2、行内元素:如:<span></span>
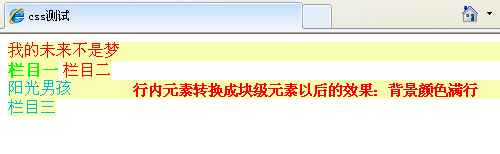
从效果中看块级元素与行内元素的区别:




标准流:就是标签的排列方式。
<div class="style2">我的未来不是梦</div>
<span id="st" class="style1">栏目一</span>
<span class="style2">栏目二</span>
<br />
<span class="style3 guaiji">阳光男孩</span>
<span class="style3 ">栏目三</span>
以上是标签的一个排列方式,以下是网页内容的呈现方式,它是以标签的排列方式来呈现的
这就是我们对标准流的理解(就象流水,排在前面的标签内容前面出现,排后面的标签内容后面出现)

下面在CSS样式文件中设置边框border:
.style1, .style2, .style3
{
background-color: #FAFEB1;
border-width:2px;
border-color:Blue;
border-style:solid;
}
.guaiji
{
display: block;
}
以上对边框的设置可以简写为:border:2px blue solid;运行效果一样。
下面设置内边距padding:
.style1, .style2, .style3
{
background-color: #FAFEB1;
border-width:2px;
border-color:Blue;
border-style:solid;
padding:5px 0px 5px 10px;
}
.guaiji
{
display: block;
}
以上出现边框线不平的现象是把行内元素转换成块级元素所产生的不良效果
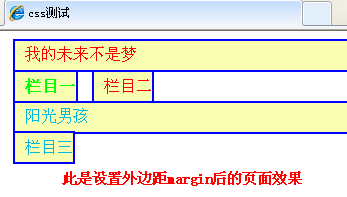
下面设置外边距margin
.style1, .style2, .style3
{
background-color: #FAFEB1;
border-width:2px;
border-color:Blue;
border-style:solid;
padding:5px 0px 5px 10px;
margin:4px;
}
.guaiji
{
display: block;
}
要注意的是:行内元素对于某些样式的设置是不起作用的比如:margin
下面对内容设置:
.style1, .style2, .style3
{
background-color: #FAFEB1;
border-width:2px;
border-color:Blue;
border-style:solid;
padding:5px 0px 5px 10px;
margin:5px;
width:200px;
height:70px;
}
.guaiji
{
display: block;
}
页面效果如下:
以上发现行内元素不起作用,进一步说明行内样式对于某些样式是不支持的
浮动:设置float:left;即让下面盒子靠在上面流动盒子的左边缘
.style1, .style2, .style3
{
background-color: #FAFEB1;
border-width:2px;
border-color:Blue;
border-style:solid;
padding:5px 0px 5px 10px;
margin:5px;
width:200px;
height:40px;
line-height:40px;
vertical-align:middle;
float:left;
}
.guaiji
{
display: block;
}
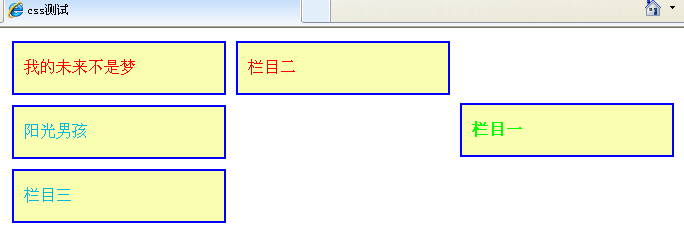
页面效果如下:
设置浮动之后,内容的排列已属于非标准流排列
不想对style3进行左浮动,可以清除浮动:
.style3
{
color: #00bbdd;
clear:left;
}
效果如下:
定位:下面对栏目一进行相对定位,偏移量为top:50px;(即相对于原来的位置进行偏移)
.style2
{
color: #ff0000;
position:relative;
top:50px;
}
效果如下:
改成绝对定位:
.style1
{
color: #0000ff;
position:absolute;
top:70px;
}
效果如下:
绝对定位是以其所在标签的父标签进行定位,如果其外面没有别的块级元素标签则以<body></body>为父标签进行定位
css,核心内容
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
RTX 5090要首发 性能要翻倍!三星展示GDDR7显存
三星在GTC上展示了专为下一代游戏GPU设计的GDDR7内存。
首次推出的GDDR7内存模块密度为16GB,每个模块容量为2GB。其速度预设为32 Gbps(PAM3),但也可以降至28 Gbps,以提高产量和初始阶段的整体性能和成本效益。
据三星表示,GDDR7内存的能效将提高20%,同时工作电压仅为1.1V,低于标准的1.2V。通过采用更新的封装材料和优化的电路设计,使得在高速运行时的发热量降低,GDDR7的热阻比GDDR6降低了70%。
更新日志
- 孙露《不让我的眼泪陪我过夜》HQCDII 限量版 [WAV+CUE][517M]
- dnf巴卡尔武器怎么融合
- 魔兽世界wlk最强职业是什么 wlk最吃香最强职业推荐
- dnf巴卡尼单人和多人区别
- 群星《大热唱片DSD》APE+CUE
- 草蜢2012《软硬草蜢》3CD[WAV+CUE整轨]
- 雨林唱片发烧大碟-陈果《明知故犯HQCD》[WAV+CUE]
- 群星.2024-狐妖小红娘月红篇电视剧原声带【恒星引力】【FLAC分轨】
- 许美静.1998-好美静【上华】【WAV+CUE】
- 谭咏麟.1996-独一无二【宝丽金】【WAV+CUE】
- dnf平民怎么弄宠物
- dnf弓箭手职业
- dnf强化基础精通适合哪些职业
- V.A中国管弦乐纪念名盘《乡之音》FLAC
- [雨果]赵鹏《赵鹏·LPCD45》LPCD45[WAV+CUE]



