无为清净楼资源网 Design By www.qnjia.com
教程细节
软件:Adobe Illustrator CS3
难易:初级
预计完成时间:30分钟
Final Product What You'll Be Creating
成品图
In this tutorial you will learn how to make an illustration for a magazine cover and learn how to use the opacity mask ,the gradient tool and the pen tool to make some leaves with water drops on them and cloudy background. This technique can be applied to many different objects. Let’s get started!
本教程你要学习怎样绘制杂志封面上的矢量图,学习怎样使用不透明调板,渐变工具,怎样使用钢笔工具绘制滴着露珠的叶子和云的背景。这种技巧可以应用在各个不同的对象上。好了,让我们现在开始吧!
Step 1
First, make a leaf shape using the Pen Tool.
1.首先,使用钢笔工具绘制出一片叶子的形状。

Step 2
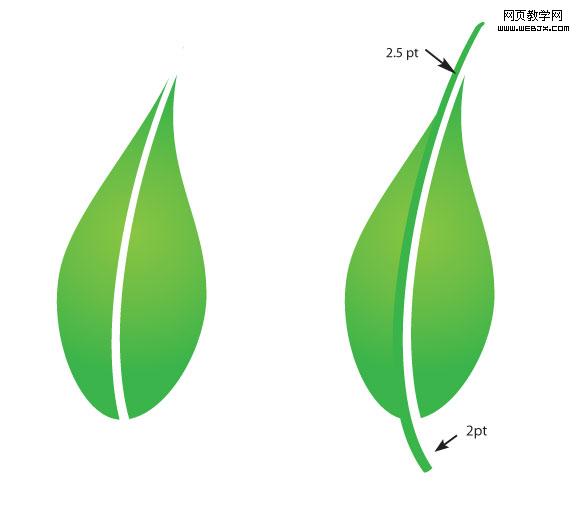
Add a white stroke along the leaf and then press (Command + C) to copy ,(Command + B) to send to the back. Now you have two strokes , the white one in the front and color the other one with green and move it a little bit to the left. Use the image below for reference.
2.沿着叶子的脉络绘制一条白色的描边,然后按Ctrl+C复制,Ctrl+B粘贴在后面。现在你有2条描边了,白色的在前面,另一条填上绿色并且绿色的这条向左移动一点。参照下图。
注:实际2.5pt,2pt没有下图所示那么粗,这里可以设定为20pt,10pt,具体可以根据图像大小自定。

Step 3
Expand the strokes (Object > Expand), select them all and from the Pathfinder panel press merge.
3.扩展描边(对象>扩展),全部选中,切到路径查找器调板,按合并按钮。
注:合并的话得不到图示的路径,我重新写一下。

扩展描边后,叶子和扩展后的绿色描边形状相加,然后减去扩展后的白色描边(在路径查找器中完成)。完成后得到上图右边的路径。
注:白色描边的堆栈顺序必须在叶子和绿色描边形状相加后的复合路径之上。
形状相减的另一层隐义就是减去前面的形状。
相加相减之后叶子可能需要重新填色渐变,重新填色即可。
Step 4
Select the leaf then press (Command + C) for copy, (Command + F) paste in front, select the copy and fill it with gradient of half opacity white to 0 opacity white. Erase parts of the leaf (like in the image) to make the leaf shine.
4.选择叶子,然后按Ctrl+C复制,Ctrl+F粘贴在前面,选择副本,填色50%不透明白色到0%不透明白色渐变。去除叶子多余的部分(如图)以创建叶子的光亮面。

Step 5
Make several leaves in the same manner, and arrange them in a manner similar to the image below.
5.用同样的方法绘制其它的叶子,然后用你喜欢的方法把它们进行排列组合,就像下图一样。

Step 6
Begin making the water drop with an ellipse shape with a green gradient.
6.使用椭圆工具绘制露珠,填充绿色渐变。

Step 7
Make a smaller ellipse with a white to green gradient and add smaller ellipses inside of it.
7.绘制更小的椭圆,应用白到绿色渐变,然后再在椭圆内部绘制更小的椭圆。

Step 8
Distribute the drops on the leaves like in the image below
8.在其它叶子上也添加几滴露珠,如图所示。

露珠上的发散光,可以先绘制一个几角星(如:七角星),然后选择“效果”菜单>扭曲和变换>收缩和膨胀,收缩(负数为收缩)来实现。
Step 9
Now we will make the bubble for behind the leaves, start by making a circle with radial gradient (blue to white).
9.现在我们来绘制叶子后面的水泡,先创建一个径向渐变的圆(蓝到白渐变)。

Step 10
Like with the water drop, make circles inside with a white to transparent gradient and then add a moon shape at the bottom .
上一页12 下一页 阅读全文
软件:Adobe Illustrator CS3
难易:初级
预计完成时间:30分钟
Final Product What You'll Be Creating
成品图
In this tutorial you will learn how to make an illustration for a magazine cover and learn how to use the opacity mask ,the gradient tool and the pen tool to make some leaves with water drops on them and cloudy background. This technique can be applied to many different objects. Let’s get started!
本教程你要学习怎样绘制杂志封面上的矢量图,学习怎样使用不透明调板,渐变工具,怎样使用钢笔工具绘制滴着露珠的叶子和云的背景。这种技巧可以应用在各个不同的对象上。好了,让我们现在开始吧!
Step 1
First, make a leaf shape using the Pen Tool.
1.首先,使用钢笔工具绘制出一片叶子的形状。

Step 2
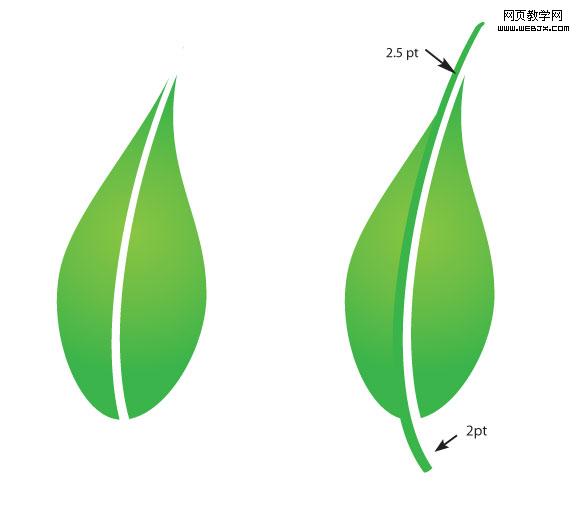
Add a white stroke along the leaf and then press (Command + C) to copy ,(Command + B) to send to the back. Now you have two strokes , the white one in the front and color the other one with green and move it a little bit to the left. Use the image below for reference.
2.沿着叶子的脉络绘制一条白色的描边,然后按Ctrl+C复制,Ctrl+B粘贴在后面。现在你有2条描边了,白色的在前面,另一条填上绿色并且绿色的这条向左移动一点。参照下图。
注:实际2.5pt,2pt没有下图所示那么粗,这里可以设定为20pt,10pt,具体可以根据图像大小自定。

Step 3
Expand the strokes (Object > Expand), select them all and from the Pathfinder panel press merge.
3.扩展描边(对象>扩展),全部选中,切到路径查找器调板,按合并按钮。
注:合并的话得不到图示的路径,我重新写一下。

扩展描边后,叶子和扩展后的绿色描边形状相加,然后减去扩展后的白色描边(在路径查找器中完成)。完成后得到上图右边的路径。
注:白色描边的堆栈顺序必须在叶子和绿色描边形状相加后的复合路径之上。
形状相减的另一层隐义就是减去前面的形状。
相加相减之后叶子可能需要重新填色渐变,重新填色即可。
Step 4
Select the leaf then press (Command + C) for copy, (Command + F) paste in front, select the copy and fill it with gradient of half opacity white to 0 opacity white. Erase parts of the leaf (like in the image) to make the leaf shine.
4.选择叶子,然后按Ctrl+C复制,Ctrl+F粘贴在前面,选择副本,填色50%不透明白色到0%不透明白色渐变。去除叶子多余的部分(如图)以创建叶子的光亮面。

Step 5
Make several leaves in the same manner, and arrange them in a manner similar to the image below.
5.用同样的方法绘制其它的叶子,然后用你喜欢的方法把它们进行排列组合,就像下图一样。

Step 6
Begin making the water drop with an ellipse shape with a green gradient.
6.使用椭圆工具绘制露珠,填充绿色渐变。

Step 7
Make a smaller ellipse with a white to green gradient and add smaller ellipses inside of it.
7.绘制更小的椭圆,应用白到绿色渐变,然后再在椭圆内部绘制更小的椭圆。

Step 8
Distribute the drops on the leaves like in the image below
8.在其它叶子上也添加几滴露珠,如图所示。

露珠上的发散光,可以先绘制一个几角星(如:七角星),然后选择“效果”菜单>扭曲和变换>收缩和膨胀,收缩(负数为收缩)来实现。
Step 9
Now we will make the bubble for behind the leaves, start by making a circle with radial gradient (blue to white).
9.现在我们来绘制叶子后面的水泡,先创建一个径向渐变的圆(蓝到白渐变)。

Step 10
Like with the water drop, make circles inside with a white to transparent gradient and then add a moon shape at the bottom .
上一页12 下一页 阅读全文
标签:
矢量,卡通绿叶
无为清净楼资源网 Design By www.qnjia.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
无为清净楼资源网 Design By www.qnjia.com
暂无评论...
RTX 5090要首发 性能要翻倍!三星展示GDDR7显存
三星在GTC上展示了专为下一代游戏GPU设计的GDDR7内存。
首次推出的GDDR7内存模块密度为16GB,每个模块容量为2GB。其速度预设为32 Gbps(PAM3),但也可以降至28 Gbps,以提高产量和初始阶段的整体性能和成本效益。
据三星表示,GDDR7内存的能效将提高20%,同时工作电压仅为1.1V,低于标准的1.2V。通过采用更新的封装材料和优化的电路设计,使得在高速运行时的发热量降低,GDDR7的热阻比GDDR6降低了70%。
更新日志
2024年11月16日
2024年11月16日
- 2019明达发烧碟MasterSuperiorAudiophile[WAV+CUE]
- 蔡幸娟.1993-相爱容易相处难【飞碟】【WAV+CUE】
- 陆虎.2024-是否愿意成为我的全世界【Hikoon】【FLAC分轨】
- 关淑怡.2009-ERA【星娱乐】【WAV+CUE】
- 林忆莲《关于她的爱情故事》2022新世纪MQA 24K金碟限量版[WAV+CUE]
- 张雨生1993《一天到晚游泳的鱼》台湾G字首版[WAV+CUE][1G]
- 群星《试音五大女声》[WAV+CUE][1G]
- 魔兽世界wlk武器战一键输出宏是什么 wlk武器战一键输出宏介绍
- 魔兽世界wlk狂暴战一键输出宏是什么 wlk狂暴战一键输出宏介绍
- 魔兽世界wlk恶魔术士一键输出宏是什么 wlk恶魔术士一键输出宏介绍
- 医学爱好者狂喜:UP主把医学史做成了格斗游戏!
- PS5 Pro评分解禁!准备升级入手吗?
- 我们盘点了近期火热的国产单机游戏!《琉隐神渡》等 你期待哪款?
- 2019年第12届广州影音展双碟纪念版ADMS2CD[MP3/WAV]
- 黄安《救姻缘》台首版[WAV+CUE]
