无为清净楼资源网 Design By www.qnjia.com
这篇AI制作简单的FLASH动画教程算是一个非主流的教程吧,因为大家都知道AI擅长的也不是这个事,本例我们以制作倒计时数字为例讲一下其制作方法,先看一下效果:
当然这个图是gif的
具体的制作步骤如下:
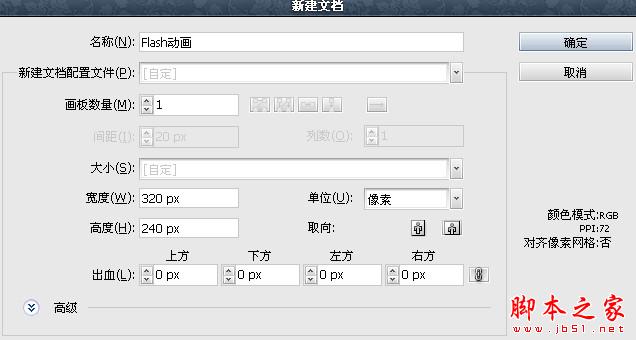
首先,新建文档新建一个大小为QVGA,颜色模式为RGB,分辨率为72的文档,命名为Flash动画 在画板中新建矩形路径,执行"对象》路径》分割为网格"命令,并调节数值:
在画板中新建矩形路径,执行"对象》路径》分割为网格"命令,并调节数值: 然后适当调整路径大小,为路径填充颜色:
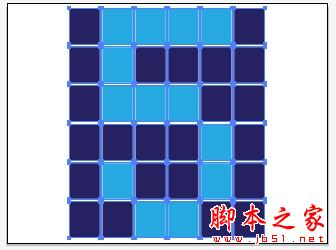
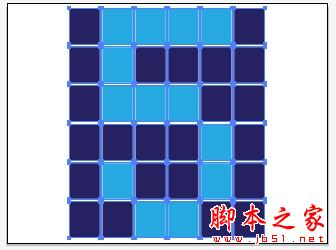
然后适当调整路径大小,为路径填充颜色: 然后按住Alt整体移动并复制4个(Ctrl+D),并分别填充颜色,使图案组成相应数字
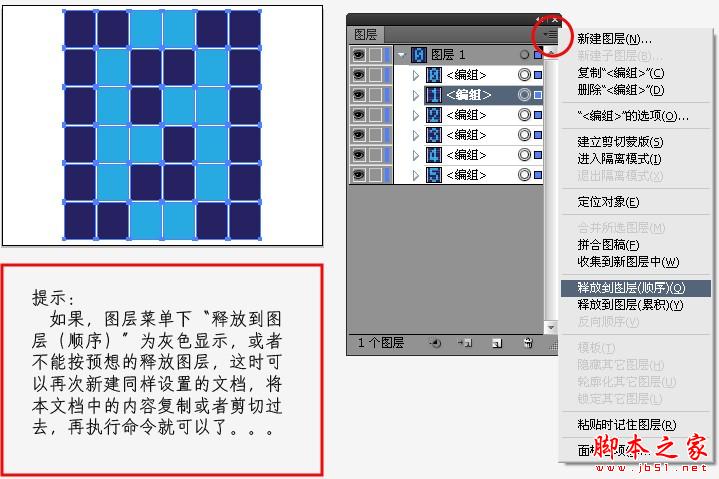
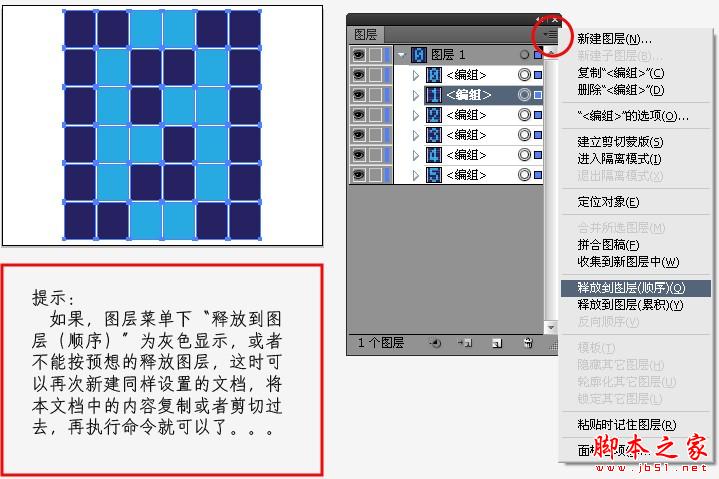
然后按住Alt整体移动并复制4个(Ctrl+D),并分别填充颜色,使图案组成相应数字 (当然也可以制作更多)为图中每一个数字色块分别打组,然后,全部选中对齐到画板中央。(如果你的数字是按顺序做的,那么图层面板中数字就是有序的,如果不是,必须调整过来)然后全部选中,在"图层"面板中的菜单里选择"释放到图层(顺序)":
(当然也可以制作更多)为图中每一个数字色块分别打组,然后,全部选中对齐到画板中央。(如果你的数字是按顺序做的,那么图层面板中数字就是有序的,如果不是,必须调整过来)然后全部选中,在"图层"面板中的菜单里选择"释放到图层(顺序)": 释放后如图:
释放后如图: 然后,执行"文件》导出"命令导出动画,导出时,选择导出格式为*.swf
然后,执行"文件》导出"命令导出动画,导出时,选择导出格式为*.swf 在弹出的对话框中,设置导出为"AI图层到SWF帧",在点击"高级"按钮设置帧速率为1帧/秒,图层顺序从下往上。。。
在弹出的对话框中,设置导出为"AI图层到SWF帧",在点击"高级"按钮设置帧速率为1帧/秒,图层顺序从下往上。。。 点击确定,OK!
点击确定,OK! 然后就可以播放观看效果了……
然后就可以播放观看效果了……
我自己制作的效果:


当然这个图是gif的
具体的制作步骤如下:
首先,新建文档新建一个大小为QVGA,颜色模式为RGB,分辨率为72的文档,命名为Flash动画
 在画板中新建矩形路径,执行"对象》路径》分割为网格"命令,并调节数值:
在画板中新建矩形路径,执行"对象》路径》分割为网格"命令,并调节数值: 然后适当调整路径大小,为路径填充颜色:
然后适当调整路径大小,为路径填充颜色: 然后按住Alt整体移动并复制4个(Ctrl+D),并分别填充颜色,使图案组成相应数字
然后按住Alt整体移动并复制4个(Ctrl+D),并分别填充颜色,使图案组成相应数字 (当然也可以制作更多)为图中每一个数字色块分别打组,然后,全部选中对齐到画板中央。(如果你的数字是按顺序做的,那么图层面板中数字就是有序的,如果不是,必须调整过来)然后全部选中,在"图层"面板中的菜单里选择"释放到图层(顺序)":
(当然也可以制作更多)为图中每一个数字色块分别打组,然后,全部选中对齐到画板中央。(如果你的数字是按顺序做的,那么图层面板中数字就是有序的,如果不是,必须调整过来)然后全部选中,在"图层"面板中的菜单里选择"释放到图层(顺序)": 释放后如图:
释放后如图: 然后,执行"文件》导出"命令导出动画,导出时,选择导出格式为*.swf
然后,执行"文件》导出"命令导出动画,导出时,选择导出格式为*.swf 在弹出的对话框中,设置导出为"AI图层到SWF帧",在点击"高级"按钮设置帧速率为1帧/秒,图层顺序从下往上。。。
在弹出的对话框中,设置导出为"AI图层到SWF帧",在点击"高级"按钮设置帧速率为1帧/秒,图层顺序从下往上。。。 点击确定,OK!
点击确定,OK! 然后就可以播放观看效果了……
然后就可以播放观看效果了……我自己制作的效果:

标签:
FLASH,动画
无为清净楼资源网 Design By www.qnjia.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
无为清净楼资源网 Design By www.qnjia.com
暂无评论...
RTX 5090要首发 性能要翻倍!三星展示GDDR7显存
三星在GTC上展示了专为下一代游戏GPU设计的GDDR7内存。
首次推出的GDDR7内存模块密度为16GB,每个模块容量为2GB。其速度预设为32 Gbps(PAM3),但也可以降至28 Gbps,以提高产量和初始阶段的整体性能和成本效益。
据三星表示,GDDR7内存的能效将提高20%,同时工作电压仅为1.1V,低于标准的1.2V。通过采用更新的封装材料和优化的电路设计,使得在高速运行时的发热量降低,GDDR7的热阻比GDDR6降低了70%。
更新日志
2024年11月16日
2024年11月16日
- 《怪猎荒野》PS5Pro主机版对比:B测性能都不稳定
- 黄宝欣.1992-黄宝欣金装精选2CD【HOMERUN】【WAV+CUE】
- 群星.1996-宝丽金流行爆弹精丫宝丽金】【WAV+CUE】
- 杜德伟.2005-独领风骚新歌精选辑3CD【滚石】【WAV+CUE】
- 安与骑兵《心无疆界》[低速原抓WAV+CUE]
- 柏菲唱片-群星〈胭花四乐〉2CD[原抓WAV+CUE]
- 金典女声发烧靓曲《ClassicBeautifulSound》2CD[低速原抓WAV+CUE]
- 王杰1992《封锁我一生》粤语专辑[WAV+CUE][1G]
- 群星《一人一首成名曲 (欧美篇)》6CD[WAV/MP3][7.39G]
- 东来东往2004《回到我身边·别说我的眼泪你无所谓》先之唱片[WAV+CUE][1G]
- MF唱片-《宝马[在真HD路上]》2CD[低速原抓WAV+CUE]
- 李娜《相信我》新时代[WAV+CUE]
- 2019明达发烧碟MasterSuperiorAudiophile[WAV+CUE]
- 蔡幸娟.1993-相爱容易相处难【飞碟】【WAV+CUE】
- 陆虎.2024-是否愿意成为我的全世界【Hikoon】【FLAC分轨】
