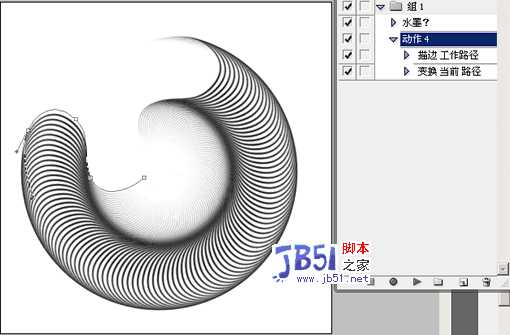
一个单步的动作,用了这个脚本,就可以重复执行100遍1000遍。
上面就是一个路径描边100遍的效果,吼吼~ 不知道大家明白用处没有?(以前老是困惑不停地去点动作,点个几十次来重复一个任务)
不容易啊。这次这个脚本前面的函数都是抄袭的,一些是抄ps自带的脚本,还有一个建立快照是这里的:http://www.ps-scripts.com/bb/vie ... ;highlight=snapshot 感谢老外。再次谢谢XYBLUEIDEA 斑竹和其他朋友的支持鼓励!
贴出代码,方便指正优化
操作对象:
任何录制好的动作;
操作结果:
对选定的动作,重复执行指定次数;(效果要靠动作本身实现)
用法:
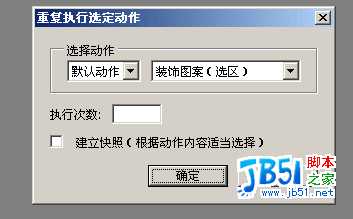
把解压出来的 “执行N遍动作.jsx” 文件复制到 “ps安装目录\预置\脚本” 下,重新打开ps以后就可以在~
[菜单- 文件-脚本] 里面找到 “执行N遍动作”
或者解压出来,在开着ps的情况下,直接双击也可以用。
备注:
执行操作前可以先建立快照,如果对操作结果不满意,可以通过快照返回。
(不过如果是多个文件、保存关闭之类的操作就别选了,恐怕会出错 )
#target photoshop
app.bringToFront();
// 重复执行N遍选中的动作
/////////////////////////////////////////////////////////////////////
// Function: GlobalVariables
// Usage: global action items that are reused
// Input: <none>
// Return: <none>
/////////////////////////////////////////////////////////////////////
function GlobalVariables() {
gClassActionSet = charIDToTypeID( 'ASet' );
gClassAction = charIDToTypeID( 'Actn' );
gKeyName = charIDToTypeID( 'Nm ' );
gKeyNumberOfChildren = charIDToTypeID( 'NmbC' );
}
/////////////////////////////////////////////////////////////////////
// Function: GetActionSetInfo
// Usage: walk all the items in the action palette and record the action set
// names and all the action children
// Input: <none>
// Return: the array of all the ActionData
// Note: This will throw an error during a normal execution. There is a bug
// in Photoshop that makes it impossible to get an acurate count of the number
// of action sets.
/////////////////////////////////////////////////////////////////////
function GetActionSetInfo() {
var actionSetInfo = new Array();
var setCounter = 1;
while ( true ) {
var ref = new ActionReference();
ref.putIndex( gClassActionSet, setCounter );
var desc = undefined;
try { desc = executeActionGet( ref ); }
catch( e ) { break; }
var actionData = new ActionData();
if ( desc.hasKey( gKeyName ) ) {
actionData.name = desc.getString( gKeyName );
}
var numberChildren = 0;
if ( desc.hasKey( gKeyNumberOfChildren ) ) {
numberChildren = desc.getInteger( gKeyNumberOfChildren );
}
if ( numberChildren ) {
actionData.children = GetActionInfo( setCounter, numberChildren );
actionSetInfo.push( actionData );
}
setCounter++;
}
return actionSetInfo;
}
/////////////////////////////////////////////////////////////////////
// Function: GetActionInfo
// Usage: used when walking through all the actions in the action set
// Input: action set index, number of actions in this action set
// Return: true or false, true if file or folder is to be displayed
/////////////////////////////////////////////////////////////////////
function GetActionInfo( setIndex, numChildren ) {
var actionInfo = new Array();
for ( var i = 1; i <= numChildren; i++ ) {
var ref = new ActionReference();
ref.putIndex( gClassAction, i );
ref.putIndex( gClassActionSet, setIndex );
var desc = undefined;
desc = executeActionGet( ref );
var actionData = new ActionData();
if ( desc.hasKey( gKeyName ) ) {
actionData.name = desc.getString( gKeyName );
}
var numberChildren = 0;
if ( desc.hasKey( gKeyNumberOfChildren ) ) {
numberChildren = desc.getInteger( gKeyNumberOfChildren );
}
actionInfo.push( actionData );
}
return actionInfo;
}
/////////////////////////////////////////////////////////////////////
// Function: ActionData
// Usage: this could be an action set or an action
// Input: <none>
// Return: a new Object of ActionData
/////////////////////////////////////////////////////////////////////
function ActionData() {
this.name = "";
this.children = undefined;
this.toString = function () {
var strTemp = this.name;
if ( undefined != this.children ) {
for ( var i = 0; i < this.children.length; i++ ) {
strTemp += " " + this.children[i].toString();
}
}
return strTemp;
}
}
//////////
function CreateSnapshot(name) {
function cTID(s) { return app.charIDToTypeID(s); };
var desc = new ActionDescriptor();
var ref = new ActionReference();
ref.putClass( cTID('SnpS') );
desc.putReference( cTID('null'), ref );
var ref1 = new ActionReference();
ref1.putProperty( cTID('HstS'), cTID('CrnH') );
desc.putReference( cTID('From'), ref1 );
desc.putString( cTID('Nm '), name);
desc.putEnumerated( cTID('Usng'), cTID('HstS'), cTID('FllD') );
executeAction( cTID('Mk '), desc, DialogModes.NO );
}
//////////
res ="dialog { \
text:'重复执行选定动作',\
group: Group{orientation: 'column',alignChildren:'left',\
corrdination: Panel { orientation: 'row', \
text: '选择动作', \
cla: Group { orientation: 'row', \
d: DropDownList { alignment:'left' },\
}\
act: Group { orientation: 'row', \
d: DropDownList { alignment:'left' },\
}\
}, \
num: Group { orientation: 'row', \
s: StaticText { text:'执行次数:' }, \
e: EditText { preferredSize: [50, 20] } ,\
}, \
Snapshot:Group{ orientation: 'row', \
c: Checkbox { preferredSize: [16, 16]} ,\
s: StaticText {text:'建立快照(根据动作内容适当选择)'},\
}, \
},\
buttons: Group { orientation: 'row', alignment: 'right',\
Btnok: Button { text:'确定', properties:{name:'ok'} }, \
Btncancel: Button { text:'取消', properties:{name:'cancel'} } \
} \
}";
win = new Window (res);
GlobalVariables();
var actionInfo = GetActionSetInfo();
var ddSet=win.group.corrdination.cla.d;
var ddAction=win.group.corrdination.act.d;
if ( actionInfo.length > 0 ) {
for ( var i = 0; i < actionInfo.length; i++ ) {
ddSet.add( "item", actionInfo[i].name );
}
ddSet.items[0].selected = true;
ddSet.onChange = function() {
ddAction.removeAll();
for ( var i = 0; i < actionInfo[ this.selection.index ].children.length; i++ ) {
ddAction.add( "item", actionInfo[ this.selection.index ].children[ i ].name );
}
if ( ddAction.items.length > 0 ) {
ddAction.items[0].selected = true;
}
ddSet.helpTip = ddSet.items[ ddSet.selection.index ].toString();
}
ddSet.onChange();
} else {
ddSet.enabled = false;
ddAction.enabled = false;
}
ddAction.onChange = function() {
ddAction.helpTip = ddAction.items[ ddAction.selection.index ].toString();
}
win.buttons.Btncancel.onClick = function () {
this.parent.parent.close();
}
win.buttons.Btnok.onClick = function () {
g=Number(win.group.num.e.text);
if(g<1){
alert ('-_-!!! 至少得运行一次吧?')
win.group.num.e.text='1';
g=1
}else {
var b=win.group.Snapshot.c.value;
if(b && app.documents.length) {CreateSnapshot(g+"遍动作执行前");} //安全起见,建立快照
for(i=0;i<g;i++){
doAction(ddAction.selection,ddSet.selection) //执行选择的动作
}
this.parent.parent.close();
}
}
win.center();
win.show();
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
更新日志
- 腾讯音乐人《未来立体声·Stereo Future VOL.12》[FLAC/分轨][176.46MB]
- 房东的猫2020-这是你想要的生活吗[青柴文化][WAV+CUE]
- 黄乙玲1990-春风恋情[日本东芝版][WAV+CUE]
- 黑鸭子2006-红色经典特别版[首版][WAV+CUE]
- 赵乃吉《你不是风平浪静的海》[320K/MP3][84.88MB]
- 赵乃吉《你不是风平浪静的海》[FLAC/分轨][176.46MB]
- 群星《心光》[320K/MP3][227.63MB]
- 张秀卿.1997-我不是无情的人【巨石】【WAV+CUE】
- 群星.1986-宝丽金难忘的回忆【宝丽金】【WAV+CUE】
- 王艺翔.2024-至暖(EP)【乐人】【FLAC分轨】
- 樊桐舟《流年微词HQCD》WAV+CUE
- Rachmaninoff-SymphonicDances-BerlinerPhilharmoniker,KirillPetrenko(2024)[24-96]
- 岡部啓一《NieRGestaltReplicantOrchestralArrangementAlbum》24-96\FLAC
- 群星《心光》[FLAC/分轨][307.76MB]
- 许茹芸《讨好》[WAV+CUE][1G]