前端开发人员经常需要将很多图层切出成独立的图片。有了自动切图功能,无需花更多时间来切图了。只需在图层名后添加相应格式后缀(如.png),即可自动输出所需格式的图片。
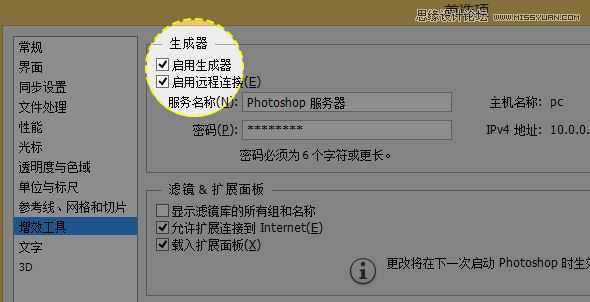
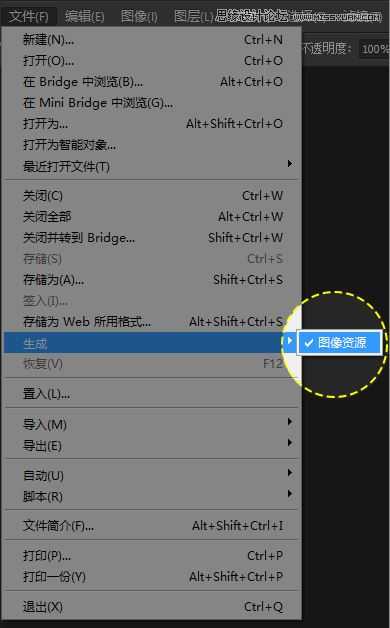
请保持菜单“编辑->首选项->增效工具”中的“生成器”为启用状态; 依次点击菜单“文件->生成->图像资源”,确认该菜单项已被勾选;
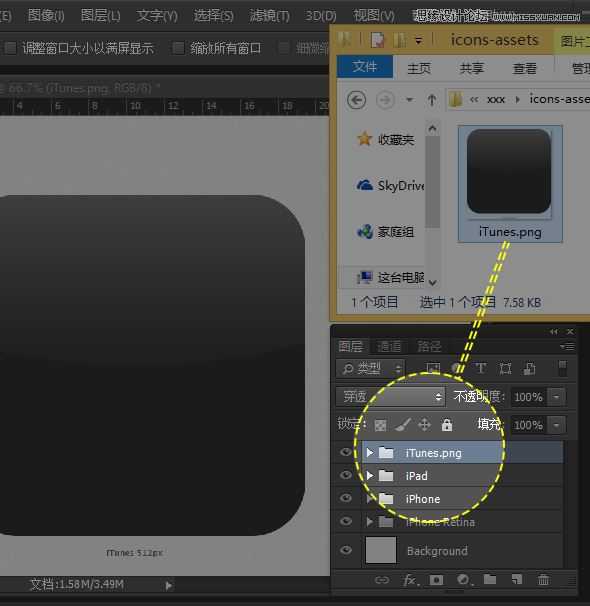
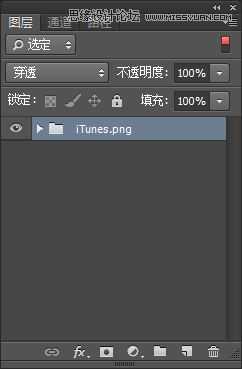
试着修改某个图层命名(如 iTunes.png),然后检查当前 psd 文件所在目录下的“文件名-assets” 的目录,打开此目录,发现 iTunes.png 已经躺在里面了。
常用技巧:
@2x Retina 图片的输出,在图层前添加 200% 即可,如 200% logo@2x.png ;
开启 WebP、SVG 格式的自动输出: 新建 generator.json 文件,内容如下:
{ "generator-assets": { "svg-enabled": true, "webp-enabled": true }}
将此配置文件拷贝至: Windows: (Win+R后输入 %USERPROFILE% )目录下,如 C:Usersxxx Mac OS: $HOME 如“Macintosh HD>Users>xxx” 目录下 WebP 输出暂只支持 Mac OS。
2.复制 CSS
Photoshop CC 终于推出了“复制CSS” 功能。它能让开发人员快速获取形状的 CSS 代码。其实不少设计师也很想学习 CSS,有了这个功能,可以让这些爱学习的设计师熟悉 CSS 代码与图形的对应关系;
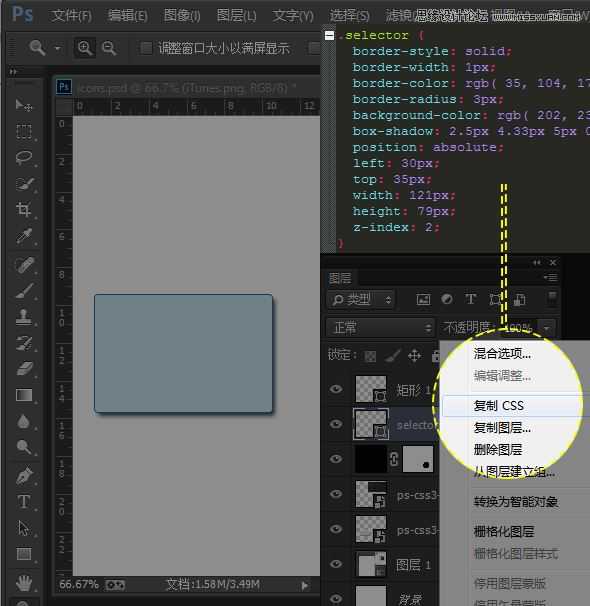
右击图层面板上的图层,选择“复制 CSS”,或点击菜单“图层->复制 CSS”;
多个图层的批量获取,请选择多个图层,执行 Ctrl+G,将所选图层转为图层组。然后在该组上右击,选择“复制 CSS”,即可批量获取 CSS 代码。
智能对象暂不支持“复制 CSS”功能,您可以栅格化该图层再来使用。
当前的版本的此功能,包含了很多冗余信息和不太友好的写法,可能不是大家真正需要的。于是 ISUX 前端团队改进了这个功能,您可以下载“PhotoshopCopyCSS”来增强 Photoshop CC 自带的“复制 CSS”功能,提升 CSS 代码的真正采用率;目前的优化有:
* 自动识别 CSS Sprite 图片,获取 background-position 信息; * 自动识别是否图标; * 优化 CSS3 渐变、文字、边框、阴影等 CSS 代码; * 优化 RGB 颜色值成 十六进制颜色; * 去除冗余 CSS 属性,如 position, z-index, left, top 等。
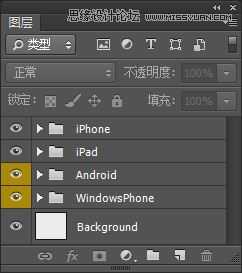
3图层管理
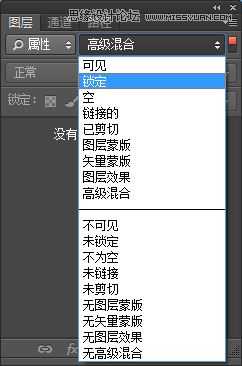
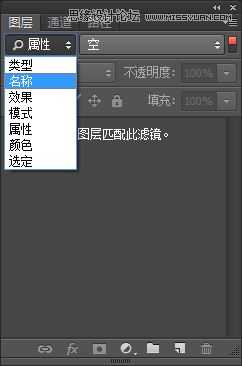
前端开发同学接手的 psd 文档,往往有大量图层,我们需要对其进行整理。例如删除空白、锁定、文本等图层。我们还可以通过图层类型、名称、效果、属性等条件进行快速定位图层。
使用此功能可以很方便定位到当前选定图层,非常适合含有大量图层的 psd 文档。
另外隔离图层也是个很不错的功能。开启隔离图层功能之后,我们可以通过移动选择工具,点选画布上的内容,找出我们需要的图层将其整理成一个独立的 psd 文件。
4 WebP 插件
WebP 是 Google 为减少数据量、加速网络传输的目的而开发的图片格式。特别适合移动端图片的传输。大大节省带宽,目前只有 Google Chrome 浏览器对其原生支持。
Photoshop CC 的 Mac OS 版自带输出 WebP 功能。Windows 下您可以下载此插件来输出 WebP 格式。安装后,可以在 Photoshop 菜单“文件->另存为” 对话框中选择“WebP格式图片”。
WebP for Photoshop v0.5b5, 16 December 2013 Mac | Win
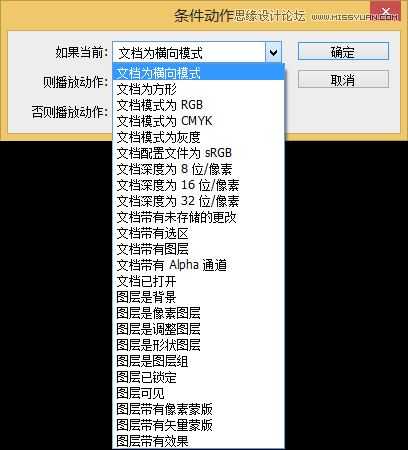
5 动作条件
Photoshop CC 新增了动作条件,可以根据不同条件执行命令或其他动作。
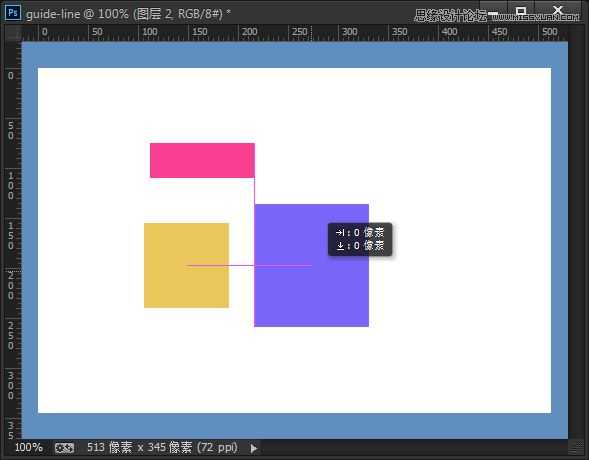
智能参考线/使用图层颜色
这两个功能并不是 Photoshop CC 的新功能。为什么要在这里说呢,因为它能辅助我们一秒居中对齐、一秒贴边,这个非常实用。另外也建议设计师使用图层颜色来标出改动位置,这样前端开发同学便能快速定位图层。
6. 切图技巧
传统的切图流程
确定好了切图方案之后,对于大的 PSD 来说,往往新建一个画布,然后将 PSD 里面需要切出来的图层拖动到新画布中,使用“剪裁”工具把这个图层进一步的剪切,变成最小内容,剪去多余的部分。然后打开“存储为 Web 所用格式”对话框,根据图片选择格式、压缩比以及是否是渐进式等等,然后选择路径修改文件名。 这样的缺点很明显,有时候图标或者图层有半透明的阴影,这时候对于边界的界定就不好处理,此外需要大量重复的剪裁、返回上一步、继续剪裁、保存图片等等。人工操作过多,导致效率底下,成本增加,大量时间浪费在基础重复的操作中。
改进后的切图流程
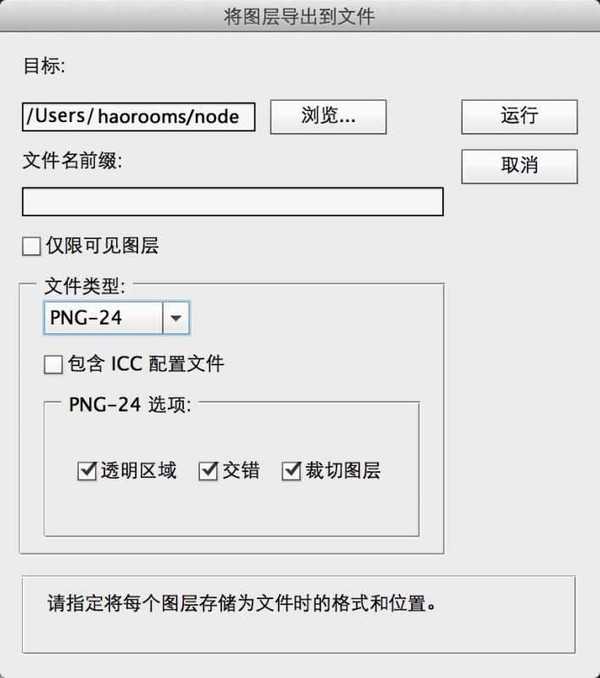
计算机就是为了帮助人类完成大量重复的工作,有没有自动切图的功能或插件呢?为此我也在不断的搜索。 然后有一天就发现了 Photoshop 内置的自动切图脚本。位于“文件”-》“脚本”-》“将图层导出文件”。意思就是将你的图层分层分别导出为文件,而且还支持剪裁图片和格式选择等等。
选择剪裁图片之后,将会自动给你剪裁到最小状态,由于是机器剪裁,所以精度非常高,半透明的阴影也完全 OK。 于是,改进后的切图流程就变成了:从 PSD 中找到要剪切出来的图层,然后拖动到新画布上面,栅格化文字或者合并组、合并图层,将要剪切出来的图片们合并到一起变成一个图层,然后使用这个脚本自动导出,命名一下图片。 这个脚本的不好就在于命名,输出的时候命名比较乱,需要自己修改一下,但是已经非常自动化操纵了,相见恨晚。(图层比较混乱的还是建议用传统方法,此处只是介绍这种方法!)
Photoshop,切图
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
稳了!魔兽国服回归的3条重磅消息!官宣时间再确认!
昨天有一位朋友在大神群里分享,自己亚服账号被封号之后居然弹出了国服的封号信息对话框。
这里面让他访问的是一个国服的战网网址,com.cn和后面的zh都非常明白地表明这就是国服战网。
而他在复制这个网址并且进行登录之后,确实是网易的网址,也就是我们熟悉的停服之后国服发布的暴雪游戏产品运营到期开放退款的说明。这是一件比较奇怪的事情,因为以前都没有出现这样的情况,现在突然提示跳转到国服战网的网址,是不是说明了简体中文客户端已经开始进行更新了呢?
更新日志
- 好薇2024《兵哥哥》1:124K黄金母盘[WAV+CUE]
- 胡歌.2006-珍惜(EP)【步升大风】【FLAC分轨】
- 洪荣宏.2014-拼乎自己看【华特】【WAV+CUE】
- 伊能静.1999-从脆弱到勇敢1987-1996精选2CD【华纳】【WAV+CUE】
- 刘亮鹭《汽车DJ玩主》[WAV+CUE][1.1G]
- 张杰《最接近天堂的地方》天娱传媒[WAV+CUE][1.1G]
- 群星《2022年度发烧天碟》无损黑胶碟 2CD[WAV+CUE][1.4G]
- 罗文1983-罗文甄妮-射雕英雄传(纯银AMCD)[WAV+CUE]
- 群星《亚洲故事香港纯弦》雨果UPMAGCD2024[低速原抓WAV+CUE]
- 群星《经典咏流传》限量1:1母盘直刻[低速原抓WAV+CUE]
- 庾澄庆1993《老实情歌》福茂唱片[WAV+CUE][1G]
- 许巍《在别处》美卡首版[WAV+CUE][1G]
- 林子祥《单手拍掌》华纳香港版[WAV+CUE][1G]
- 郑秀文.1997-我们的主题曲【华纳】【WAV+CUE】
- 群星.2001-生命因爱动听电影原创音乐AVCD【MEDIA】【WAV+CUE】