本教程主要讲讲怎样制作切片。首先我们要了解什么是切片,切片是指根据图层或参考线精确选择的区域,或者是用切片工具来创建的趋向区域。
在ImageReady 中,可以将图像分割成独立的切片,用不同的网页图像格式优化每个切片。而且每个切片还可以被制成动画,链接到URL地址或用于制作翻转按钮等。很常见的比如淘宝店铺的装修就经常会用到哦~
在Photoshop中,可以从参考线中创建切片,也可以直接用切片工具来创建切片。一起来了解一下吧。
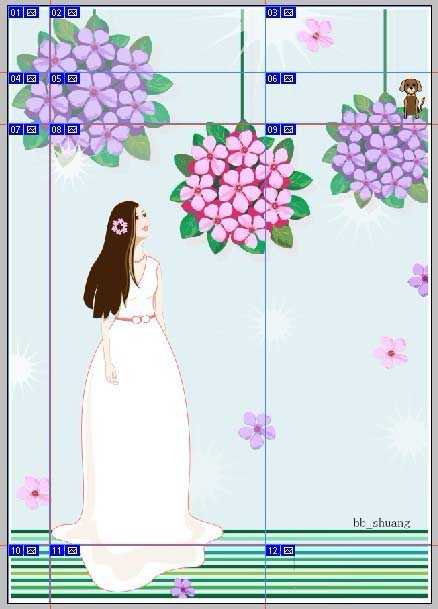
最终效果:
1、打开Photoshop,选择一幅图像打开。这里我用一幅自己的插画为例。
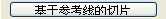
2、首先来学习从参考线中创建切片。 选择(视图-标尺)命令,使工具窗口显示标尺,然后将鼠标移至标尺上,按下左键并拖动,这样可以拉出参考线。然后根据自己设计要求在图像上拉出几条参考线。如图:
3、选中(切片工具)按钮,然后单击工具栏属性上的(基于参考线的切片)
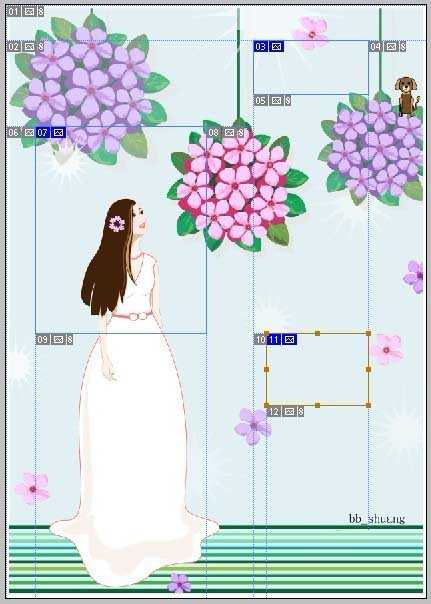
按钮,就创建好切片。如图:
4、下面来用切片工具创建切片。选择工具栏中的(切片工具)按钮,,然后在需要创建切片的地方直接切割。当工具属性栏的样式选项为
的时候,可以任意地创建切片,如图:
5、当属性栏上的样式选项为(固定长宽比)时,可以自己设置(宽度)和(高度)的比例,这样创建的长宽比是限制的。如图所示:(宽度和高度为1:1)和(宽度和高度为1:2)。
6、当属性栏上的样式为(固定大小)时,可以自己设置(宽度)和(高度)的大小,这样创建的切片的大小是固定的。下面是宽度个高度的设置时,得到如图效果:
7、以上就详细讲诉了分别用参考线和切片工具创建切片的方法,需要的时候,可以选择一种最适合的方法哦~
以上就是Photoshop用切片工具创建切片方法介绍,操作很简单的,大家学会了吗?希望能对大家有所帮助!切片工具,切片
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
稳了!魔兽国服回归的3条重磅消息!官宣时间再确认!
昨天有一位朋友在大神群里分享,自己亚服账号被封号之后居然弹出了国服的封号信息对话框。
这里面让他访问的是一个国服的战网网址,com.cn和后面的zh都非常明白地表明这就是国服战网。
而他在复制这个网址并且进行登录之后,确实是网易的网址,也就是我们熟悉的停服之后国服发布的暴雪游戏产品运营到期开放退款的说明。这是一件比较奇怪的事情,因为以前都没有出现这样的情况,现在突然提示跳转到国服战网的网址,是不是说明了简体中文客户端已经开始进行更新了呢?
更新日志
- 好薇2024《兵哥哥》1:124K黄金母盘[WAV+CUE]
- 胡歌.2006-珍惜(EP)【步升大风】【FLAC分轨】
- 洪荣宏.2014-拼乎自己看【华特】【WAV+CUE】
- 伊能静.1999-从脆弱到勇敢1987-1996精选2CD【华纳】【WAV+CUE】
- 刘亮鹭《汽车DJ玩主》[WAV+CUE][1.1G]
- 张杰《最接近天堂的地方》天娱传媒[WAV+CUE][1.1G]
- 群星《2022年度发烧天碟》无损黑胶碟 2CD[WAV+CUE][1.4G]
- 罗文1983-罗文甄妮-射雕英雄传(纯银AMCD)[WAV+CUE]
- 群星《亚洲故事香港纯弦》雨果UPMAGCD2024[低速原抓WAV+CUE]
- 群星《经典咏流传》限量1:1母盘直刻[低速原抓WAV+CUE]
- 庾澄庆1993《老实情歌》福茂唱片[WAV+CUE][1G]
- 许巍《在别处》美卡首版[WAV+CUE][1G]
- 林子祥《单手拍掌》华纳香港版[WAV+CUE][1G]
- 郑秀文.1997-我们的主题曲【华纳】【WAV+CUE】
- 群星.2001-生命因爱动听电影原创音乐AVCD【MEDIA】【WAV+CUE】