无为清净楼资源网 Design By www.qnjia.com
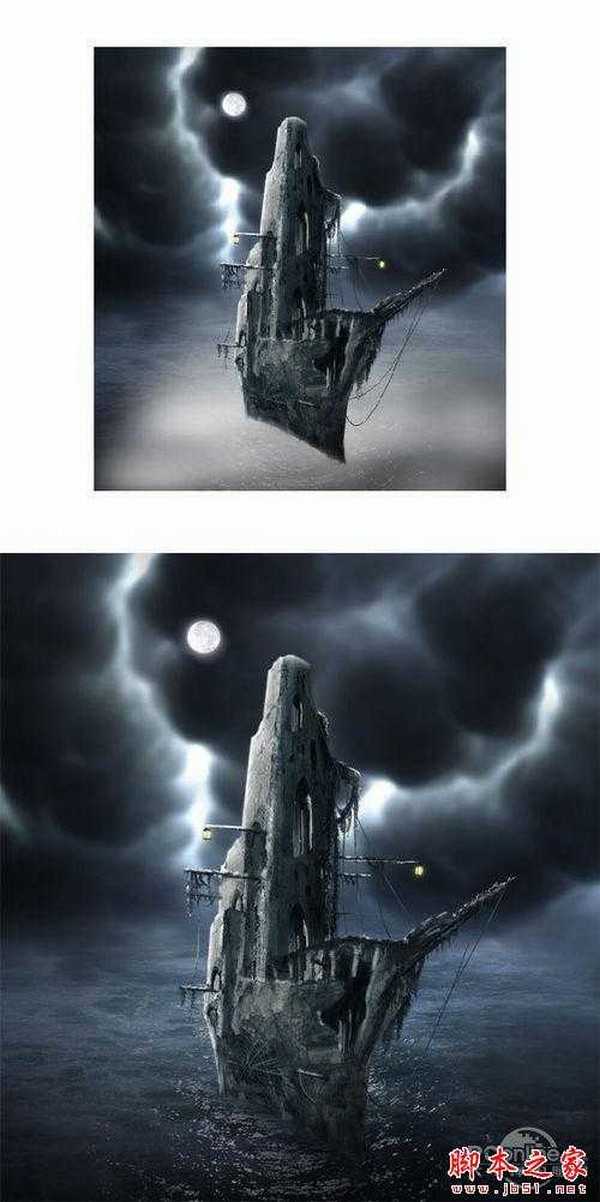
最终效果图

教程素材
Water 、Moon 、Cloud、Tower、Ruin 、Web 、Tower 2、Wall 、Ghost Brush、Spanish Moss Brush, Obsidiandawn
Step 1
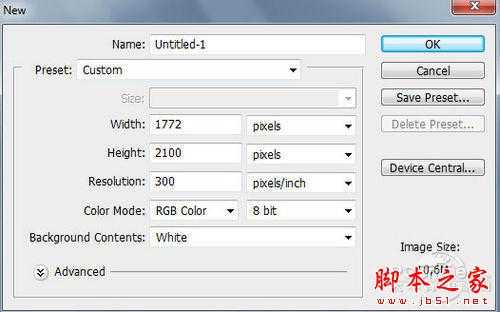
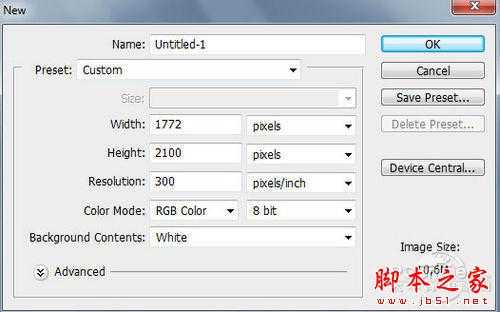
首先按Ctrl+N新建文档,设置画布的长宽分别为2100像素和1772像素。设置如下图所示。

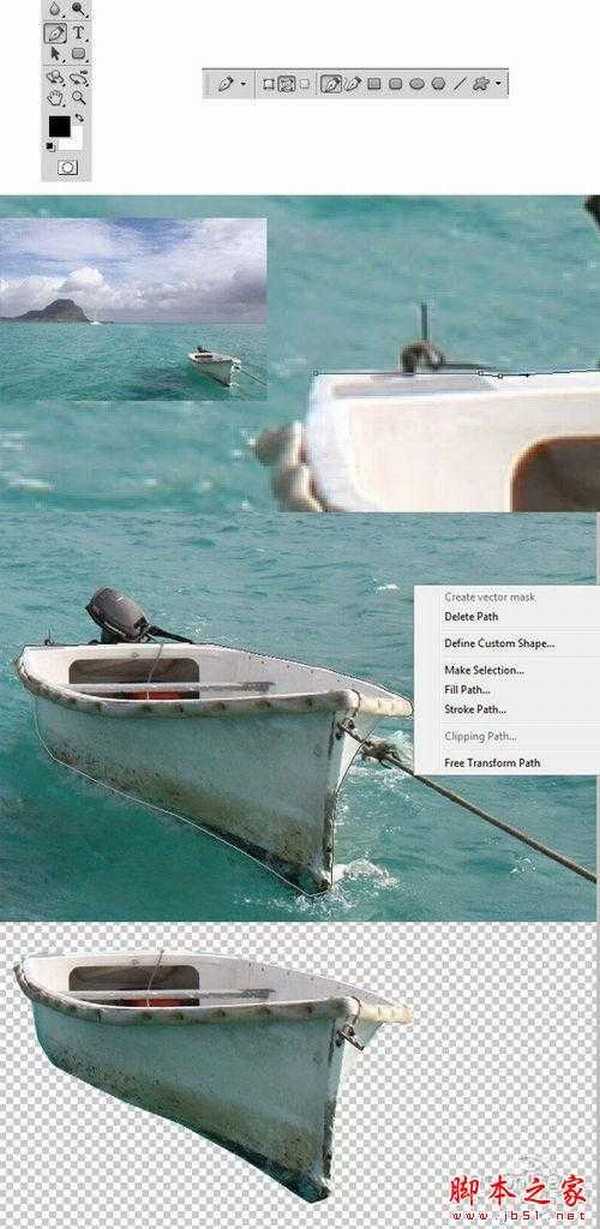
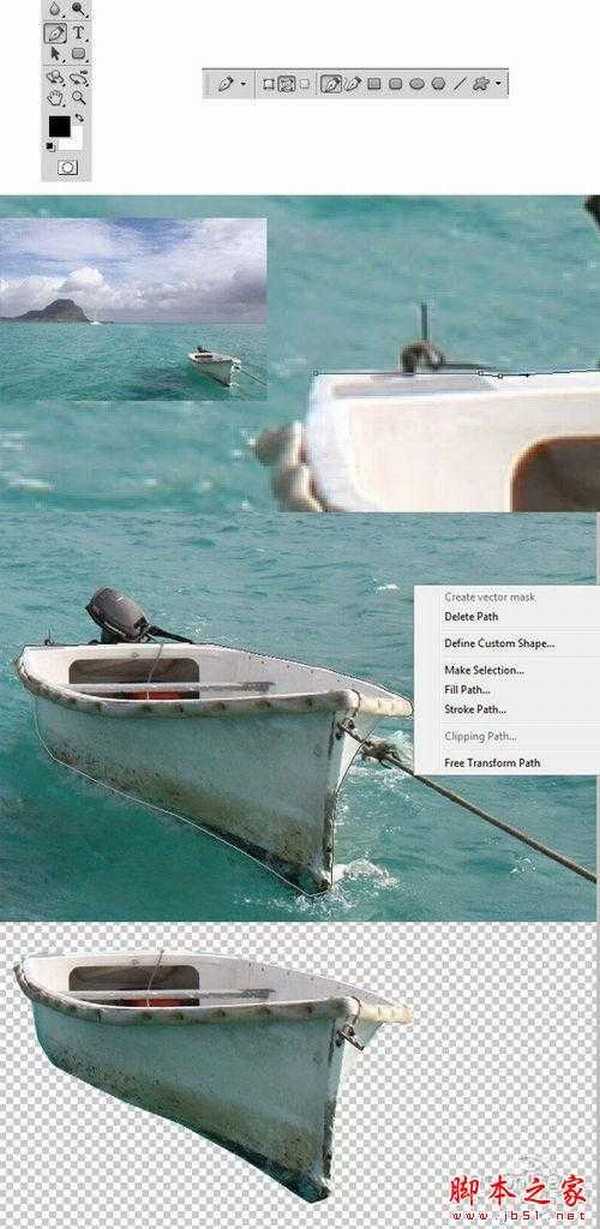
从文档中打开“Boat”素材,然后在工具栏中选择钢笔工具。利用钢笔工具在船只边缘点击增加锚点,下面就沿着船只边缘逐渐增加锚点,知道最后一个锚点 跟第一个锚点重合。接着对着圈定的区域按右键,在弹出菜单中选择建立选区。按Shift+Ctrl+I进行反选,再按Delete将背景删除。以上步骤的 设置如下图所示。

Step 2
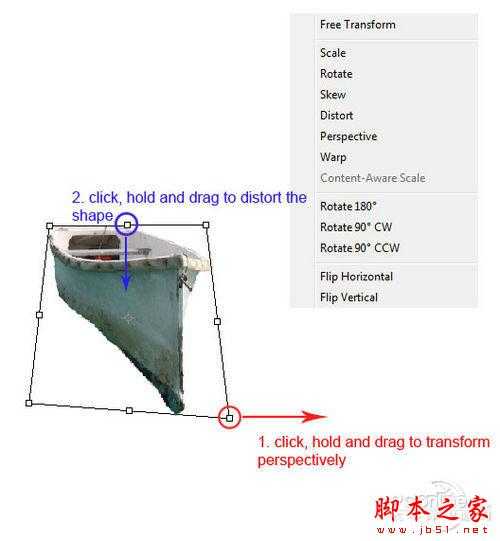
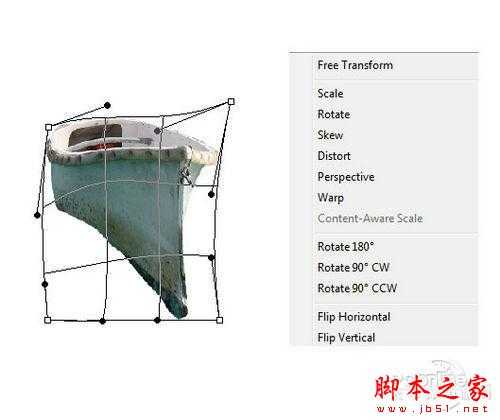
“Boat”素材图层按Ctrl+T调出自由转换工具,这时显示出8个控制点。如下图所示。

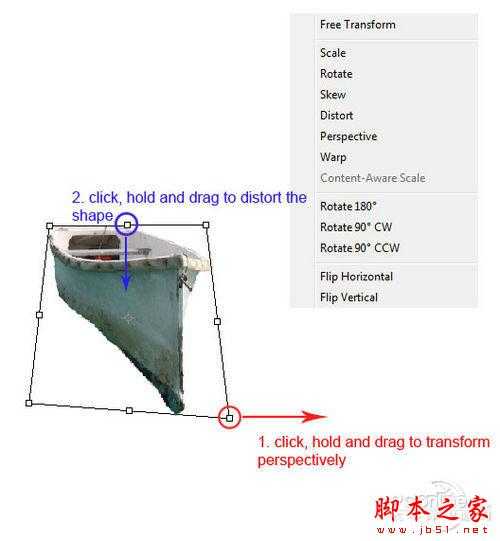
当图层处于自由转换的状态中,按右键调出自由变换的菜单,选择斜切。下面需要通过控制变换船只的形状来制作出鬼船的船身。首先左键选取右下角的控制点并向右拖动,然后选取上方中点往下拖动。如此类推,调整其他控制点的位置以制作出船身。具体调整指示如下图所示。

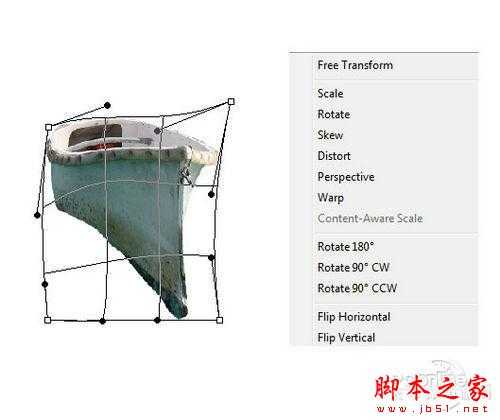
下面再在自由变换菜单中选择变形,然后根据下图和最终效果图调整船身形状。效果如下图所示。

Step 3
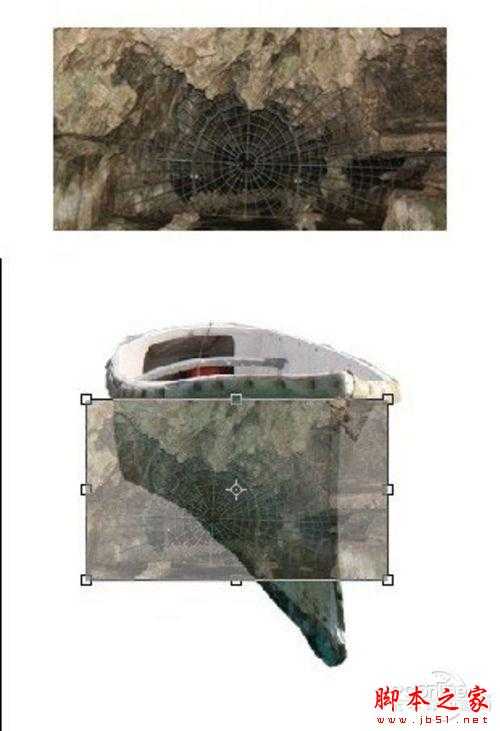
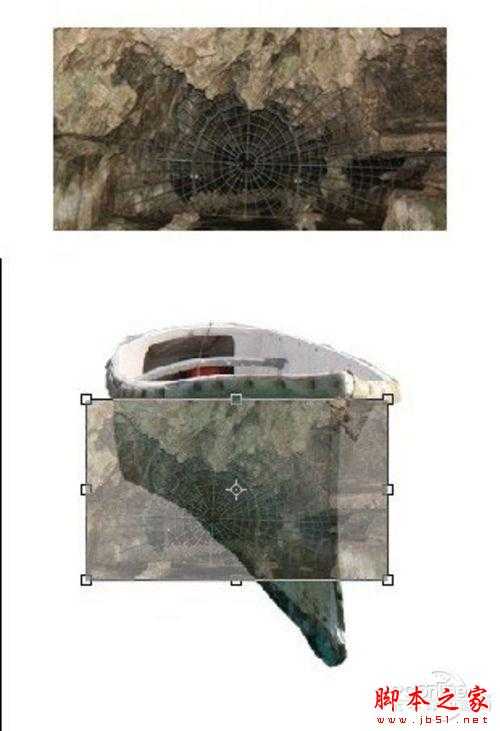
打开“Web”素材,并将蜘蛛网剪切出来,移放在船身上。然后降低“Web”素材的不透明度,这样就容易看到素材下的船身,以便调整。设置如下图所示。

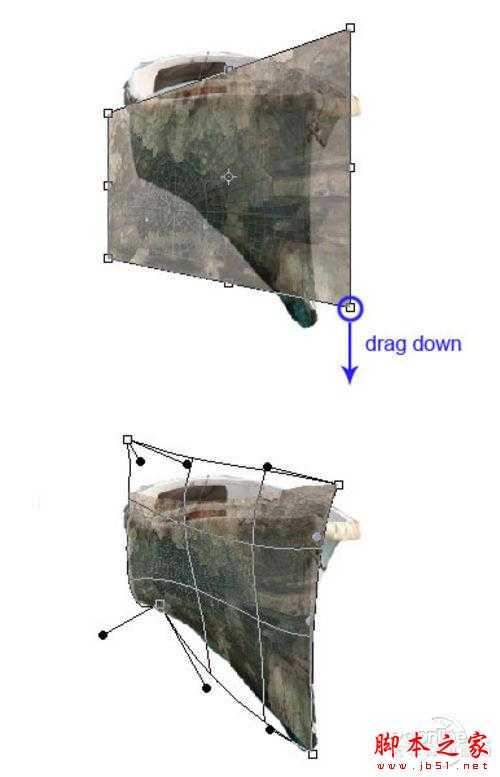
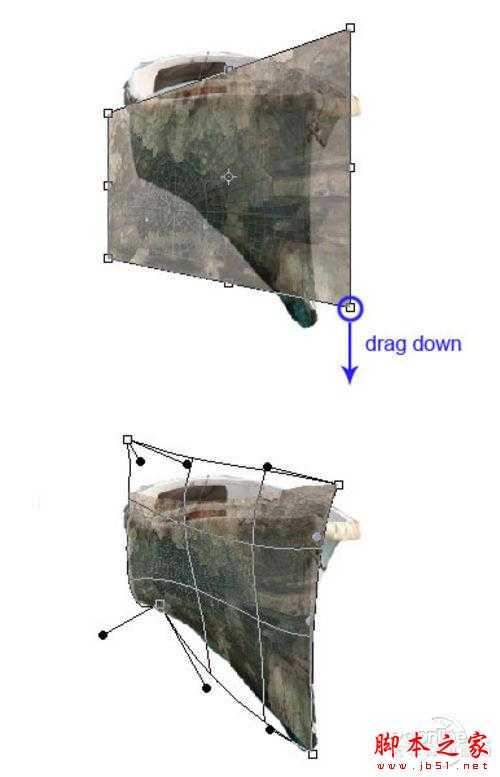
同样选定“Web”素材按Ctrl+T调出自由变换菜单,然后选择透视。如下图所示,拖移右下角的控制点,以尽可能贴近船身形状。再选择变形,将蜘蛛网覆盖在船身上面。

继续调整以达到最好的效果,效果如下图所示。

Step 4
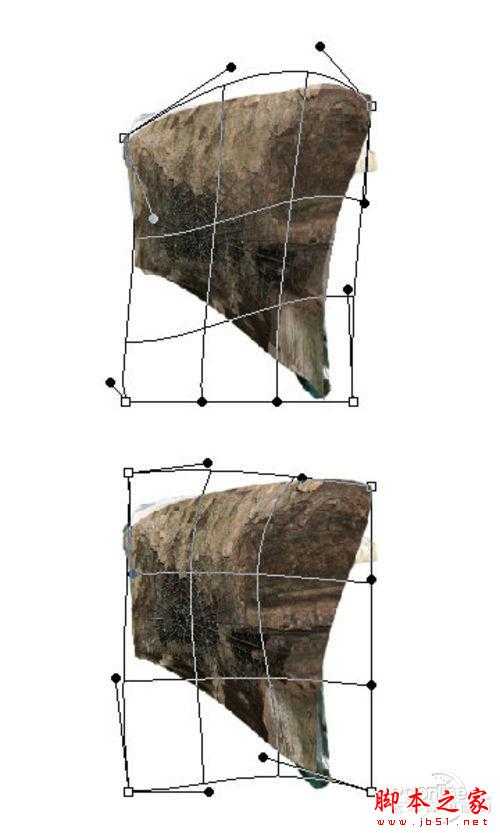
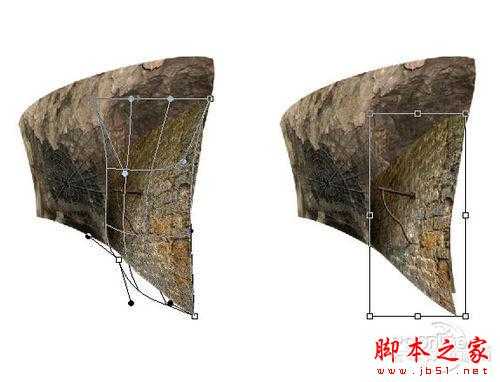
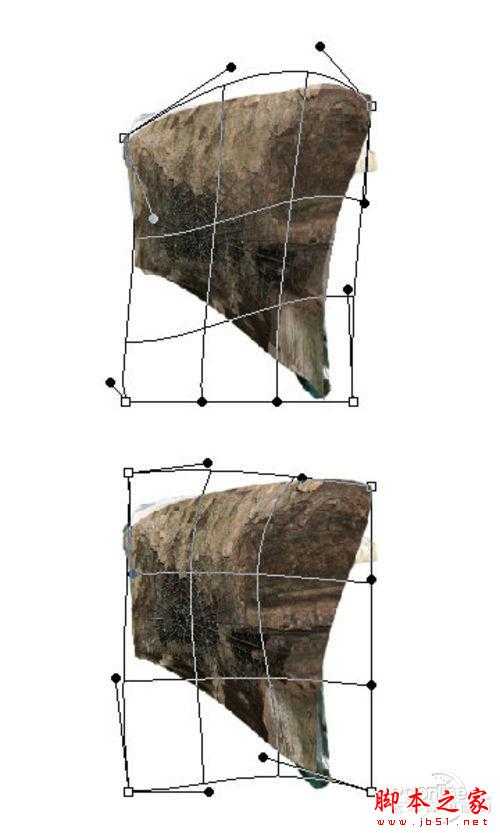
打开“Wall”素材,如下图所示将有铁条的一段墙裁剪下来,然后放在蜘蛛网的上面,效果如下图所示。

同理调出自由变换菜单,跟蜘蛛网的调整方法一样,将“墙壁”贴在船头的位置。调整效果如下图所示。

Step 5
下面打开“Tower”素材,然后如下图所示将选区内的部分抠出。选区范围如下图所示,

将剪切下来的建筑放置在船上,也是利用自由变换菜单工具将它调整为我们想要的形状。效果如下图所示。

小船、蜘蛛网、墙壁、走廊都是利用抠图工具先抠出,然后再用自由变换工具变形为鬼船形状的素材。下面就是结合了四样素材制作出来的鬼船船身,调整变形需要一定的技巧,慢慢调试观察就能做出最合理的形状。

Step 6
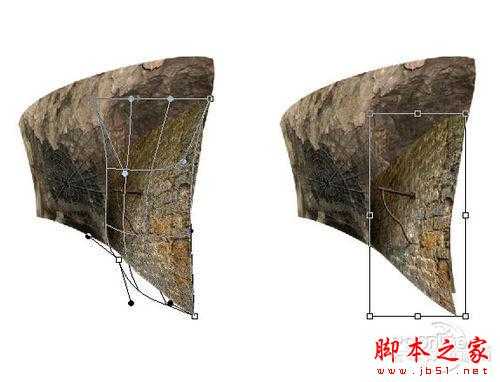
下面继续是素材的处理部分,这次打开“Ruin”素材,然后如下图将部分的墙壁从素材中抠出。

同样按Ctrl+T调出自由变换菜单,然后调整剪切出来墙体的形状。调整效果如下图所示。

再次选定刚才剪切的部分,然后按Ctrl+J复制图层,再按Ctrl+T调整形状,最后将两个墙体图层合并,效果如下图所示。

Step 7
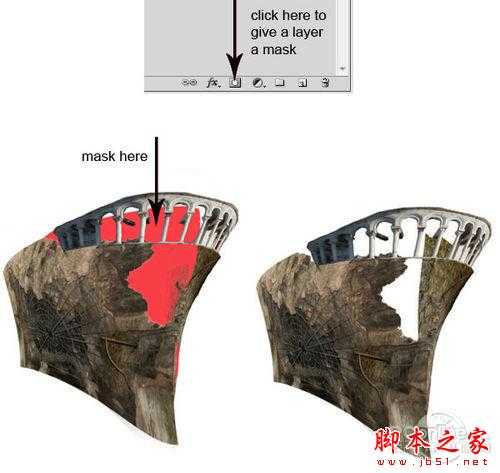
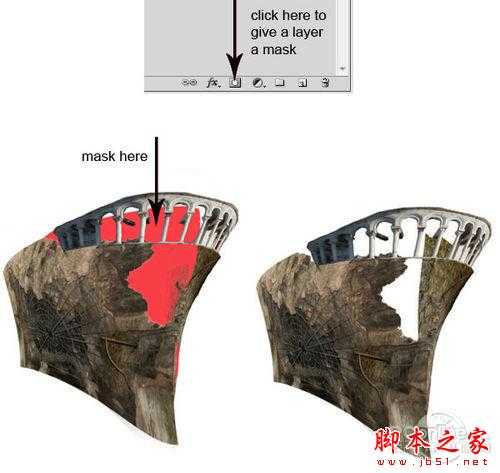
接下来选择“Web”图层,然后添加图层蒙版。选用笔刷工具,前景色选择黑色,如下图将部分蜘蛛网遮蔽掉,以显示出建筑调整出来的“护栏”和空隙,以便摆放破旧的墙体素材。效果如下图所示。

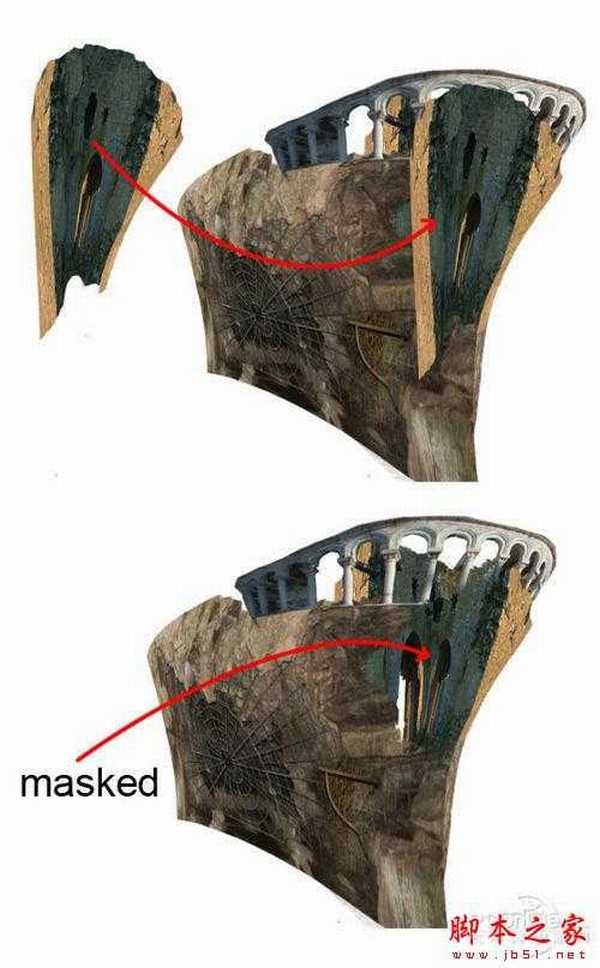
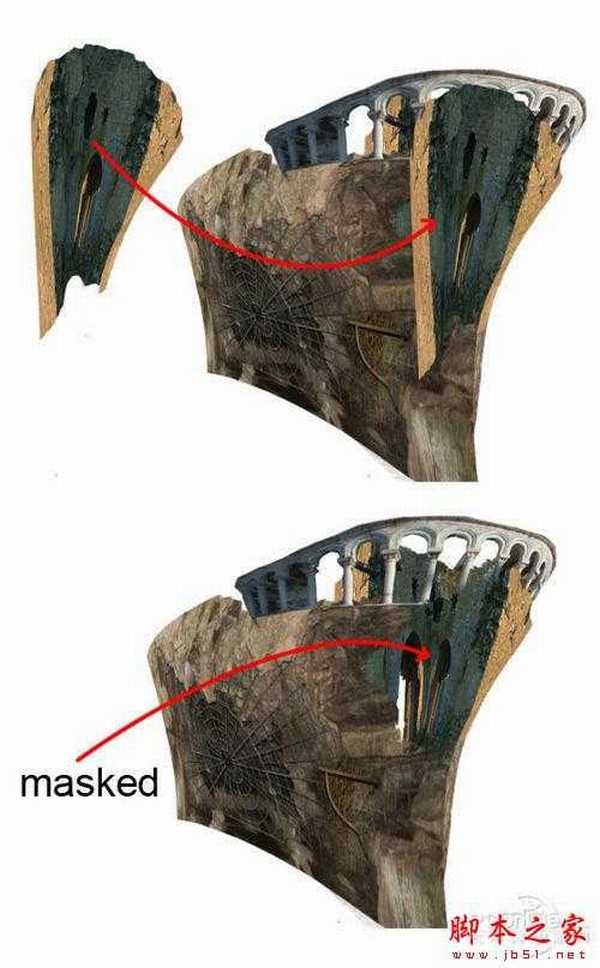
将刚才调整好的墙体移放到“Web”图层下,墙体窗口的位置正好与船只遮蔽掉的部分对上,这样看上去就像船身有个大窟窿一样。效果如下图所示。

然后将其他的墙体加到船头上。这里需要利用图层蒙版和笔刷配合操作,将部分的“护栏”遮蔽,让整体看上去更加合理。效果如下图所示。

Step 8
这一步再利用“Tower”素材将鬼船的船身外表修整好。打开“Tower”素材,然后如下图所示将需要使用的部分裁剪出啦。

将裁剪出来“Tower”素材复制几份出来,利用自由变换工具将这些素材贴到墙体上,再用图层蒙版工具将素材的边缘处理一下,让墙体看起来更加完整一体。效果如下图所示。

最后,将刚才墙体放置在其他图层的下面,位置移放到船上。效果如下图所示。

在刚才的基础上再增加一些破旧墙体,营造鬼船破旧的感觉。效果如下图所示。

Step 9
现在将“Wall”素材中的铁枝裁剪出来,然后复制,分别放置在船身的左侧,以设计成破碎的桅杆。效果如下图所示。

Step 10
这一步要增加一些船用绳索。按Shift+Ctrl+N新建图层,再选取钢 笔工具。在新建图层中,如下图所示在两个铁杆上点击增加锚点,然后往红色箭头方向拖动第二个锚点,这样就能形成弧形线条,如下坠的绳子。接着设置画笔为高 硬度,直径2-3像素,前景色为棕黑色。设置好画笔后,对着刚才绘制的线条右击,在弹出菜单中选择描绘路径,然后选择画笔作为描绘工具,勾选模拟压力。效 果如下图所示。

跟刚才的做法一样,在船身上增加其他的绳子。效果如下图所示。

Step 11
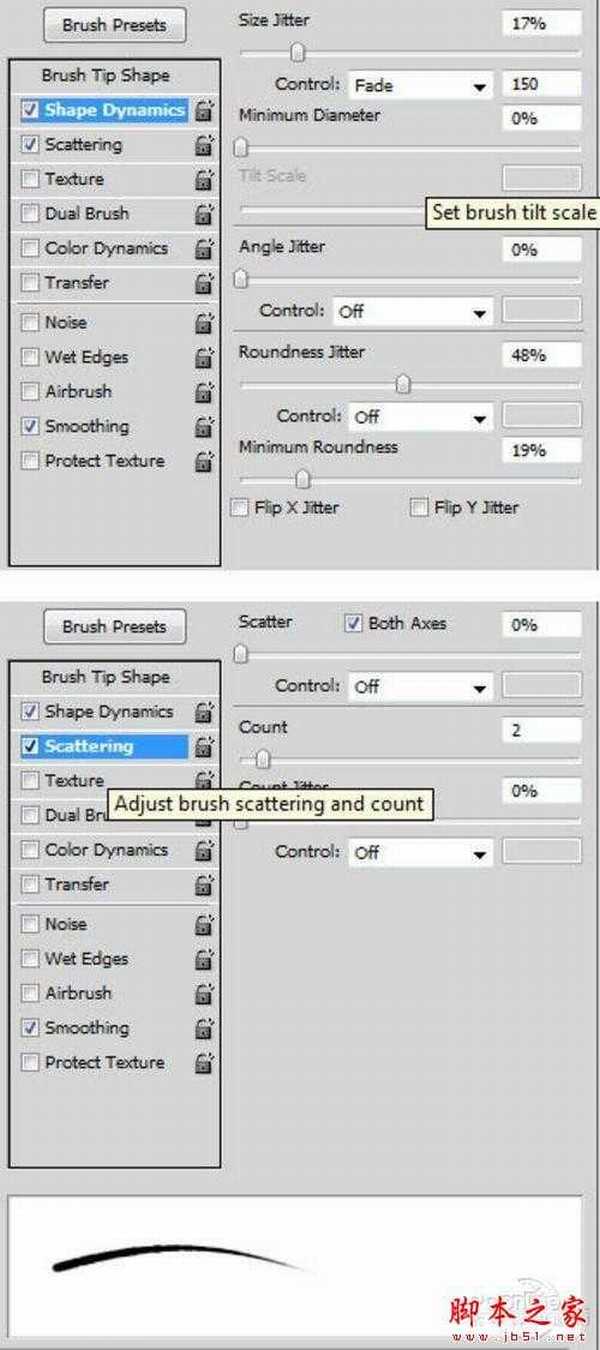
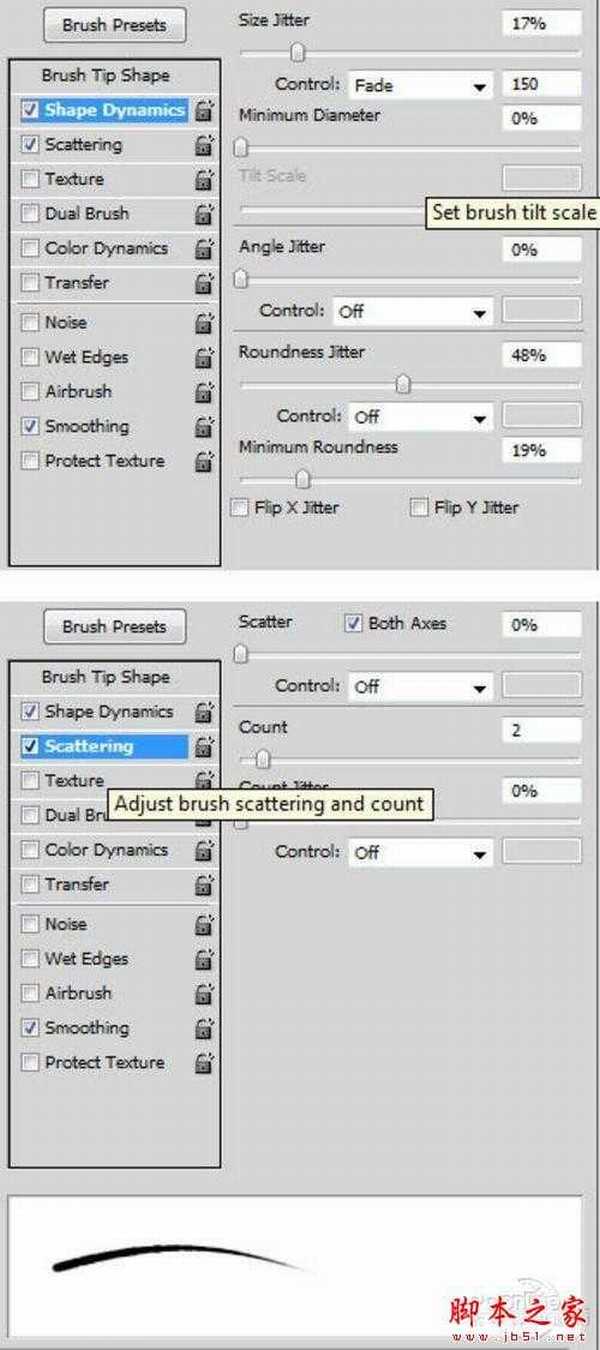
在这一步中,继续绘制更加多的船杆。选择画笔工具,然后选择硬度较高的画笔类型,然后如下图所示,打开画笔属性面板,勾选动态形状,设置大小抖动17%、控制渐隐150、圆度抖动48%、最小圆度19%。继续勾选散布,设置数量为2,其余默认。

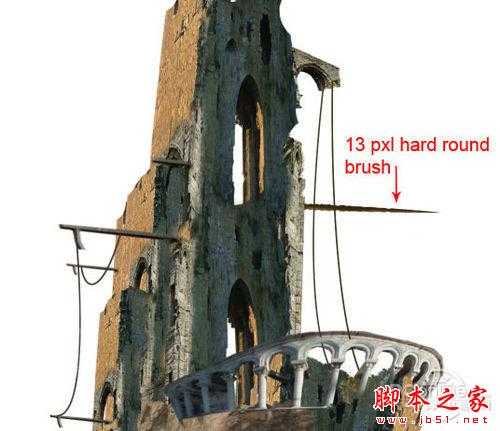
画笔颜色选择棕黑色,然后画笔直径选择13像素,如下图绘制船杆。

同理绘制其他细小的船杆。效果如下图所示。

Step 12
用刚才设置好的画笔继续绘制鬼船船头的船杆。为与其他的船杆区分开来,颜色选择#1c1912,效果如下图所示。

下面选择减淡工具,为船杆加亮。再用加深工程制造出阴影效果,这样船杆看上去就更加立体真实。这里需要注意的是要使用同样种类的笔刷,不然会比较奇怪。效果如下图所示。

Step 13
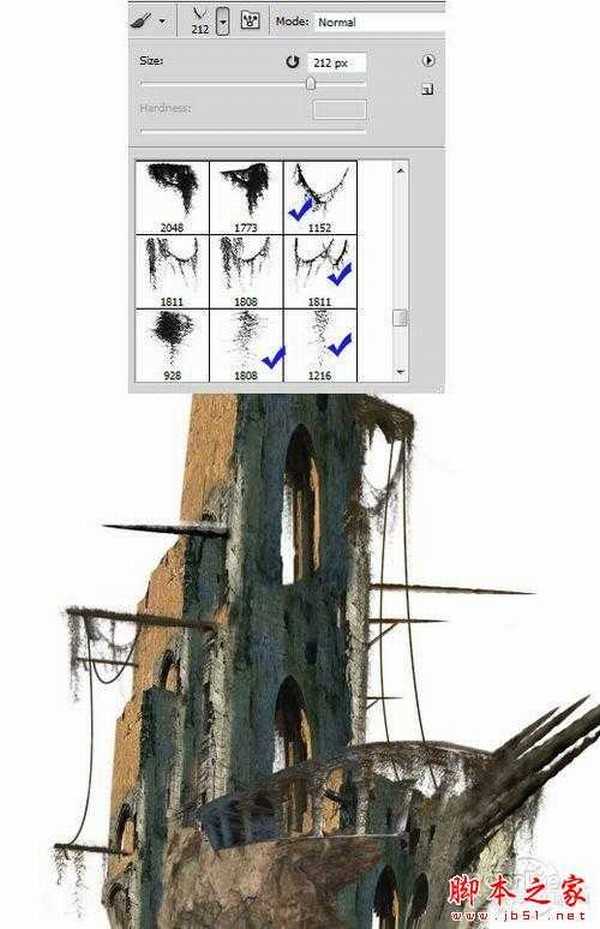
将PS翻译教程提供的海藻笔刷导入到Photoshop。新建图层,用海藻笔刷在船身绘画,笔刷所用颜色为暗调的绿黄色。笔刷选择与绘画效果如下图所示。

继续在船身上增加海藻,这样让船只看起来就如从海底浮出,长期经历海水的侵蚀。效果如下图所示。

Step 14
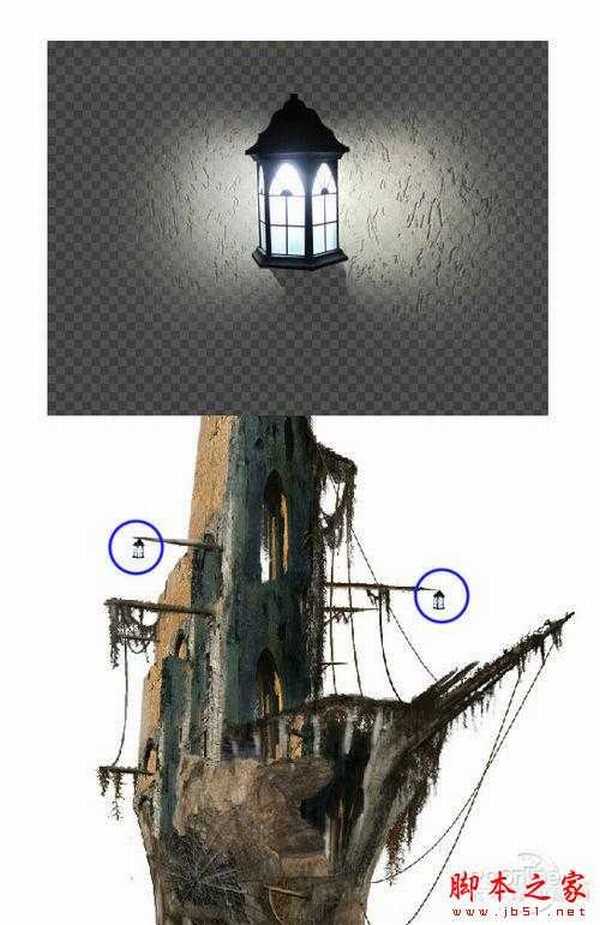
打开“Lamp”素材,再次利用钢笔工具将挂灯抠出。然后复制一个,再船的左右船杆上各挂一个。效果如下图所示。

无名灯亮起,强烈增加了鬼船的诡秘感,下图为整体效果。

Step 15
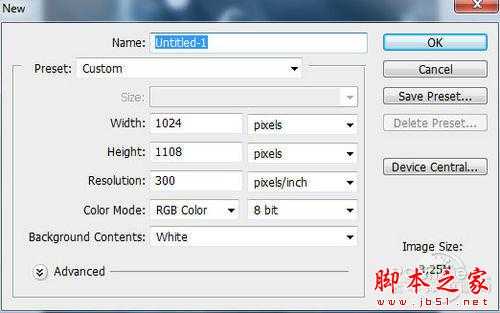
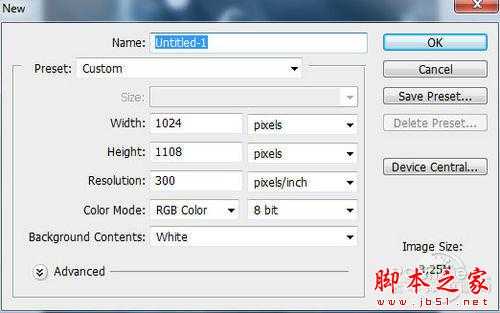
整个船身差不多制作完毕,下面就要制作整个鬼船起航的场景了。首先新建画布,设置长宽分别为1024像素和1108像素,设置如下图所示。

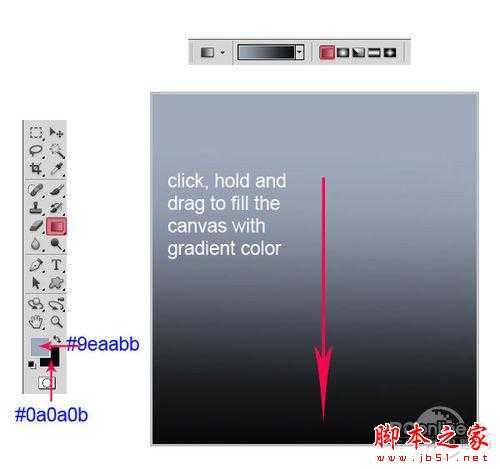
在工具面板中选择渐变工具,然后设置前景色为#9eaabb、背景色为#0a0a0b,接着选择线性渐变。如下图所示的箭头方向,往下拖动鼠标,将整个画布填充。效果如下图所示。

Step 16
下面要添加“Cloud”素材到场景中,令画面更显阴沉。将素材拖入主画布,然后按下图所示的大小和位置,缩放摆放好。效果如下图所示。

复制乌云素材,然后放置在原来的乌云图层上方,并移放到画布的右边,再用蒙版和笔刷将与原来乌云图层交接的地方遮蔽掉,这里的笔刷要使用软笔刷,让过渡更加自然。绘制提示如下图所示。

将刚才两个图层都选定,然后按Ctrl+E将它们合并在一个图层,并用图层蒙版和笔刷工具将下图所示的部分遮蔽。

Step 17
继续选择乌云图层,在菜单栏中选择“滤镜>模糊>表面模糊”,令乌云看起来更柔和,这样就让乌云跟场景中的其他物体区别开来,形成空间感。设置表明模糊,半径14像素、阀值53色阶。详细设置如下图所示。

Step 18
设置乌云图层的图层混合模式为正片叠底,不透明为100%。复制乌云图层四次,将第一个乌云复制图层设置为正片叠底、不透明度100%,第二个乌云复制 图层设置为正片叠底、不透明度80%,第三个设置为叠加、不透明度45%,最后一个设置为颜色加深、不透明度100%。设置后,效果如下图所示。

Step 19
在乌云图层下面新建一个图层,然后按Shift+F5填充如下图所示的淡蓝色,图层不透明设置为100%、图层混合模式设置为叠加。效果如下图所示。

对上面新建的淡蓝色图层添加图层蒙版,然后用软黑色笔刷将下图红色部分遮蔽。操作提示如下图所示。

Step 20
在主画布中打开“Water”素材。

设置海水图层的图层混合模式为叠加,再添加图层蒙版,将下图所示的红色部分遮蔽掉。设置提示如下图所示。

Step 21
下面要在海水图层的下方添加调整图层,在主菜单中选择“图层>新调整图层>色相/饱和度”,设置色相-2、饱和度-21、明度-100。详细设置如下图所示。

将调整图层的图层混合模式设置为正常,然后调整不透明度20%,接着在图层蒙版中将,将下图所示的部分遮蔽。

Step 22
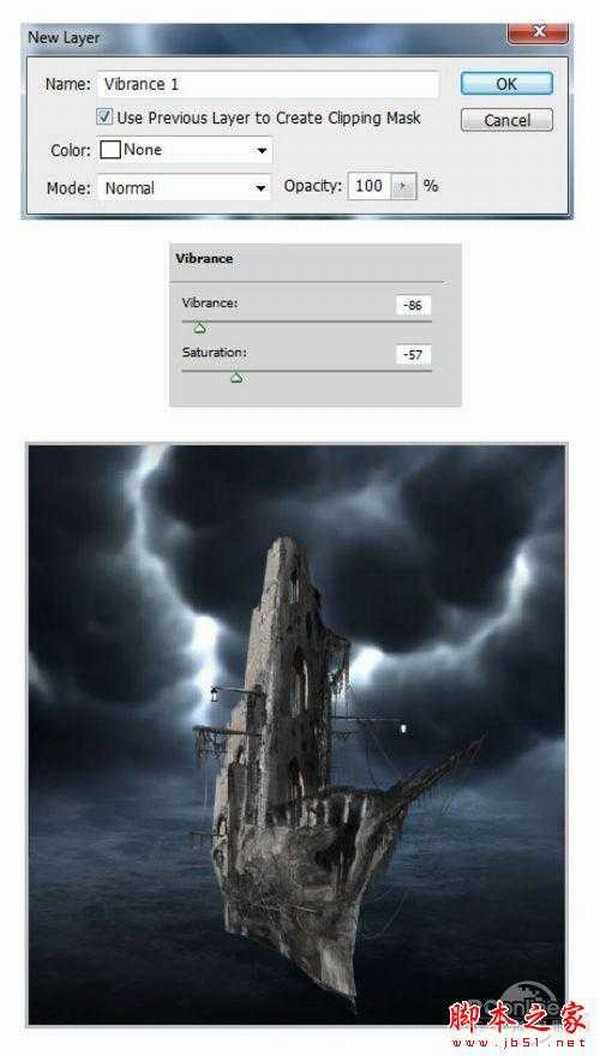
将前面制作的鬼船添加到主画布中,效果如下图所示。

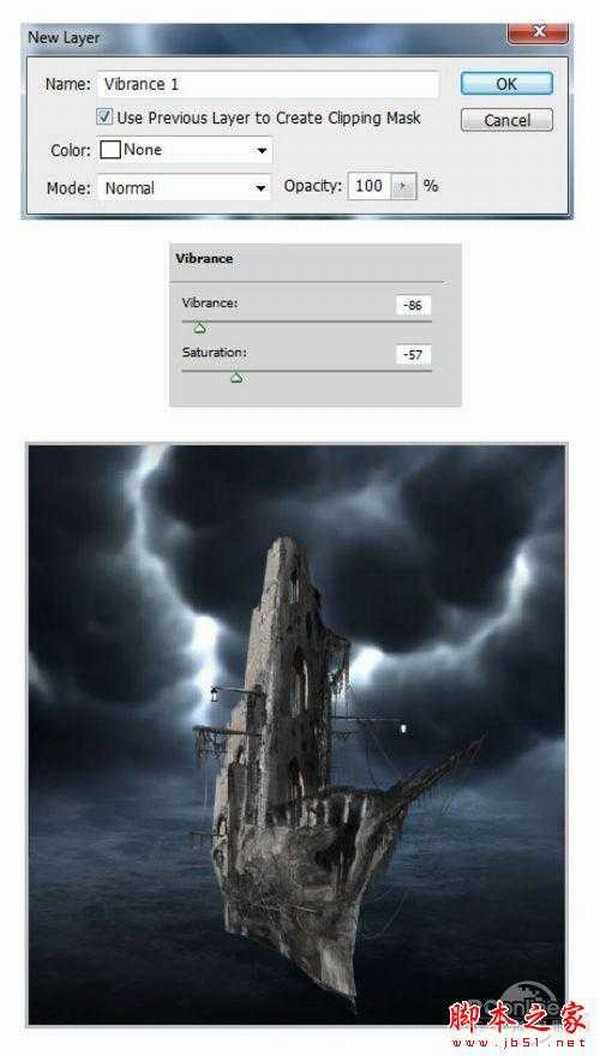
下面要给鬼船图层添加调整图层。在主菜单中选择“图层>新调整图层>自然饱和度”,在新建图层的面板中勾选选择使用前一图层创建剪贴蒙版,这样就能为调整图层添加图层蒙版了。详细设置如下图所示。

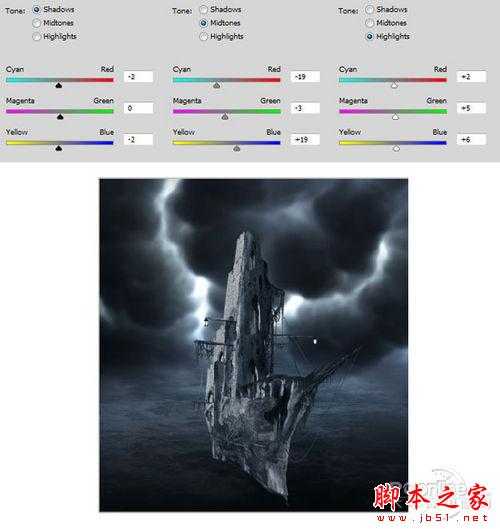
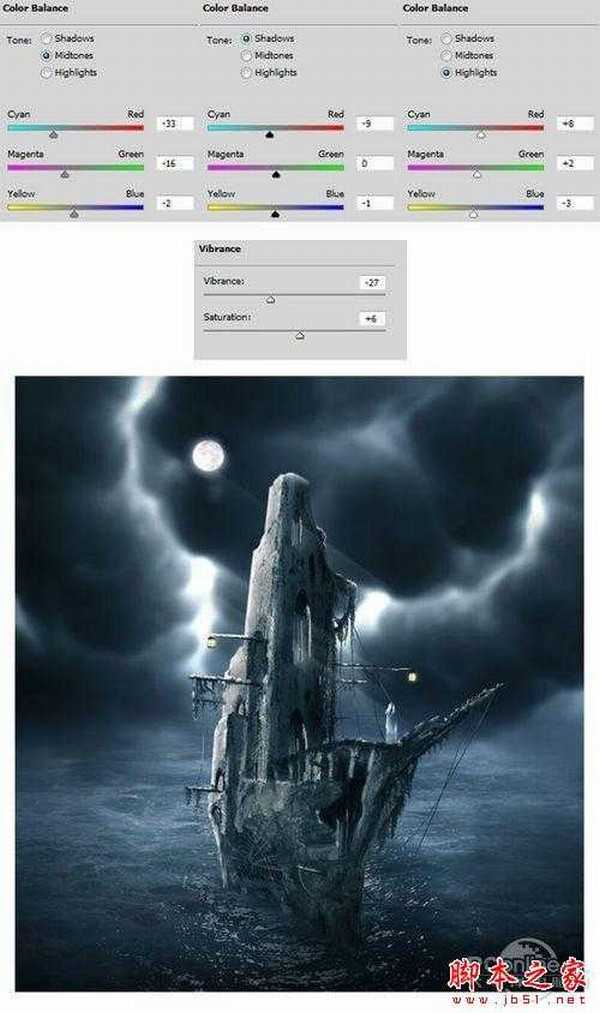
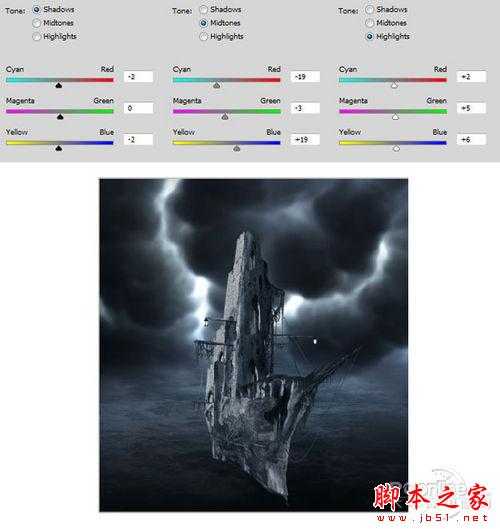
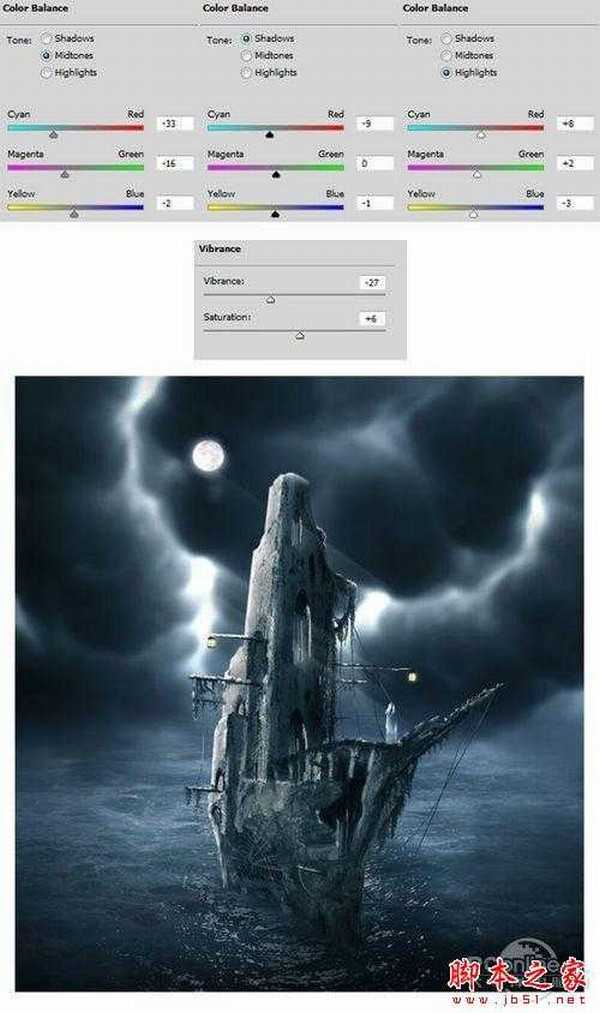
下面同样添加色彩平衡调整图层,具体设置和设置效果图如下图所示。

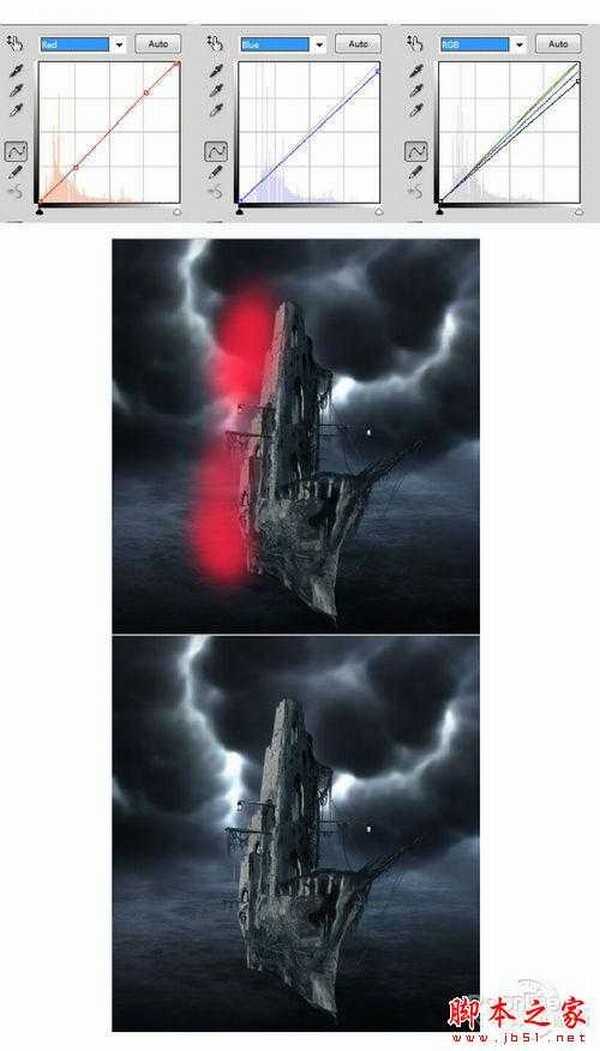
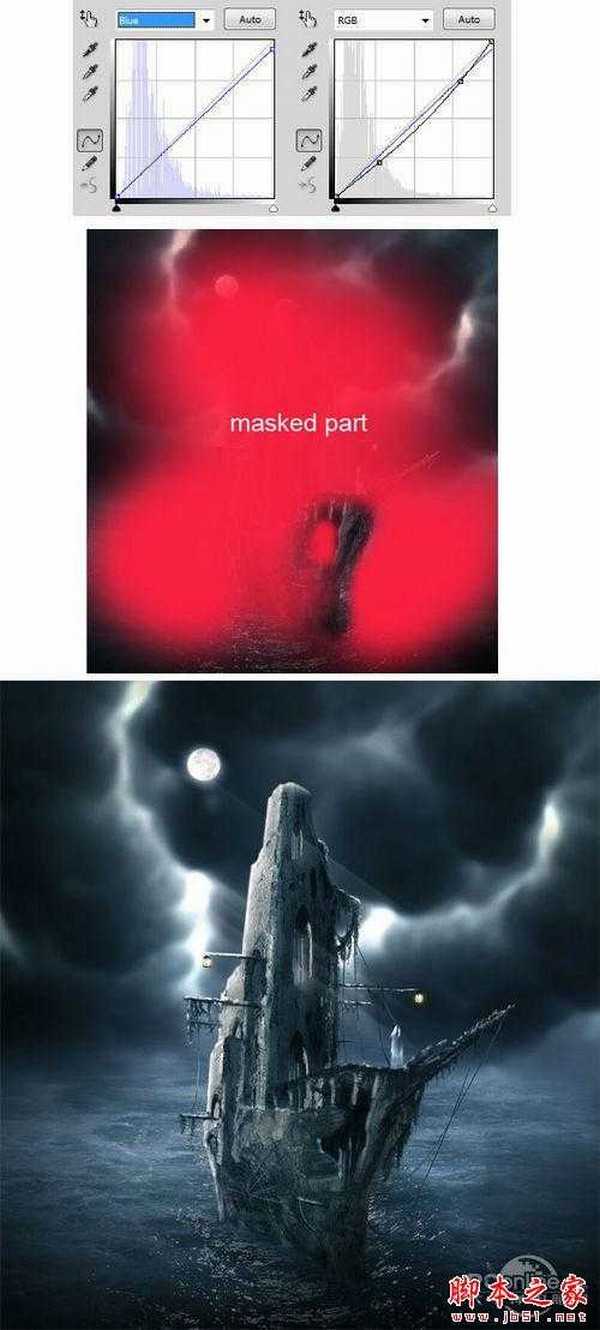
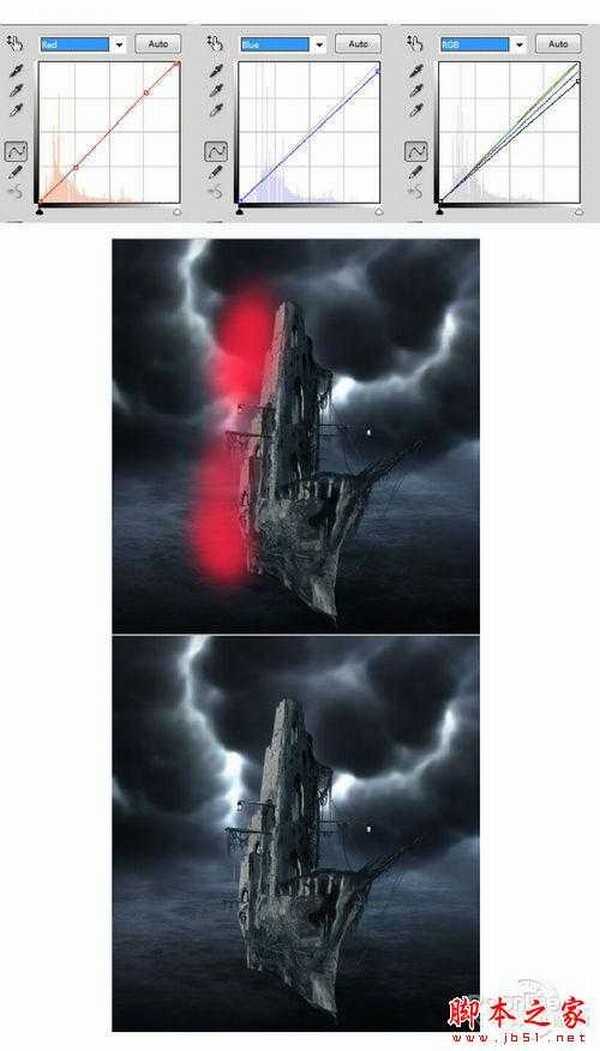
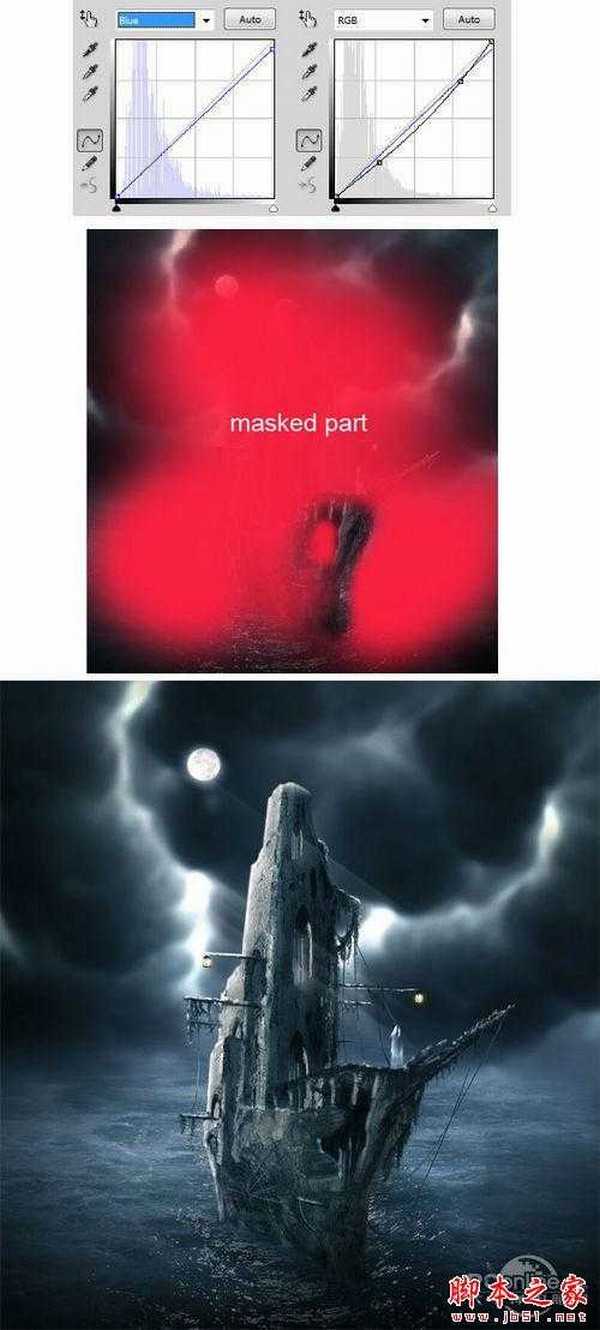
在添加曲线调整图层,同样需要添加图层蒙版,利用将图层蒙版将下图所示的红色部分遮蔽。曲线调整设置和调整效果如下图所示。

Step 23
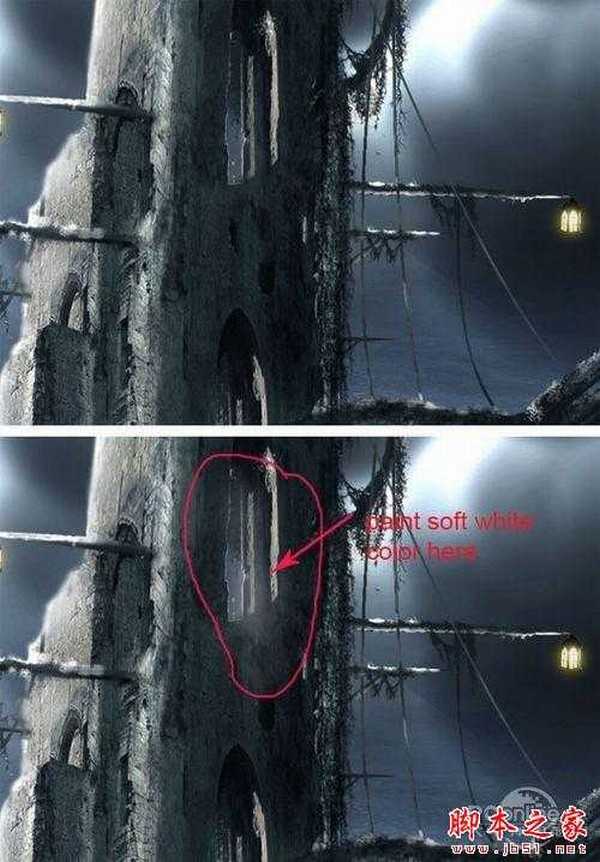
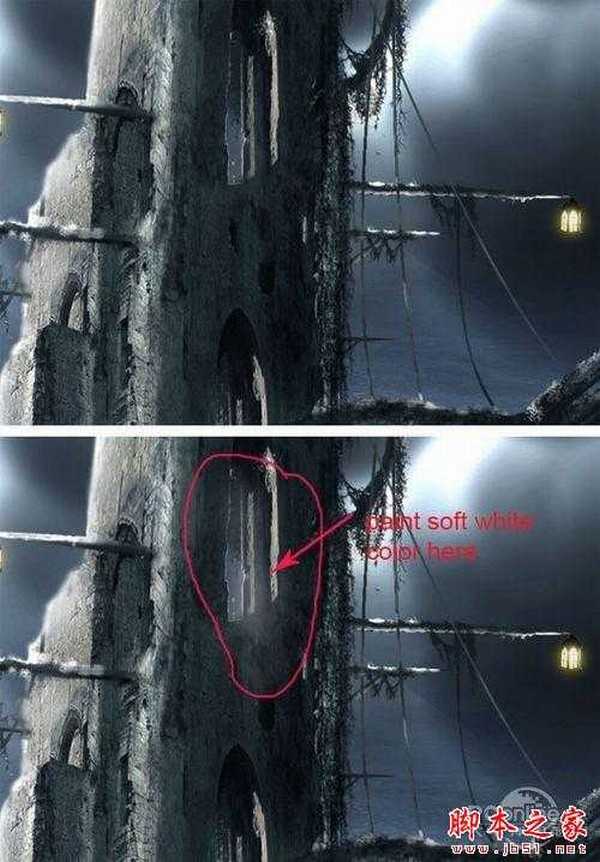
新建一个图层,并且添加图层蒙版。选用软笔刷,设置不透明度为10-20%、颜色白色。然后如下图所示,在船身上绘制一些亮光。同理用黑色软笔刷绘制一些阴影。具体绘制提示如下图所示。

继续新建图层,并以鬼船的轮廓添加图层蒙版,同时将这些图层填充为黑色。将图层的混合模式设置为颜色加深,在这些图层上添加白色,令船身看起来更加光亮。效果对比如下图所示。

Step 24
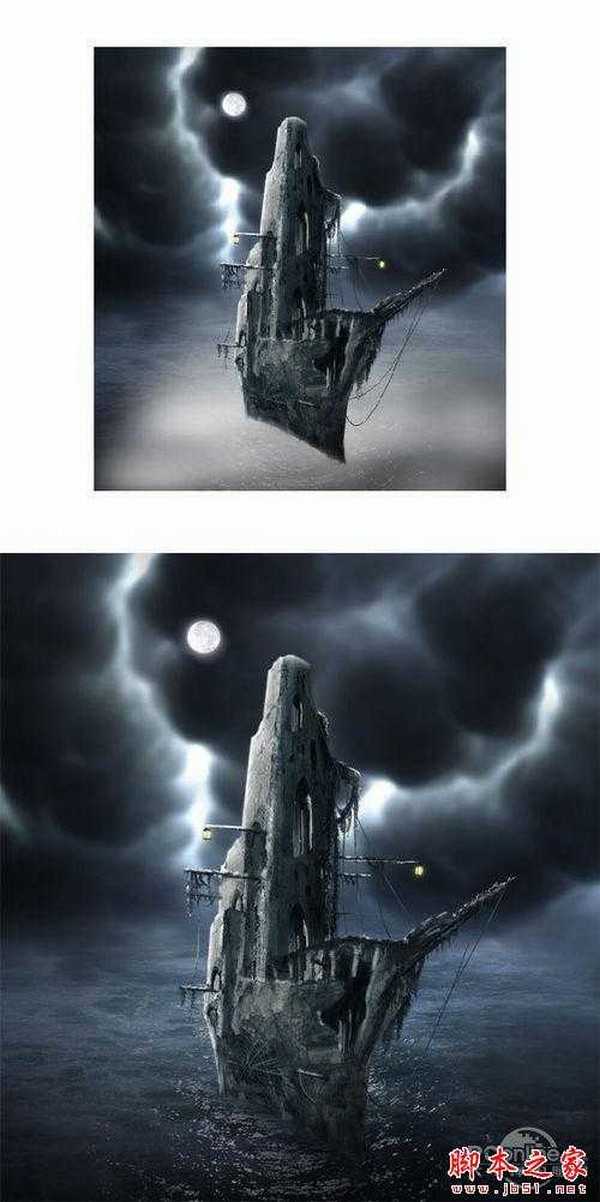
打开“Moon”素材,利用抠图工具将月亮抠出。然后调整月亮的大小,将它放置在鬼船的左上方,设置月亮图层的图层混合模式为屏幕、不透明度为100%。效果如下图所示。

再次选择月亮素材,调整素材的大小,然后放置在下图所示的位置,这是图层混合模式为屏幕、不透明度52%,再用图层蒙版将不需要的光线和月亮遮蔽掉。

Step 25
在鬼船图层下面新建图层,选用软笔刷,并设置不透明10-20%。如下图所示绘制一些白光,最后设置图层的混合模式为叠加。绘制和设置效果如下图所示。

Step 26
在这一步,将会制作一些月光穿过鬼船。首先在鬼船图层上方新建图层。选择钢笔工具,然后如下图所示选择选区。再选择渐变工具,选择线性渐变,接着如下图所示的方向拖动鼠标,填充渐变到选定区域。设置如下图所示。

设置光线图层混合模式为正常、不透明为25%。接下来,在光线图层下面继续创建新图层,然后如下图所示在鬼船窗口位置添加白光。效果如下图所示。

将前面的光线图层复制几次,然后将这些光线图层放置在原来图层的上面。效果如下图所示。

Step 27
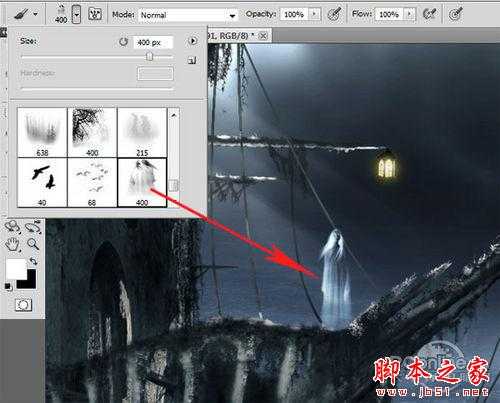
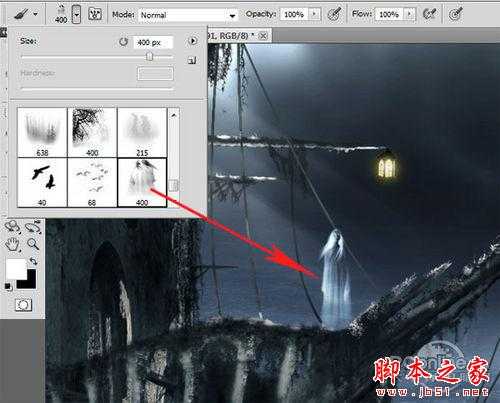
再新建图层,然后将“Ghost”笔刷导入到Photoshop中,用Ghost笔刷绘画出白色鬼魂。然后复制鬼魂图层,设置复制图层的混合模式为叠加、不透明度100%。接着选择原来的图层,并减少图层的不透明度为20%。设置效果如下图所示。

Step 28
在这一步我们需要新增几个调整图层。如下图所示设置色彩平衡和自然饱和度调整图层,然后将自然饱和度调整图层的图层混合模式设置为正常,接着调整不透明度为85%。调整图层的详细设置和设置效果如下图所示。

下面继续添加曲线调整图层,并且添加图层蒙版,然后如下图所示的红色区域遮蔽。曲线调整具体如下图所示。

Step 29
下面就是添加其他光线后的效果图。

Step 30
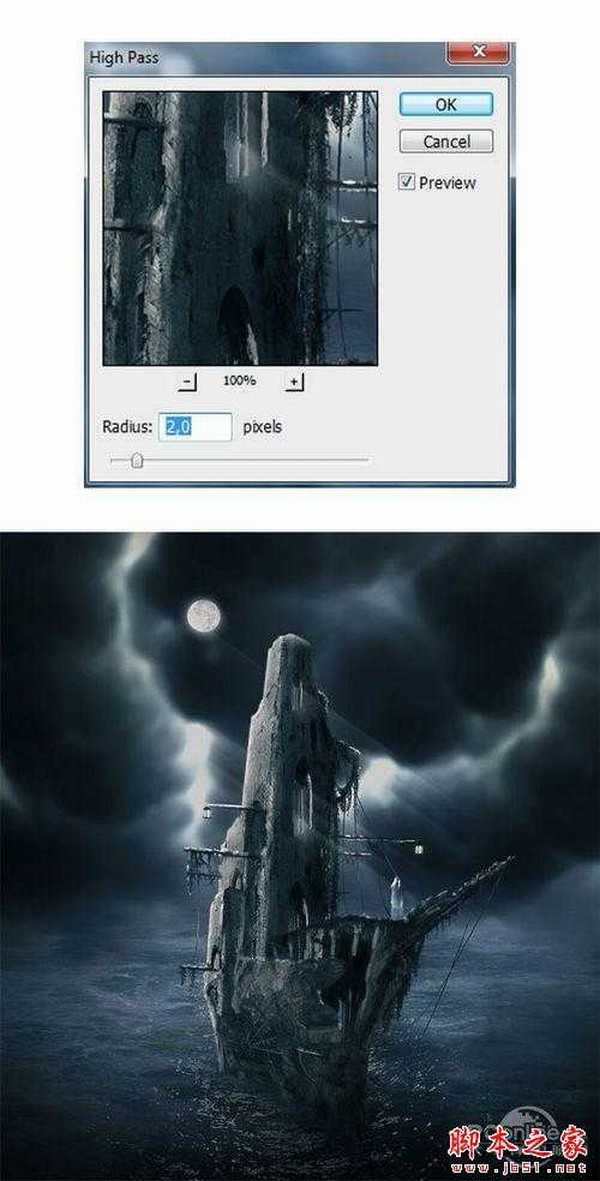
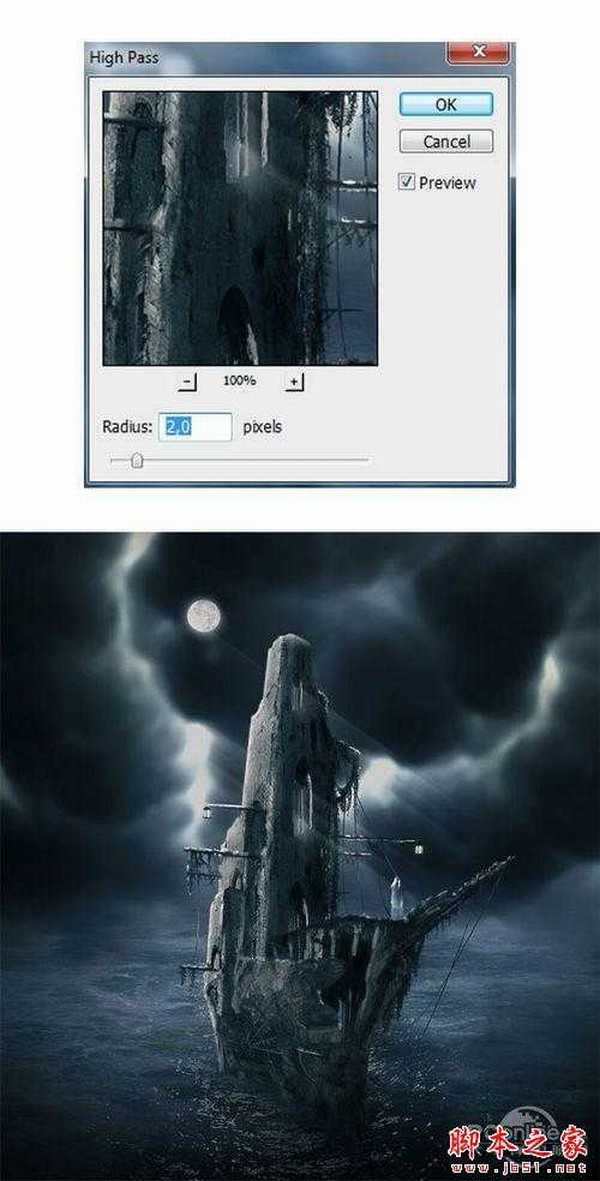
最后按Shift+Ctrl+Alt+E,将全部的可见图层合并为一个单独的图层。然后按右键选择转换为智能对象,接着在住菜单栏中选择“滤镜> 其他>高反差保留”。设置半径2像素、图层混合模式设置为正片叠加、不透明设置为40%。详细设置和效果图如下图所示。

选择滤镜蒙版的缩略图,然后如下图所示用软笔刷将红色区域遮蔽。遮蔽区域如下图所示。

全部调整后,本次PS翻译教程的最终效果图如下图所示。


教程素材
Water 、Moon 、Cloud、Tower、Ruin 、Web 、Tower 2、Wall 、Ghost Brush、Spanish Moss Brush, Obsidiandawn
Step 1
首先按Ctrl+N新建文档,设置画布的长宽分别为2100像素和1772像素。设置如下图所示。

从文档中打开“Boat”素材,然后在工具栏中选择钢笔工具。利用钢笔工具在船只边缘点击增加锚点,下面就沿着船只边缘逐渐增加锚点,知道最后一个锚点 跟第一个锚点重合。接着对着圈定的区域按右键,在弹出菜单中选择建立选区。按Shift+Ctrl+I进行反选,再按Delete将背景删除。以上步骤的 设置如下图所示。

Step 2
“Boat”素材图层按Ctrl+T调出自由转换工具,这时显示出8个控制点。如下图所示。

当图层处于自由转换的状态中,按右键调出自由变换的菜单,选择斜切。下面需要通过控制变换船只的形状来制作出鬼船的船身。首先左键选取右下角的控制点并向右拖动,然后选取上方中点往下拖动。如此类推,调整其他控制点的位置以制作出船身。具体调整指示如下图所示。

下面再在自由变换菜单中选择变形,然后根据下图和最终效果图调整船身形状。效果如下图所示。

Step 3
打开“Web”素材,并将蜘蛛网剪切出来,移放在船身上。然后降低“Web”素材的不透明度,这样就容易看到素材下的船身,以便调整。设置如下图所示。

同样选定“Web”素材按Ctrl+T调出自由变换菜单,然后选择透视。如下图所示,拖移右下角的控制点,以尽可能贴近船身形状。再选择变形,将蜘蛛网覆盖在船身上面。

继续调整以达到最好的效果,效果如下图所示。

Step 4
打开“Wall”素材,如下图所示将有铁条的一段墙裁剪下来,然后放在蜘蛛网的上面,效果如下图所示。

同理调出自由变换菜单,跟蜘蛛网的调整方法一样,将“墙壁”贴在船头的位置。调整效果如下图所示。

Step 5
下面打开“Tower”素材,然后如下图所示将选区内的部分抠出。选区范围如下图所示,

将剪切下来的建筑放置在船上,也是利用自由变换菜单工具将它调整为我们想要的形状。效果如下图所示。

小船、蜘蛛网、墙壁、走廊都是利用抠图工具先抠出,然后再用自由变换工具变形为鬼船形状的素材。下面就是结合了四样素材制作出来的鬼船船身,调整变形需要一定的技巧,慢慢调试观察就能做出最合理的形状。

Step 6
下面继续是素材的处理部分,这次打开“Ruin”素材,然后如下图将部分的墙壁从素材中抠出。

同样按Ctrl+T调出自由变换菜单,然后调整剪切出来墙体的形状。调整效果如下图所示。

再次选定刚才剪切的部分,然后按Ctrl+J复制图层,再按Ctrl+T调整形状,最后将两个墙体图层合并,效果如下图所示。

Step 7
接下来选择“Web”图层,然后添加图层蒙版。选用笔刷工具,前景色选择黑色,如下图将部分蜘蛛网遮蔽掉,以显示出建筑调整出来的“护栏”和空隙,以便摆放破旧的墙体素材。效果如下图所示。

将刚才调整好的墙体移放到“Web”图层下,墙体窗口的位置正好与船只遮蔽掉的部分对上,这样看上去就像船身有个大窟窿一样。效果如下图所示。

然后将其他的墙体加到船头上。这里需要利用图层蒙版和笔刷配合操作,将部分的“护栏”遮蔽,让整体看上去更加合理。效果如下图所示。

Step 8
这一步再利用“Tower”素材将鬼船的船身外表修整好。打开“Tower”素材,然后如下图所示将需要使用的部分裁剪出啦。

将裁剪出来“Tower”素材复制几份出来,利用自由变换工具将这些素材贴到墙体上,再用图层蒙版工具将素材的边缘处理一下,让墙体看起来更加完整一体。效果如下图所示。

最后,将刚才墙体放置在其他图层的下面,位置移放到船上。效果如下图所示。

在刚才的基础上再增加一些破旧墙体,营造鬼船破旧的感觉。效果如下图所示。

Step 9
现在将“Wall”素材中的铁枝裁剪出来,然后复制,分别放置在船身的左侧,以设计成破碎的桅杆。效果如下图所示。

Step 10
这一步要增加一些船用绳索。按Shift+Ctrl+N新建图层,再选取钢 笔工具。在新建图层中,如下图所示在两个铁杆上点击增加锚点,然后往红色箭头方向拖动第二个锚点,这样就能形成弧形线条,如下坠的绳子。接着设置画笔为高 硬度,直径2-3像素,前景色为棕黑色。设置好画笔后,对着刚才绘制的线条右击,在弹出菜单中选择描绘路径,然后选择画笔作为描绘工具,勾选模拟压力。效 果如下图所示。

跟刚才的做法一样,在船身上增加其他的绳子。效果如下图所示。

Step 11
在这一步中,继续绘制更加多的船杆。选择画笔工具,然后选择硬度较高的画笔类型,然后如下图所示,打开画笔属性面板,勾选动态形状,设置大小抖动17%、控制渐隐150、圆度抖动48%、最小圆度19%。继续勾选散布,设置数量为2,其余默认。

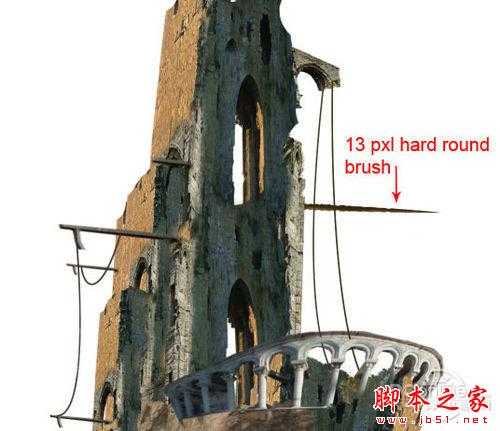
画笔颜色选择棕黑色,然后画笔直径选择13像素,如下图绘制船杆。

同理绘制其他细小的船杆。效果如下图所示。

Step 12
用刚才设置好的画笔继续绘制鬼船船头的船杆。为与其他的船杆区分开来,颜色选择#1c1912,效果如下图所示。

下面选择减淡工具,为船杆加亮。再用加深工程制造出阴影效果,这样船杆看上去就更加立体真实。这里需要注意的是要使用同样种类的笔刷,不然会比较奇怪。效果如下图所示。

Step 13
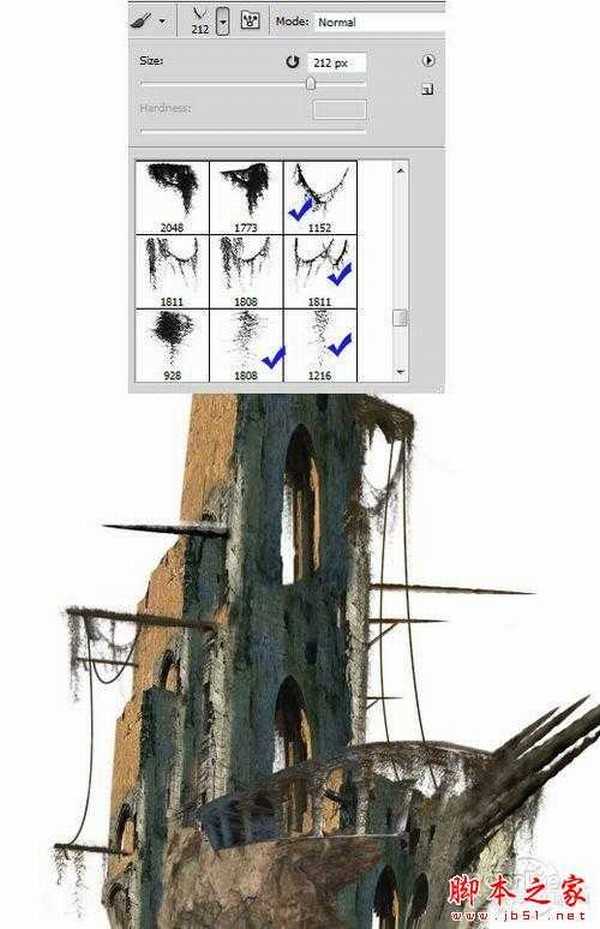
将PS翻译教程提供的海藻笔刷导入到Photoshop。新建图层,用海藻笔刷在船身绘画,笔刷所用颜色为暗调的绿黄色。笔刷选择与绘画效果如下图所示。

继续在船身上增加海藻,这样让船只看起来就如从海底浮出,长期经历海水的侵蚀。效果如下图所示。

Step 14
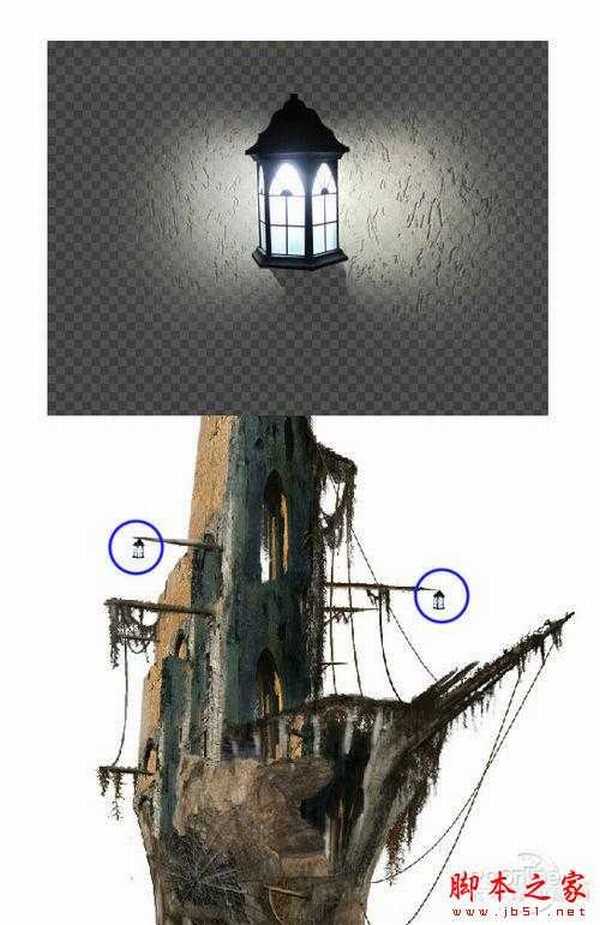
打开“Lamp”素材,再次利用钢笔工具将挂灯抠出。然后复制一个,再船的左右船杆上各挂一个。效果如下图所示。

无名灯亮起,强烈增加了鬼船的诡秘感,下图为整体效果。

Step 15
整个船身差不多制作完毕,下面就要制作整个鬼船起航的场景了。首先新建画布,设置长宽分别为1024像素和1108像素,设置如下图所示。

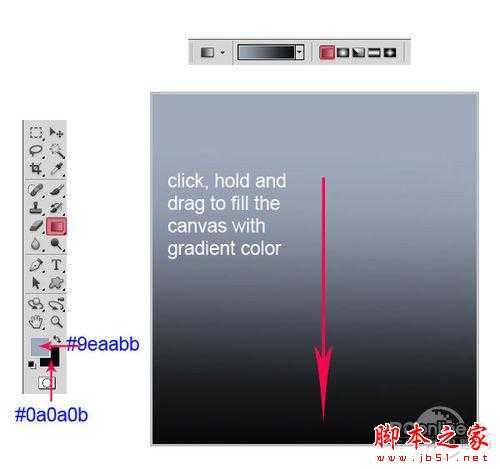
在工具面板中选择渐变工具,然后设置前景色为#9eaabb、背景色为#0a0a0b,接着选择线性渐变。如下图所示的箭头方向,往下拖动鼠标,将整个画布填充。效果如下图所示。

Step 16
下面要添加“Cloud”素材到场景中,令画面更显阴沉。将素材拖入主画布,然后按下图所示的大小和位置,缩放摆放好。效果如下图所示。

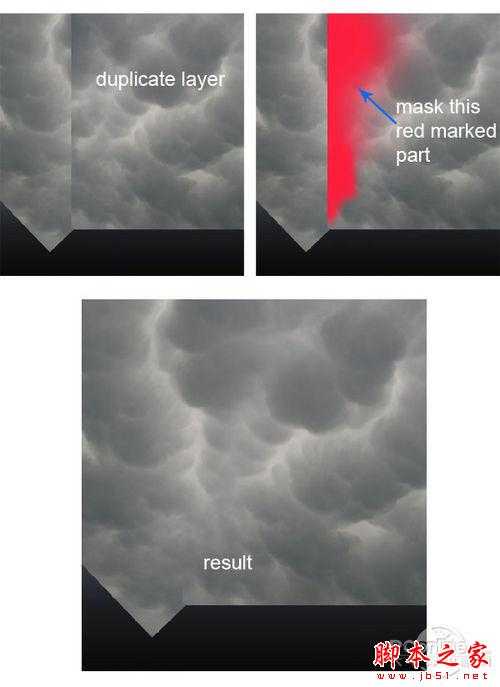
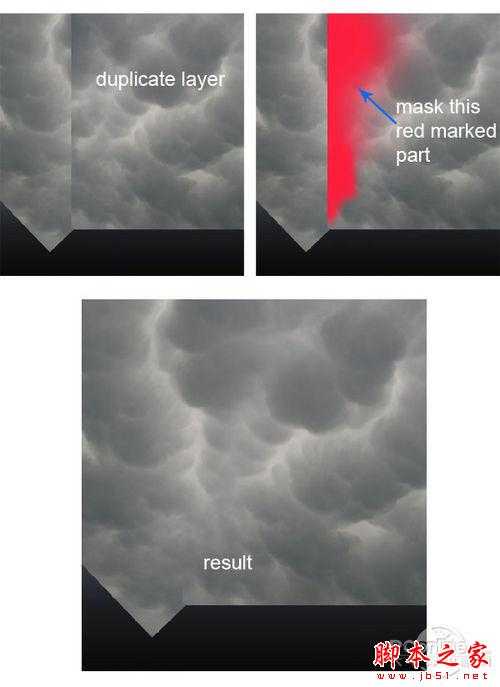
复制乌云素材,然后放置在原来的乌云图层上方,并移放到画布的右边,再用蒙版和笔刷将与原来乌云图层交接的地方遮蔽掉,这里的笔刷要使用软笔刷,让过渡更加自然。绘制提示如下图所示。

将刚才两个图层都选定,然后按Ctrl+E将它们合并在一个图层,并用图层蒙版和笔刷工具将下图所示的部分遮蔽。

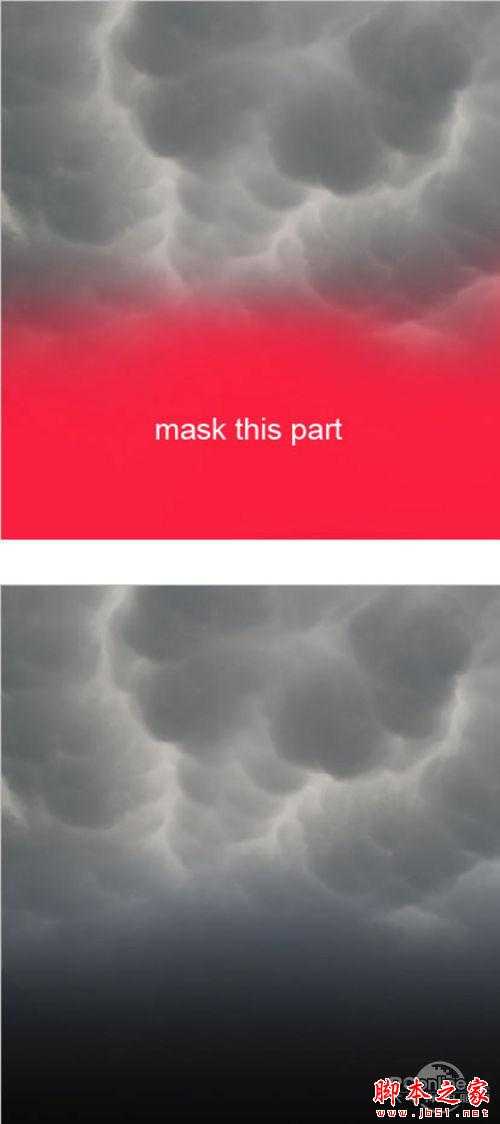
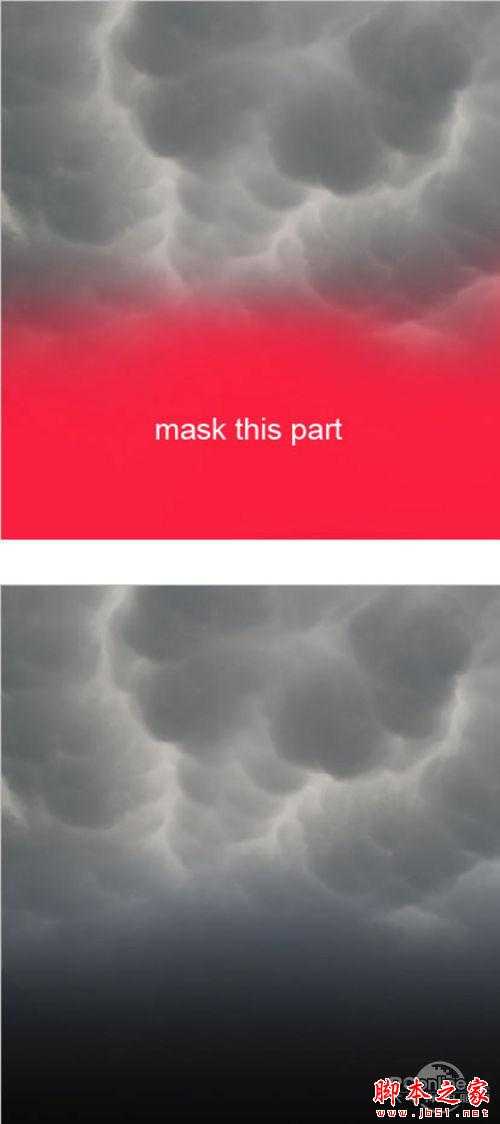
Step 17
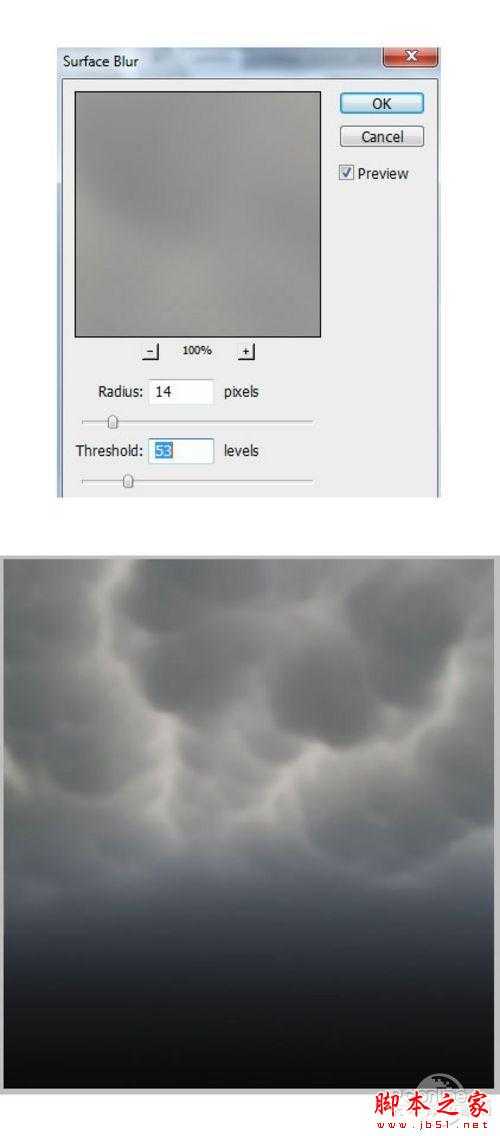
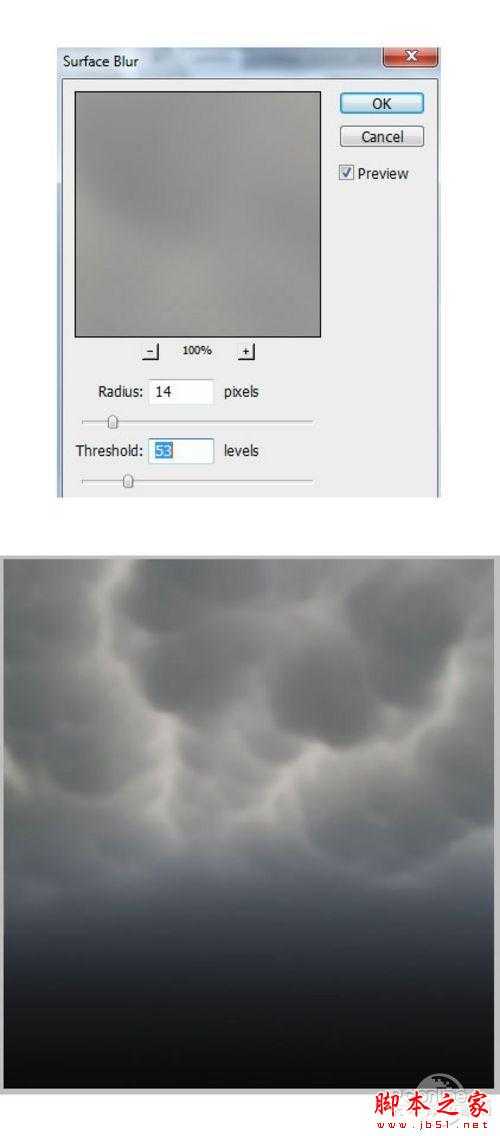
继续选择乌云图层,在菜单栏中选择“滤镜>模糊>表面模糊”,令乌云看起来更柔和,这样就让乌云跟场景中的其他物体区别开来,形成空间感。设置表明模糊,半径14像素、阀值53色阶。详细设置如下图所示。

Step 18
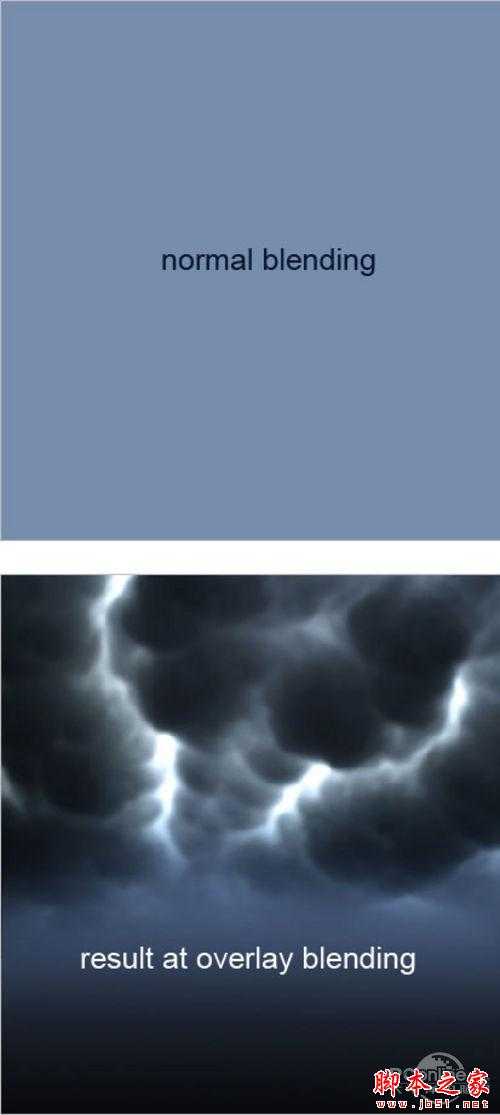
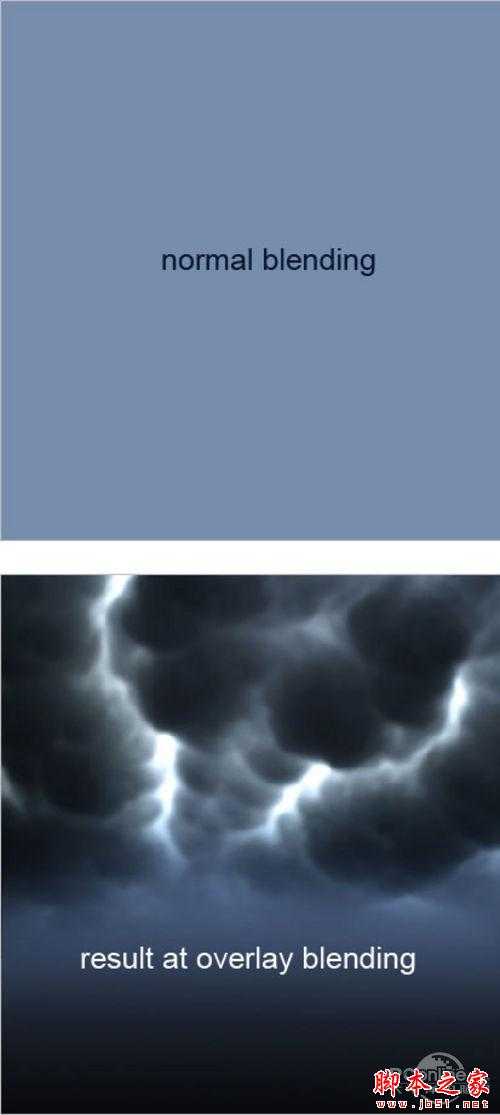
设置乌云图层的图层混合模式为正片叠底,不透明为100%。复制乌云图层四次,将第一个乌云复制图层设置为正片叠底、不透明度100%,第二个乌云复制 图层设置为正片叠底、不透明度80%,第三个设置为叠加、不透明度45%,最后一个设置为颜色加深、不透明度100%。设置后,效果如下图所示。

Step 19
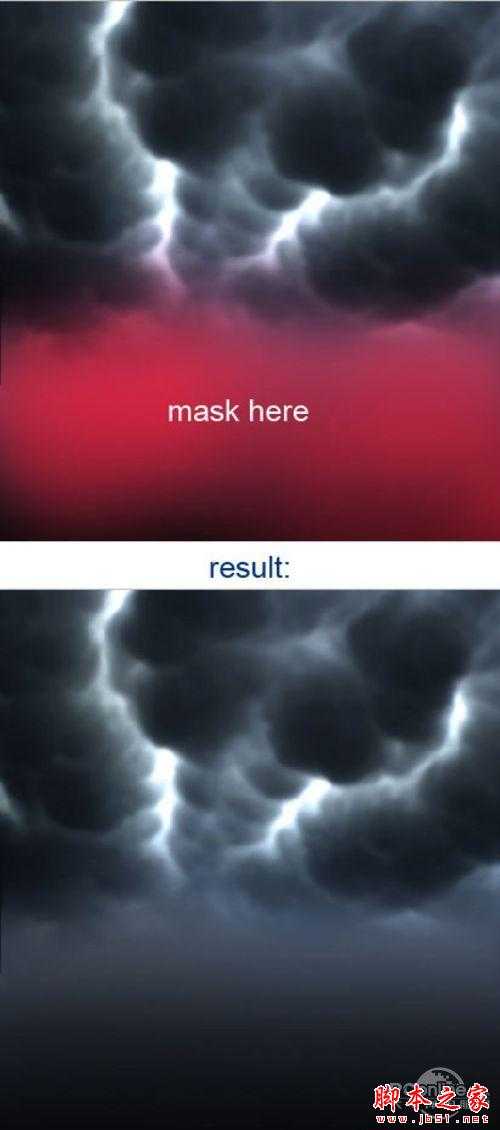
在乌云图层下面新建一个图层,然后按Shift+F5填充如下图所示的淡蓝色,图层不透明设置为100%、图层混合模式设置为叠加。效果如下图所示。

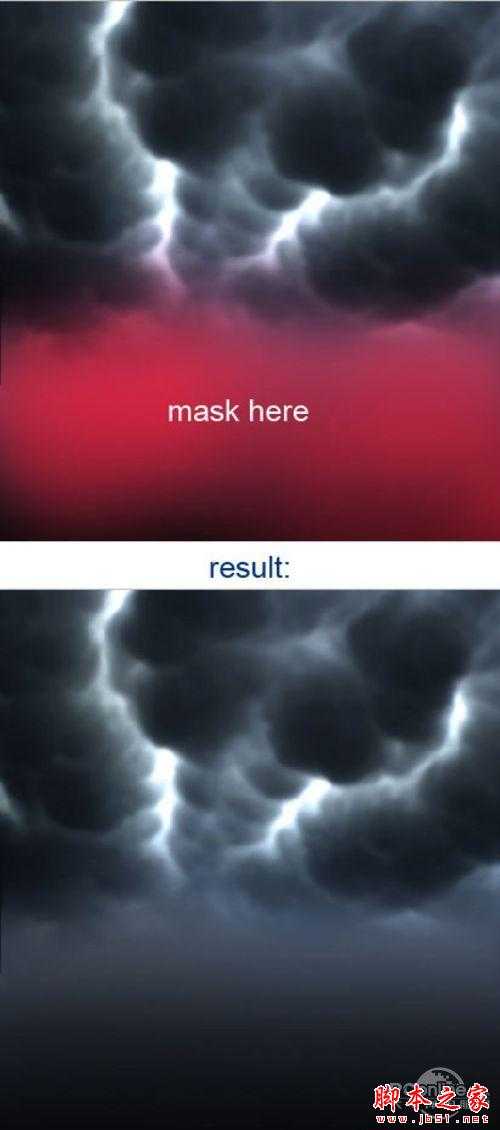
对上面新建的淡蓝色图层添加图层蒙版,然后用软黑色笔刷将下图红色部分遮蔽。操作提示如下图所示。

Step 20
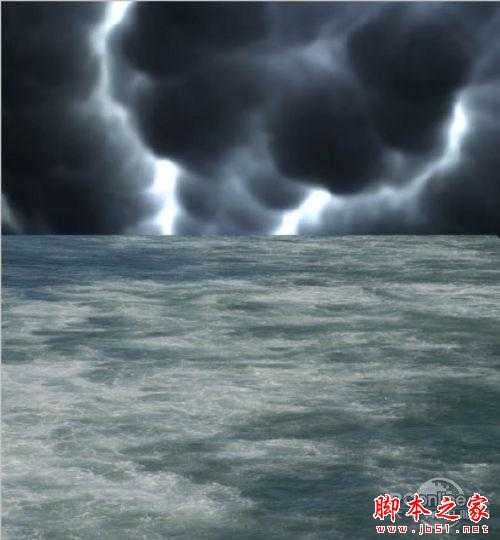
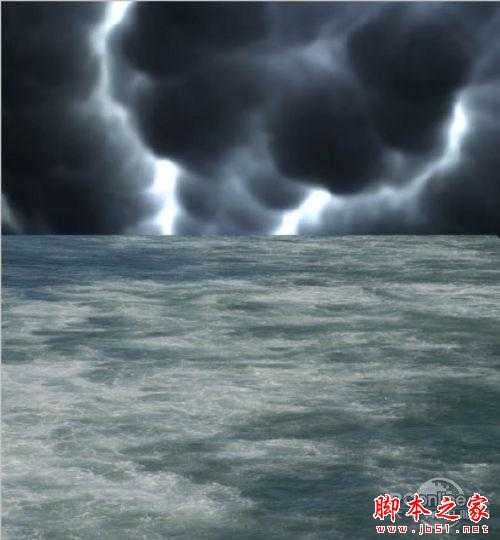
在主画布中打开“Water”素材。

设置海水图层的图层混合模式为叠加,再添加图层蒙版,将下图所示的红色部分遮蔽掉。设置提示如下图所示。

Step 21
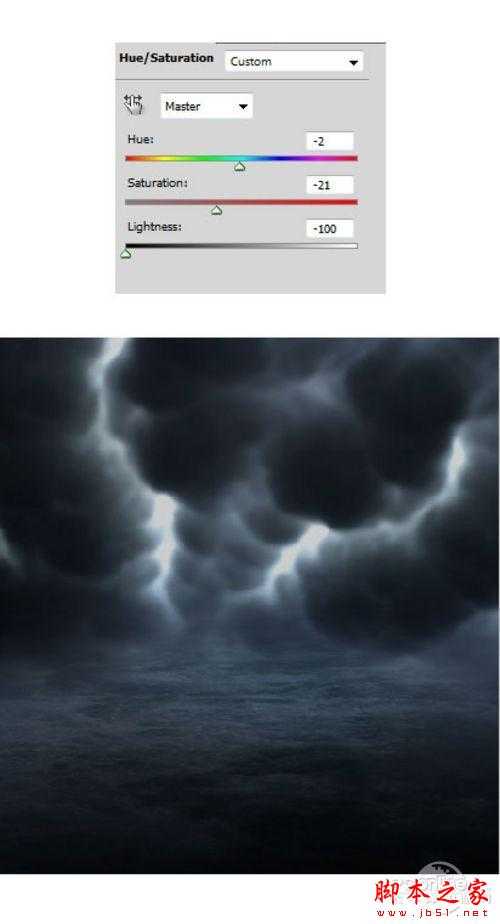
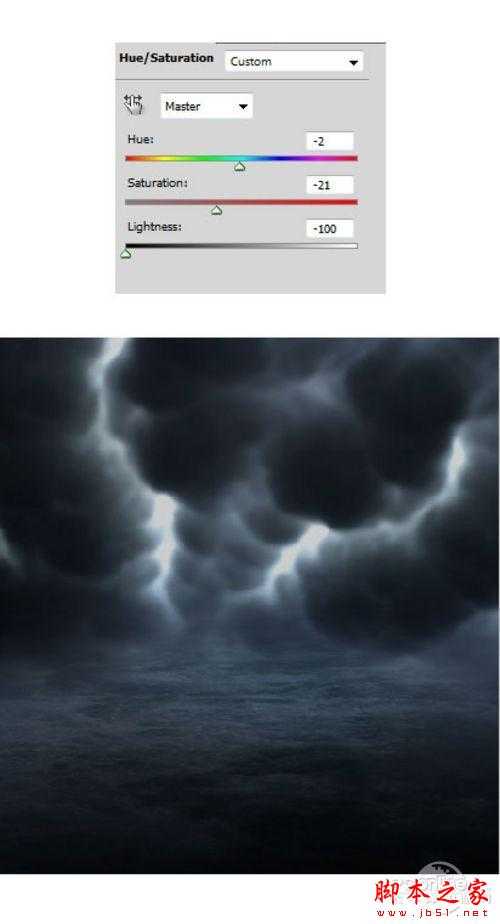
下面要在海水图层的下方添加调整图层,在主菜单中选择“图层>新调整图层>色相/饱和度”,设置色相-2、饱和度-21、明度-100。详细设置如下图所示。

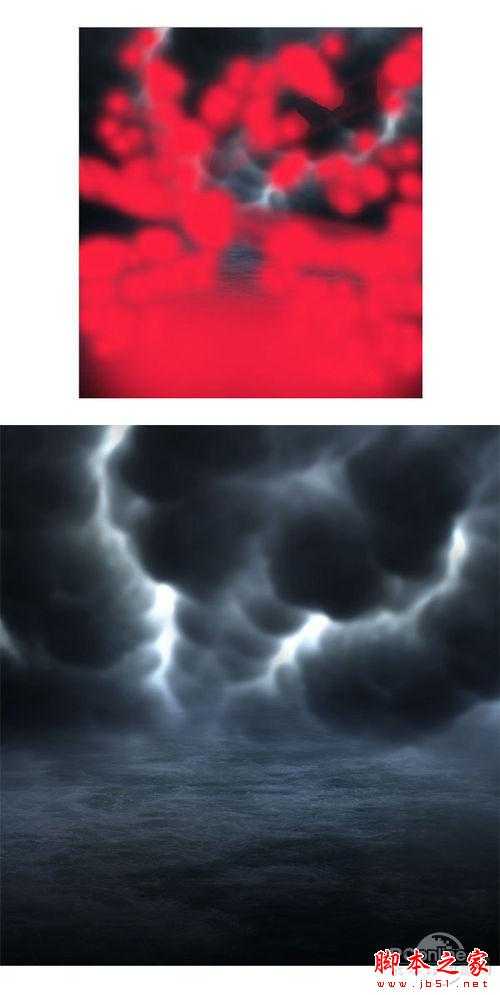
将调整图层的图层混合模式设置为正常,然后调整不透明度20%,接着在图层蒙版中将,将下图所示的部分遮蔽。

Step 22
将前面制作的鬼船添加到主画布中,效果如下图所示。

下面要给鬼船图层添加调整图层。在主菜单中选择“图层>新调整图层>自然饱和度”,在新建图层的面板中勾选选择使用前一图层创建剪贴蒙版,这样就能为调整图层添加图层蒙版了。详细设置如下图所示。

下面同样添加色彩平衡调整图层,具体设置和设置效果图如下图所示。

在添加曲线调整图层,同样需要添加图层蒙版,利用将图层蒙版将下图所示的红色部分遮蔽。曲线调整设置和调整效果如下图所示。

Step 23
新建一个图层,并且添加图层蒙版。选用软笔刷,设置不透明度为10-20%、颜色白色。然后如下图所示,在船身上绘制一些亮光。同理用黑色软笔刷绘制一些阴影。具体绘制提示如下图所示。

继续新建图层,并以鬼船的轮廓添加图层蒙版,同时将这些图层填充为黑色。将图层的混合模式设置为颜色加深,在这些图层上添加白色,令船身看起来更加光亮。效果对比如下图所示。

Step 24
打开“Moon”素材,利用抠图工具将月亮抠出。然后调整月亮的大小,将它放置在鬼船的左上方,设置月亮图层的图层混合模式为屏幕、不透明度为100%。效果如下图所示。

再次选择月亮素材,调整素材的大小,然后放置在下图所示的位置,这是图层混合模式为屏幕、不透明度52%,再用图层蒙版将不需要的光线和月亮遮蔽掉。

Step 25
在鬼船图层下面新建图层,选用软笔刷,并设置不透明10-20%。如下图所示绘制一些白光,最后设置图层的混合模式为叠加。绘制和设置效果如下图所示。

Step 26
在这一步,将会制作一些月光穿过鬼船。首先在鬼船图层上方新建图层。选择钢笔工具,然后如下图所示选择选区。再选择渐变工具,选择线性渐变,接着如下图所示的方向拖动鼠标,填充渐变到选定区域。设置如下图所示。

设置光线图层混合模式为正常、不透明为25%。接下来,在光线图层下面继续创建新图层,然后如下图所示在鬼船窗口位置添加白光。效果如下图所示。

将前面的光线图层复制几次,然后将这些光线图层放置在原来图层的上面。效果如下图所示。

Step 27
再新建图层,然后将“Ghost”笔刷导入到Photoshop中,用Ghost笔刷绘画出白色鬼魂。然后复制鬼魂图层,设置复制图层的混合模式为叠加、不透明度100%。接着选择原来的图层,并减少图层的不透明度为20%。设置效果如下图所示。

Step 28
在这一步我们需要新增几个调整图层。如下图所示设置色彩平衡和自然饱和度调整图层,然后将自然饱和度调整图层的图层混合模式设置为正常,接着调整不透明度为85%。调整图层的详细设置和设置效果如下图所示。

下面继续添加曲线调整图层,并且添加图层蒙版,然后如下图所示的红色区域遮蔽。曲线调整具体如下图所示。

Step 29
下面就是添加其他光线后的效果图。

Step 30
最后按Shift+Ctrl+Alt+E,将全部的可见图层合并为一个单独的图层。然后按右键选择转换为智能对象,接着在住菜单栏中选择“滤镜> 其他>高反差保留”。设置半径2像素、图层混合模式设置为正片叠加、不透明设置为40%。详细设置和效果图如下图所示。

选择滤镜蒙版的缩略图,然后如下图所示用软笔刷将红色区域遮蔽。遮蔽区域如下图所示。

全部调整后,本次PS翻译教程的最终效果图如下图所示。

标签:
幽灵,鬼,船,海
无为清净楼资源网 Design By www.qnjia.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
无为清净楼资源网 Design By www.qnjia.com
暂无评论...
稳了!魔兽国服回归的3条重磅消息!官宣时间再确认!
昨天有一位朋友在大神群里分享,自己亚服账号被封号之后居然弹出了国服的封号信息对话框。
这里面让他访问的是一个国服的战网网址,com.cn和后面的zh都非常明白地表明这就是国服战网。
而他在复制这个网址并且进行登录之后,确实是网易的网址,也就是我们熟悉的停服之后国服发布的暴雪游戏产品运营到期开放退款的说明。这是一件比较奇怪的事情,因为以前都没有出现这样的情况,现在突然提示跳转到国服战网的网址,是不是说明了简体中文客户端已经开始进行更新了呢?
更新日志
2024年11月19日
2024年11月19日
- 许秋怡.1995-电影少女【丽音唱片】【FLAC分轨】
- 【中国艺术歌曲典藏】温雅欣《她比烟花寂寞》紫银合金SQCD【低速原抓WAV+CUE】
- 张国荣《FinalEncounter》头版限量编号MQA-UHQ[低速原抓WAV+CUE].
- 发烧萨克斯-雪国之春(SRS+WIZOR)[原抓WAV+CUE]
- 王铮亮《慢人理论》[320K/MP3][175.31MB]
- 王铮亮《慢人理论》[FLAC/分轨][524.11MB]
- 陈致逸《赴梦之约 游戏主题原声音乐》[320K/MP3][35.82MB]
- 沈文程.1998-历年畅销歌曲精选3CD旧情也绵绵【乡城】【WAV+CUE】
- 群星.2022-福茂巨星·时空之轮日本唱片志系列DISC1黄舒骏-为你疯狂【福茂】【WAV+CUE】
- 群星.2022-福茂巨星·时空之轮日本唱片志系列DISC2范晓萱-RAIN【福茂】【WAV+CUE】
- 王闻-《男人四十4》[正版CD低速原抓WAV+CUE]
- 青燕子-八只眼演唱组《爱心》[WAV+CUE]
- 祁露想着你的好》WAV+CUE
- 陈致逸《赴梦之约 游戏主题原声音乐》[FLAC/分轨][159.96MB]
- 贵族音乐《睡眠自然流水声 ASMR白噪音背景音》[320K/MP3][155.72MB]
