无为清净楼资源网 Design By www.qnjia.com
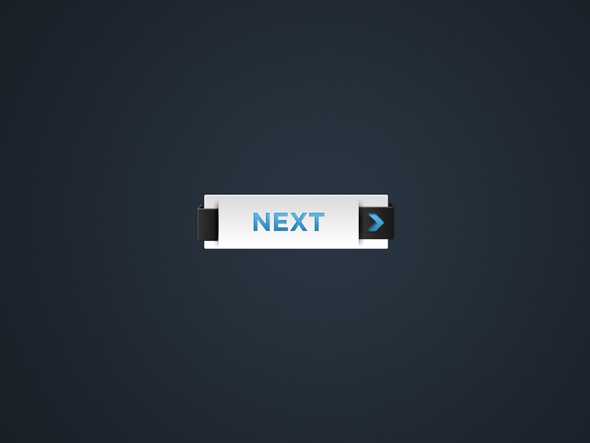
让我们一起来看看这个教程吧

Step 1
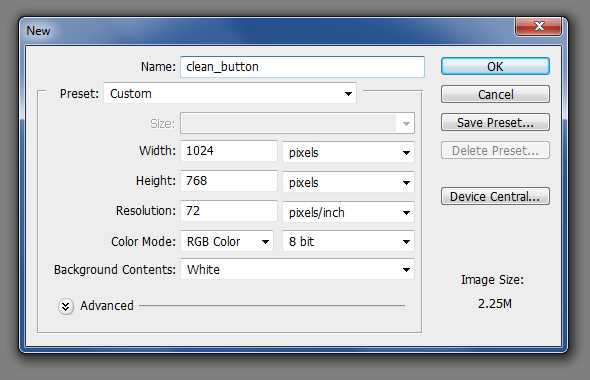
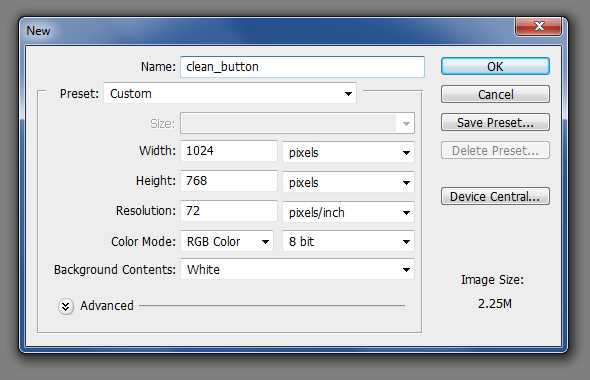
我们将首先在Photoshop创建一个新文档。 让我们有1024 × 768px

Step 2
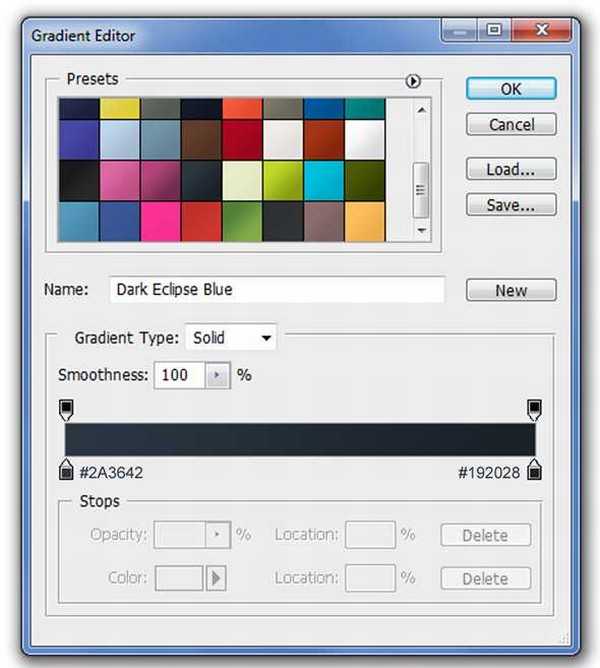
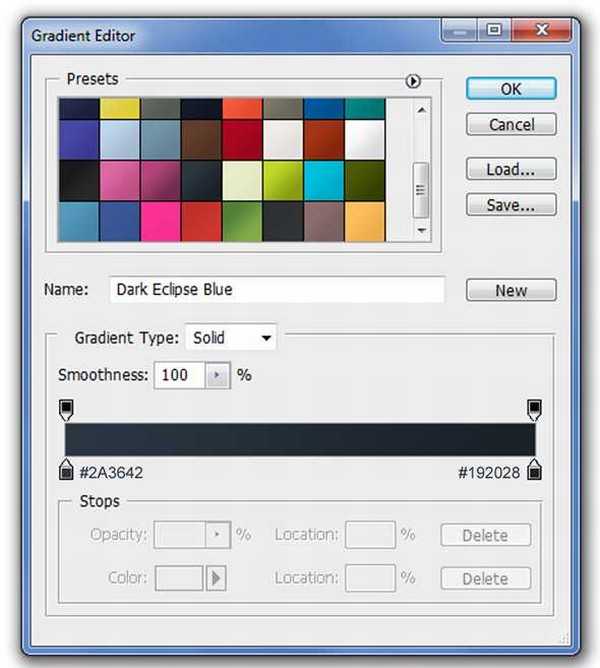
为了填补你的背景,选择渐变工具(G)的渐变编辑器打开了,并输入您的颜色值按下面的图像


Step 3
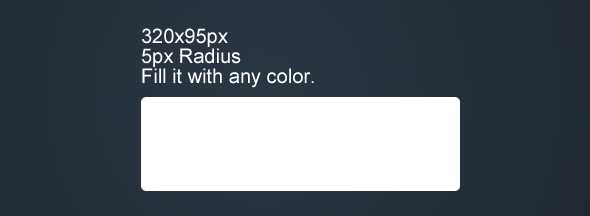
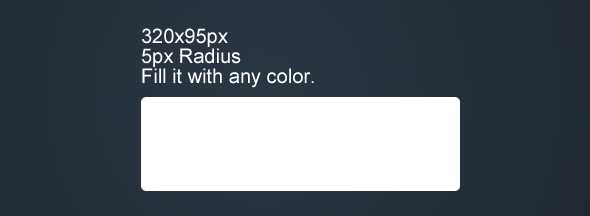
让我们创造了我们的按钮的机构。 使用圆角矩形工具(U),现在只是创造了约320 × 95px,对5px半径和填充任何颜色(它的矩形,因为我们将添加一个渐变叠加)。

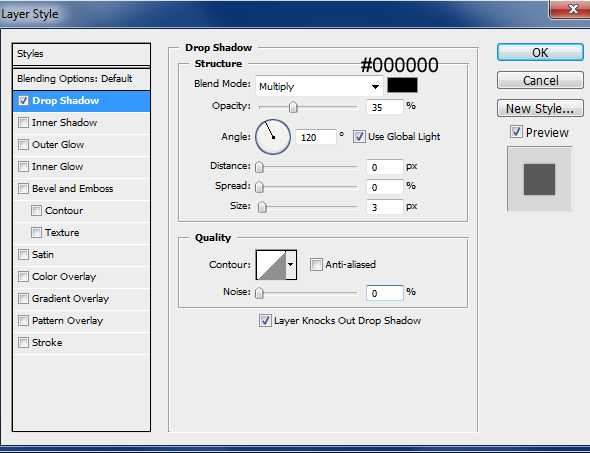
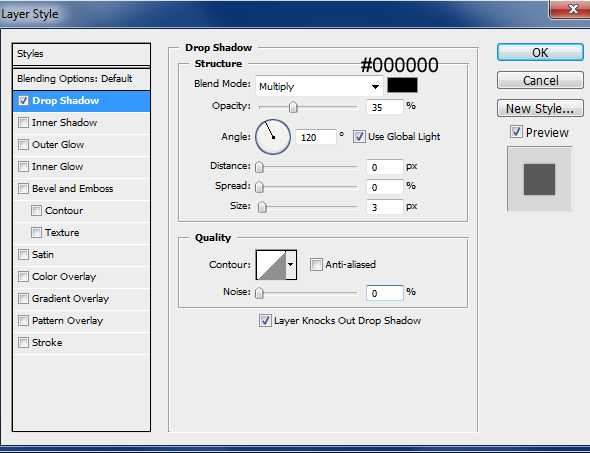
我们将加强它如何给予它一些图层样式外观。 首先,套用阴影。

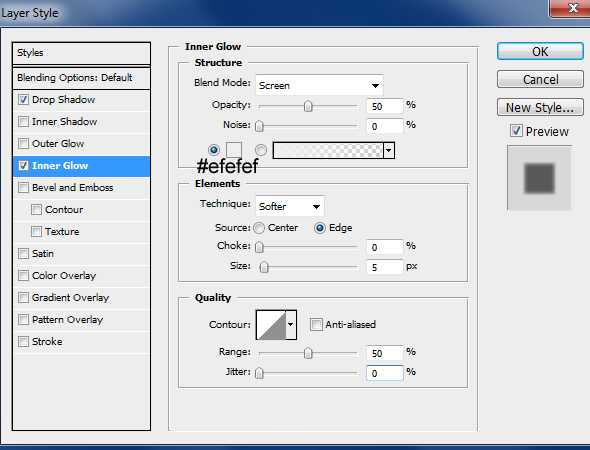
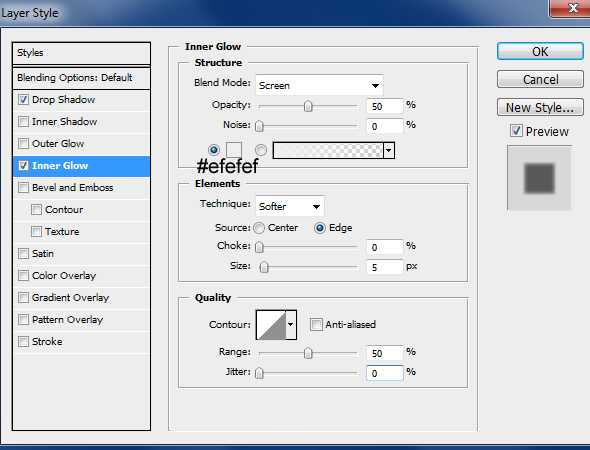
内发光效果…

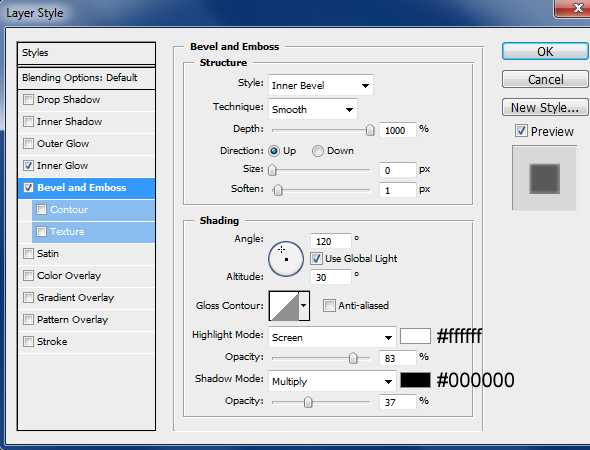
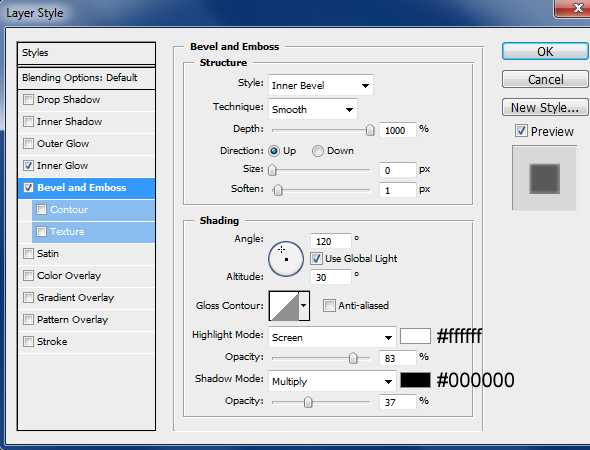
斜面和浮雕…

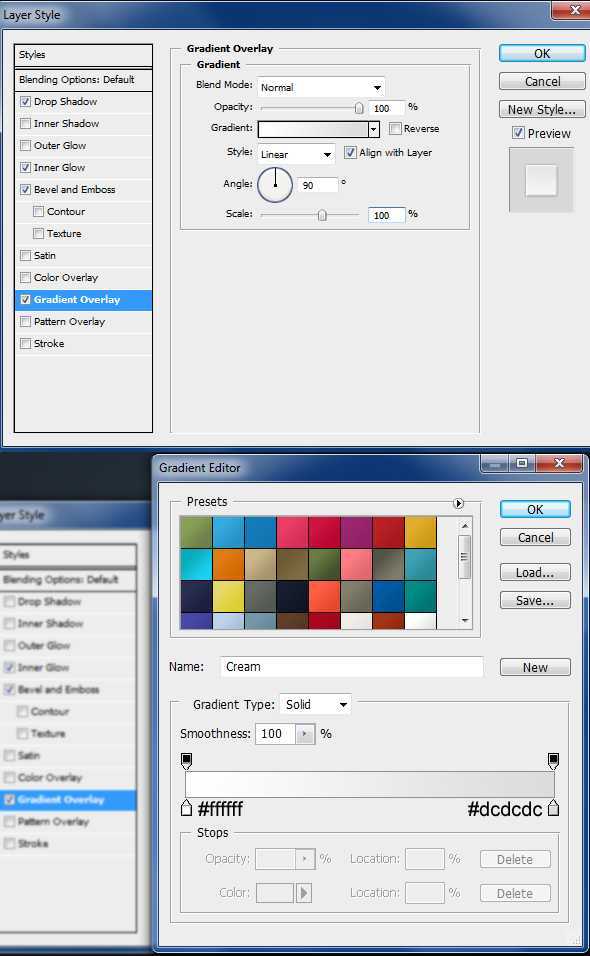
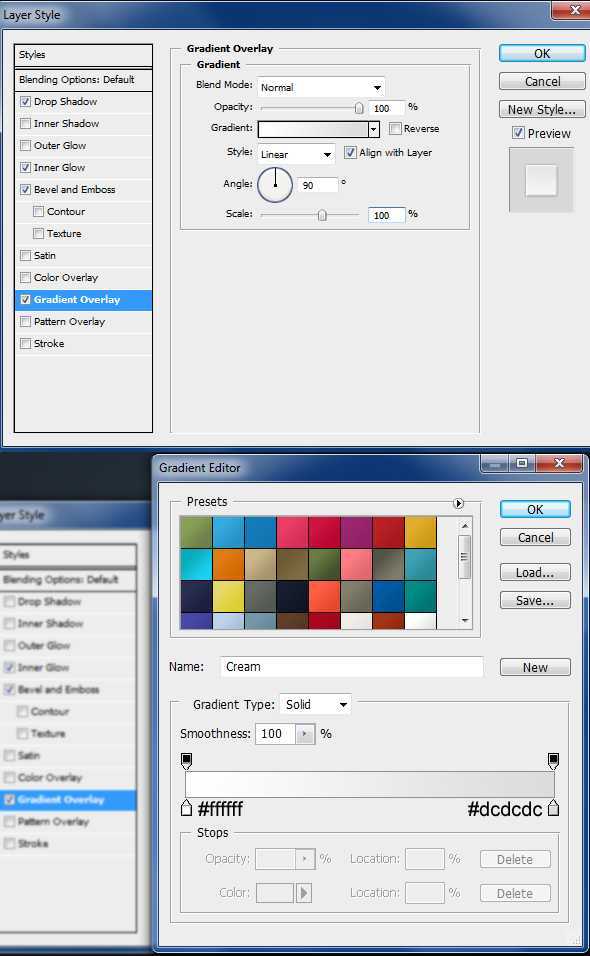
最后,一个渐变叠加

Step 4
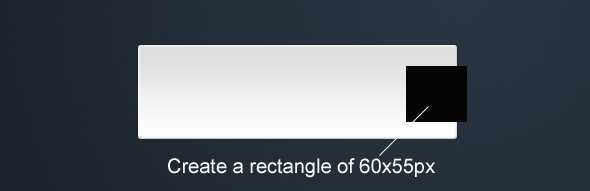
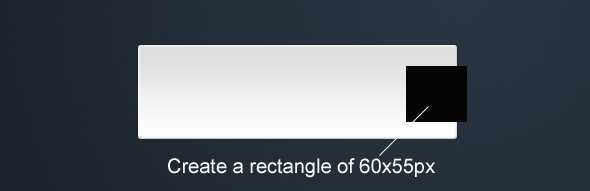
现在,让我们继续创造箭头机构。 我们将首先创建一个约60 × 55px的矩形使用矩形工具(U)。

继续下去,并给它一些图层样式。 下面的图片以供参考使用

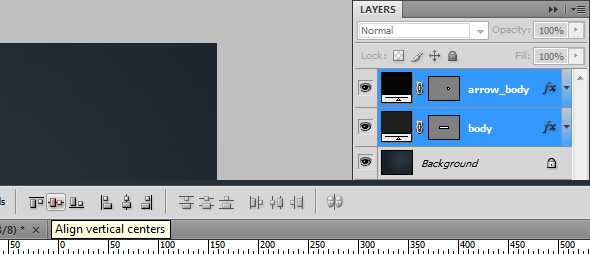
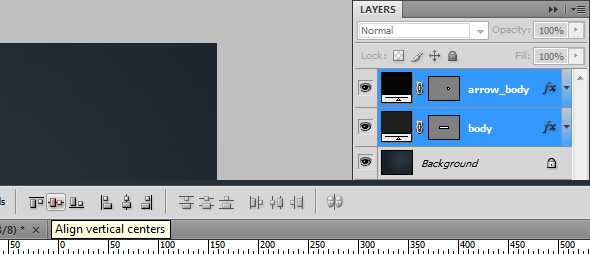
为了确保它的垂直和对齐,选择这两个层次,其中包含按钮和箭头机构(概括地讲,我们只有两个层迄今)和对齐单击控制条垂直中心

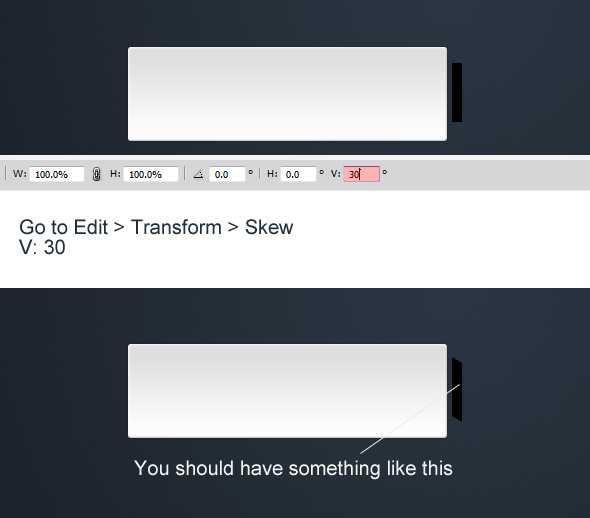
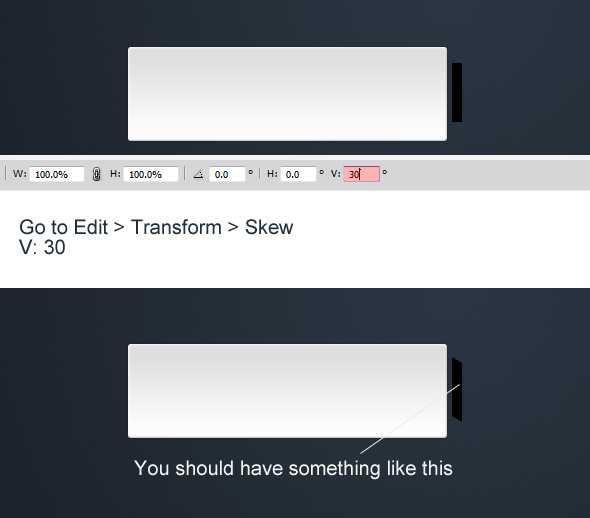
创建一个小的矩形,如在下面的图片1()。然后转到“编辑>变换>斜交>V:30

给它同样的图层样式

上一页12 下一页 阅读全文

Step 1
我们将首先在Photoshop创建一个新文档。 让我们有1024 × 768px

Step 2
为了填补你的背景,选择渐变工具(G)的渐变编辑器打开了,并输入您的颜色值按下面的图像


Step 3
让我们创造了我们的按钮的机构。 使用圆角矩形工具(U),现在只是创造了约320 × 95px,对5px半径和填充任何颜色(它的矩形,因为我们将添加一个渐变叠加)。

我们将加强它如何给予它一些图层样式外观。 首先,套用阴影。

内发光效果…

斜面和浮雕…

最后,一个渐变叠加

Step 4
现在,让我们继续创造箭头机构。 我们将首先创建一个约60 × 55px的矩形使用矩形工具(U)。

继续下去,并给它一些图层样式。 下面的图片以供参考使用

为了确保它的垂直和对齐,选择这两个层次,其中包含按钮和箭头机构(概括地讲,我们只有两个层迄今)和对齐单击控制条垂直中心

创建一个小的矩形,如在下面的图片1()。然后转到“编辑>变换>斜交>V:30

给它同样的图层样式

上一页12 下一页 阅读全文
标签:
质感,网页导航,按钮
无为清净楼资源网 Design By www.qnjia.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
无为清净楼资源网 Design By www.qnjia.com
暂无评论...
稳了!魔兽国服回归的3条重磅消息!官宣时间再确认!
昨天有一位朋友在大神群里分享,自己亚服账号被封号之后居然弹出了国服的封号信息对话框。
这里面让他访问的是一个国服的战网网址,com.cn和后面的zh都非常明白地表明这就是国服战网。
而他在复制这个网址并且进行登录之后,确实是网易的网址,也就是我们熟悉的停服之后国服发布的暴雪游戏产品运营到期开放退款的说明。这是一件比较奇怪的事情,因为以前都没有出现这样的情况,现在突然提示跳转到国服战网的网址,是不是说明了简体中文客户端已经开始进行更新了呢?
更新日志
2024年11月19日
2024年11月19日
- 许秋怡.1995-电影少女【丽音唱片】【FLAC分轨】
- 【中国艺术歌曲典藏】温雅欣《她比烟花寂寞》紫银合金SQCD【低速原抓WAV+CUE】
- 张国荣《FinalEncounter》头版限量编号MQA-UHQ[低速原抓WAV+CUE].
- 发烧萨克斯-雪国之春(SRS+WIZOR)[原抓WAV+CUE]
- 王铮亮《慢人理论》[320K/MP3][175.31MB]
- 王铮亮《慢人理论》[FLAC/分轨][524.11MB]
- 陈致逸《赴梦之约 游戏主题原声音乐》[320K/MP3][35.82MB]
- 沈文程.1998-历年畅销歌曲精选3CD旧情也绵绵【乡城】【WAV+CUE】
- 群星.2022-福茂巨星·时空之轮日本唱片志系列DISC1黄舒骏-为你疯狂【福茂】【WAV+CUE】
- 群星.2022-福茂巨星·时空之轮日本唱片志系列DISC2范晓萱-RAIN【福茂】【WAV+CUE】
- 王闻-《男人四十4》[正版CD低速原抓WAV+CUE]
- 青燕子-八只眼演唱组《爱心》[WAV+CUE]
- 祁露想着你的好》WAV+CUE
- 陈致逸《赴梦之约 游戏主题原声音乐》[FLAC/分轨][159.96MB]
- 贵族音乐《睡眠自然流水声 ASMR白噪音背景音》[320K/MP3][155.72MB]
