无为清净楼资源网 Design By www.qnjia.com
点击这里查看 Photoshop教程 栏目
在开发Photoshop的最初,程序员就加入了滤镜这个在当初很不被看好的功能。从严格意义上来说滤镜属于外部插件,它的效果虽然多变,但实际上都是利用Photoshop本身内在的图像处理功能。它的存在与否也不是Photoshop运行的必要条件。同样它也不能做出超过Photoshop能力范围的事情,比如无法像Illustrator那样提供纯矢量渐变。
滤镜的使用虽然简单,却能经常得到一些很好的效果。这些效果大都比较随意和虚幻,且可调整性很强,稍微修改一下参数就可以形成另外的效果,特别是多个滤镜组合使用时。不过切记对于一幅完整的作品而言,滤镜只是其中一个部分。在基础部分我们没有对滤镜的实际使用作太多的介绍,一来是因为篇幅所限,二来就是不希望大家在初学阶段就过多的使用滤镜,从而形成对滤镜的依赖。
大部分滤镜是在原图像的基础上添加效果,添加之后并不影响图像的总体轮廓(极端的设定除外),如使用频率很高的高斯模糊,还有如马赛克、减少杂色、波浪等。他们都有一个共同的特点那就是必须依赖于现有图像。而有一类滤镜较为特殊,就是渲染类滤镜,位于滤镜菜单中专门一个渲染的类别,它们的特点就是其自身可以产生图像,典型代表就是云彩滤镜,它利用前景和背景色来生成随机云雾效果。由于是随机,所以每次生成的图像都不相同。
云彩滤镜有一个兄弟是分层云彩滤镜,两者的不同是前者只依据前景和背景色产生图像。而后者除了颜色以外,还参照原有的图像。因此云彩滤镜连续使用十次后效果和第一次使用后看起来差不多,而分层云彩连续使用的次数越多,图像中的云雾边缘会越发显得锐利。纤维滤镜的原理也相近,只是产生出来的图像风格有别于前面两者。这三个都是用来制作特殊时最常使用到的滤镜。我们之后的特效实例大都以它们为起点。
同属于渲染类别的光照效果滤镜由于效果一般(类似于渐变)而较少使用,镜头光晕滤镜需要有原图像才能有明显的效果,也较少使用。
一个典型的云彩类特效的制作流程是这样的:
1、新建图像,将前景色和背景色设置为默认的前黑后白,用云彩滤镜制作出灰度图像。
2、然后使用曲线或色阶等色彩调整命令提升对比度。
3、使用其它的滤镜作进一步加工。
4、用色彩调整命令或渐变映射为灰度图像着色。
5、其它的一些后期处理。
6、对图像进行区域裁剪。
在这其中,步骤2、3、4、5、6都不是必须的,顺序也不是固定的,可自由发挥。最后一个步骤6看起来似乎有些牵强,但对于网页制作而言它是很重要的,因为我们不能让一个特效图像占用太大的网页面积。此外一个制作完的特效整体看上去如果平平无奇,千万不要随意丢弃,如果用心裁剪同样能得到很不错的最终图像。这就好比摄影的取景一样,摄影大师未必非要拍摄名山大川,下水道甚至垃圾堆同样可以出意境。
大家首要记住的就是要先以灰度制作,后期再进行着色,这样能对效果有较多的控制。还有就是要遵循保留最大可编辑性原则,使用调整图层和智能对象(必须为Photoshop CS3版本)进行其他操作。这样随时可以更改参数作出风格迥异的效果。
再就是掌握渐变映射的原理和使用方法,它位于基础教程的第14章节末尾,那个看似与滤镜无关的小节其实是为大家能继续学习现在的内容而做的先行铺垫。
下面我们就按照上面的流程来制作一个简单的云彩特效。
1、新建一个300×300的白底图像,以默认的前黑后白使用【滤镜>渲染>分层云彩】,然后〖CTRL F〗重复5到10次,得到大致如下图所示的灰度图像。

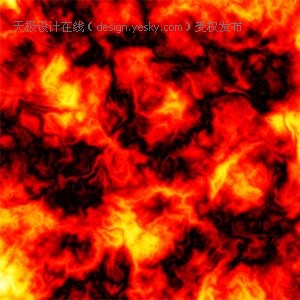
2、使用渐变映射调整层,渐变设定为黑红黄白,为灰度图像着色,效果大致如下图所示。

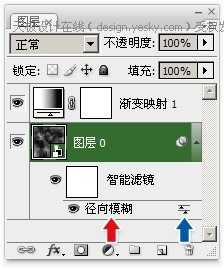
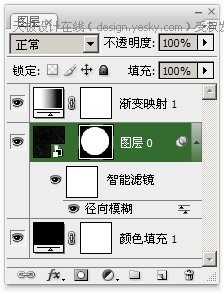
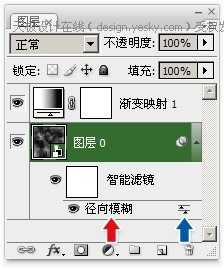
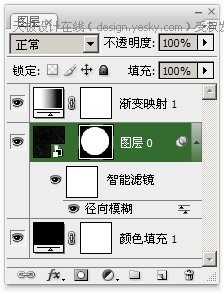
3、通过【图层>智能对象>转换为智能对象】或直接在图层调板中该图层上点击右键后选择“转换为智能对象”。再对其使用【滤镜>模糊>径向模糊】,效果大致如下左图所示。此时的图层调板大致如下右图所示,点击红色箭头处的滤镜名称可调整滤镜参数,点击蓝色箭头处的 标志则可改变滤镜的混合选项。
标志则可改变滤镜的混合选项。


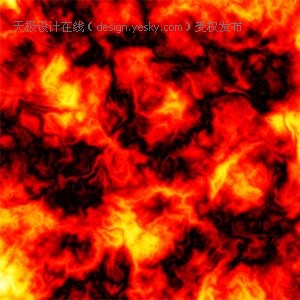
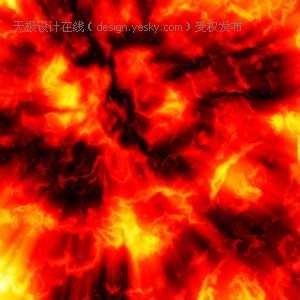
如下作图所示,将径向模糊的混合选项改为“变亮”,图像效果如下右图所示。我们称其为1号效果。


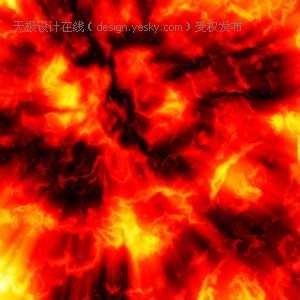
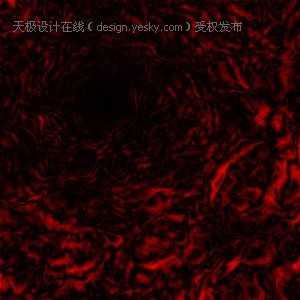
如果改为“正片叠底”则效果如下作图所示,改为“差值”则效果如下作图所示。称它们为2号和3号效果。


4、对图像进行裁剪,如下左图和右图所示,分别是在1号与2号效果中取一个80×80的正方形区域,可用来做网页上图标。


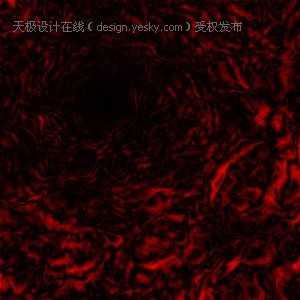
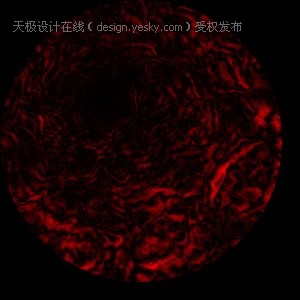
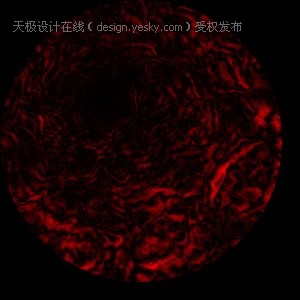
至于3号效果,我们通过蒙版将其变为一个正圆形,图像效果如下左图所示。图层调板如下右图所示。如果看不懂这里的图层调板,说明基础部分没有掌握好。这个图像适合在大面积的黑色背景中营造神秘气氛,大家可自己动手试试看。


到此为止,滤镜的任务就算是完成了,正如同大家所看到的,要想作出好的效果,单纯的滤镜是不够的,还需要配合一些其他的手段。在整个制作流程中,稍微更改或替换一些步骤就可以形成完全不同的最终成品,有一些教材标榜拥有300例、500例的,其实都是殊途同归(准确地说是殊归同途),大家只要掌握了其中的原理,多多变换思维,自己都可以创造出很多实例来的。就上面这个过程中,在第3步改用其他滤镜,换一个就是一个新效果,作出四五十个效果那是很容易的。
在后面的教程中我们将每一个效果作为一个小篇章,其中有一些是作者自创,有一些是从国外翻译而来。但无论是怎样的方式和效果,大家都应当向刚才的例子一样做到举一反三。那才是我们撰写教程的真正目的。
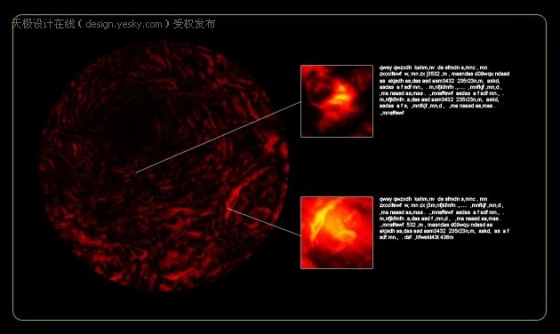
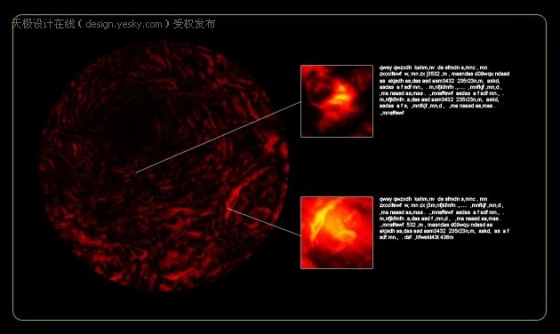
在激动人心的“滤镜时间”过去之后,不妨冷静下来用已有的成品进行创意组合,如下图所示。描边样式、两段线条以及一些小号文字,就可以制作出一个类似科幻简报的效果了。大家自己多多动手,看看能做出怎样的作品。

在开发Photoshop的最初,程序员就加入了滤镜这个在当初很不被看好的功能。从严格意义上来说滤镜属于外部插件,它的效果虽然多变,但实际上都是利用Photoshop本身内在的图像处理功能。它的存在与否也不是Photoshop运行的必要条件。同样它也不能做出超过Photoshop能力范围的事情,比如无法像Illustrator那样提供纯矢量渐变。
滤镜的使用虽然简单,却能经常得到一些很好的效果。这些效果大都比较随意和虚幻,且可调整性很强,稍微修改一下参数就可以形成另外的效果,特别是多个滤镜组合使用时。不过切记对于一幅完整的作品而言,滤镜只是其中一个部分。在基础部分我们没有对滤镜的实际使用作太多的介绍,一来是因为篇幅所限,二来就是不希望大家在初学阶段就过多的使用滤镜,从而形成对滤镜的依赖。
大部分滤镜是在原图像的基础上添加效果,添加之后并不影响图像的总体轮廓(极端的设定除外),如使用频率很高的高斯模糊,还有如马赛克、减少杂色、波浪等。他们都有一个共同的特点那就是必须依赖于现有图像。而有一类滤镜较为特殊,就是渲染类滤镜,位于滤镜菜单中专门一个渲染的类别,它们的特点就是其自身可以产生图像,典型代表就是云彩滤镜,它利用前景和背景色来生成随机云雾效果。由于是随机,所以每次生成的图像都不相同。
云彩滤镜有一个兄弟是分层云彩滤镜,两者的不同是前者只依据前景和背景色产生图像。而后者除了颜色以外,还参照原有的图像。因此云彩滤镜连续使用十次后效果和第一次使用后看起来差不多,而分层云彩连续使用的次数越多,图像中的云雾边缘会越发显得锐利。纤维滤镜的原理也相近,只是产生出来的图像风格有别于前面两者。这三个都是用来制作特殊时最常使用到的滤镜。我们之后的特效实例大都以它们为起点。
同属于渲染类别的光照效果滤镜由于效果一般(类似于渐变)而较少使用,镜头光晕滤镜需要有原图像才能有明显的效果,也较少使用。
一个典型的云彩类特效的制作流程是这样的:
1、新建图像,将前景色和背景色设置为默认的前黑后白,用云彩滤镜制作出灰度图像。
2、然后使用曲线或色阶等色彩调整命令提升对比度。
3、使用其它的滤镜作进一步加工。
4、用色彩调整命令或渐变映射为灰度图像着色。
5、其它的一些后期处理。
6、对图像进行区域裁剪。
在这其中,步骤2、3、4、5、6都不是必须的,顺序也不是固定的,可自由发挥。最后一个步骤6看起来似乎有些牵强,但对于网页制作而言它是很重要的,因为我们不能让一个特效图像占用太大的网页面积。此外一个制作完的特效整体看上去如果平平无奇,千万不要随意丢弃,如果用心裁剪同样能得到很不错的最终图像。这就好比摄影的取景一样,摄影大师未必非要拍摄名山大川,下水道甚至垃圾堆同样可以出意境。
大家首要记住的就是要先以灰度制作,后期再进行着色,这样能对效果有较多的控制。还有就是要遵循保留最大可编辑性原则,使用调整图层和智能对象(必须为Photoshop CS3版本)进行其他操作。这样随时可以更改参数作出风格迥异的效果。
再就是掌握渐变映射的原理和使用方法,它位于基础教程的第14章节末尾,那个看似与滤镜无关的小节其实是为大家能继续学习现在的内容而做的先行铺垫。
下面我们就按照上面的流程来制作一个简单的云彩特效。
1、新建一个300×300的白底图像,以默认的前黑后白使用【滤镜>渲染>分层云彩】,然后〖CTRL F〗重复5到10次,得到大致如下图所示的灰度图像。

2、使用渐变映射调整层,渐变设定为黑红黄白,为灰度图像着色,效果大致如下图所示。

3、通过【图层>智能对象>转换为智能对象】或直接在图层调板中该图层上点击右键后选择“转换为智能对象”。再对其使用【滤镜>模糊>径向模糊】,效果大致如下左图所示。此时的图层调板大致如下右图所示,点击红色箭头处的滤镜名称可调整滤镜参数,点击蓝色箭头处的
 标志则可改变滤镜的混合选项。
标志则可改变滤镜的混合选项。

如下作图所示,将径向模糊的混合选项改为“变亮”,图像效果如下右图所示。我们称其为1号效果。


如果改为“正片叠底”则效果如下作图所示,改为“差值”则效果如下作图所示。称它们为2号和3号效果。


4、对图像进行裁剪,如下左图和右图所示,分别是在1号与2号效果中取一个80×80的正方形区域,可用来做网页上图标。


至于3号效果,我们通过蒙版将其变为一个正圆形,图像效果如下左图所示。图层调板如下右图所示。如果看不懂这里的图层调板,说明基础部分没有掌握好。这个图像适合在大面积的黑色背景中营造神秘气氛,大家可自己动手试试看。


到此为止,滤镜的任务就算是完成了,正如同大家所看到的,要想作出好的效果,单纯的滤镜是不够的,还需要配合一些其他的手段。在整个制作流程中,稍微更改或替换一些步骤就可以形成完全不同的最终成品,有一些教材标榜拥有300例、500例的,其实都是殊途同归(准确地说是殊归同途),大家只要掌握了其中的原理,多多变换思维,自己都可以创造出很多实例来的。就上面这个过程中,在第3步改用其他滤镜,换一个就是一个新效果,作出四五十个效果那是很容易的。
在后面的教程中我们将每一个效果作为一个小篇章,其中有一些是作者自创,有一些是从国外翻译而来。但无论是怎样的方式和效果,大家都应当向刚才的例子一样做到举一反三。那才是我们撰写教程的真正目的。
在激动人心的“滤镜时间”过去之后,不妨冷静下来用已有的成品进行创意组合,如下图所示。描边样式、两段线条以及一些小号文字,就可以制作出一个类似科幻简报的效果了。大家自己多多动手,看看能做出怎样的作品。

无为清净楼资源网 Design By www.qnjia.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
无为清净楼资源网 Design By www.qnjia.com
暂无评论...
稳了!魔兽国服回归的3条重磅消息!官宣时间再确认!
昨天有一位朋友在大神群里分享,自己亚服账号被封号之后居然弹出了国服的封号信息对话框。
这里面让他访问的是一个国服的战网网址,com.cn和后面的zh都非常明白地表明这就是国服战网。
而他在复制这个网址并且进行登录之后,确实是网易的网址,也就是我们熟悉的停服之后国服发布的暴雪游戏产品运营到期开放退款的说明。这是一件比较奇怪的事情,因为以前都没有出现这样的情况,现在突然提示跳转到国服战网的网址,是不是说明了简体中文客户端已经开始进行更新了呢?
更新日志
2024年11月19日
2024年11月19日
- 好薇2024《兵哥哥》1:124K黄金母盘[WAV+CUE]
- 胡歌.2006-珍惜(EP)【步升大风】【FLAC分轨】
- 洪荣宏.2014-拼乎自己看【华特】【WAV+CUE】
- 伊能静.1999-从脆弱到勇敢1987-1996精选2CD【华纳】【WAV+CUE】
- 刘亮鹭《汽车DJ玩主》[WAV+CUE][1.1G]
- 张杰《最接近天堂的地方》天娱传媒[WAV+CUE][1.1G]
- 群星《2022年度发烧天碟》无损黑胶碟 2CD[WAV+CUE][1.4G]
- 罗文1983-罗文甄妮-射雕英雄传(纯银AMCD)[WAV+CUE]
- 群星《亚洲故事香港纯弦》雨果UPMAGCD2024[低速原抓WAV+CUE]
- 群星《经典咏流传》限量1:1母盘直刻[低速原抓WAV+CUE]
- 庾澄庆1993《老实情歌》福茂唱片[WAV+CUE][1G]
- 许巍《在别处》美卡首版[WAV+CUE][1G]
- 林子祥《单手拍掌》华纳香港版[WAV+CUE][1G]
- 郑秀文.1997-我们的主题曲【华纳】【WAV+CUE】
- 群星.2001-生命因爱动听电影原创音乐AVCD【MEDIA】【WAV+CUE】
