无为清净楼资源网 Design By www.qnjia.com
现在我们已经学习了许多制作动画的方法,但大家对于动画最终的呈现形式仍不十分清楚。动画究竟怎样输出?在哪些地方使用?在使用中又有哪些需要注意的?这节课我们就来详细说明这些问题。
目前在Windows系统上的主要动画图像格式是GIF,其也可以直接在网页中显示,是目前应用最广泛的动画图像格式。包括现在流行的手机彩信中的动画也属于GIF格式。GIF格式可支持静止和动画两种表现方式。无论静止还是动画,其特点是相同的。
GIF格式动画的实现原理并不复杂,大家可将其理解为将多个静止画面(帧)组合在一起轮流显示。这些画面(帧)之间还有运算关系存在,与选区何路径的运算类似,分别是添加、减去和消除。这是为了优化动画的字节数。
某一帧如果是添加方式,则就会在保留前一帧图像画面的基础上,再加上这一帧的内容,综合形成新的画面。如常见的进度条动画就是一个典型,如下图所示,假设一个进度条由3帧组成,那么在我们眼中所看到的理论帧形态上来说,好像这3帧中分别保存了最短、中度和最长进度条的图像。但其实在第2帧中只包含了第1帧中所没有那个部分的像素,然后以添加方式作用于第1帧之上,形成了“1 2”的图像。第3帧也是如此。这种优化措施可有效减少图像字节数。
减去方式与之正好相反,是将前一帧图像中的某些像素抹去,可用“倒退的进度条”去理解。消除方式则是将前一帧完全擦除,主要用在前后两帧之间没有任何关联的时候,比如从全部红色变为全部绿色时,前后帧之间并没有任何像素相同,则采取消除方式。
在实际制作中Photoshop会自动根据图像情况来决定采取何种方式,不需要人工干预。这些运算方式作为一个知识来了解就可以了。也可以作为构思动画时的一个参考。

现在要说以下GIF格式的一个重要特点,就是色彩数量的限制,GIF最多只能支持256色,也就是说一幅GIF图像中最多只能有256种色彩。这一点在静态GIF中尤为明显,一些带有丰富色彩的图像,如多种色彩的渐变等,很难在GIF中完美的表现出来。如下左图所示就是一幅照片的局部(注意是局部,并不是完整的全图)在PNG24位、GIF256无仿色和扩散仿色的图像情况。全图是一幅在威尼斯拍摄的商店橱窗,如下右图所示。
可以明显看出PNG24位的色彩最好,可以看作原图。而GIF格式的色彩表现力欠佳。在无仿色的情况下,原图中的一些带有色彩过渡的部位出现了色斑。在扩散仿色下色斑有所淡化,但颗粒感较重,这是仿色自身的原理造成的。有关仿色的概念在基础教程中已介绍过了,可点此观看相应内容。


需要注意的是,256色指的是针对整幅图像而言的。如果整幅原图像就是如下图那样的大小,则256色与原图的区别就不是很大了。这是因为将色彩减少到256色的时候,Photoshop会根据原有图像中的颜色进行编排,这个过程也称为索引,就是将相近的多种颜色归为一种。
如果原图中的色彩包含多个色相,那么256色平均分摊下来后,分给单个色相的数量就很少。相反,如果原图中的色相基本一致或接近,则256色也可以很好地表达。这就是为什么之前的256无仿色看起来色斑明显,而现在的色斑较不明显的原因。因为前者的原图中包含了较多色相,有些颜色被分配给蓝色、红色等,分配给黄色相的色彩较少。而后者的原图中基本只有黄色相,这样就不必为分配其他色相分配颜色了。

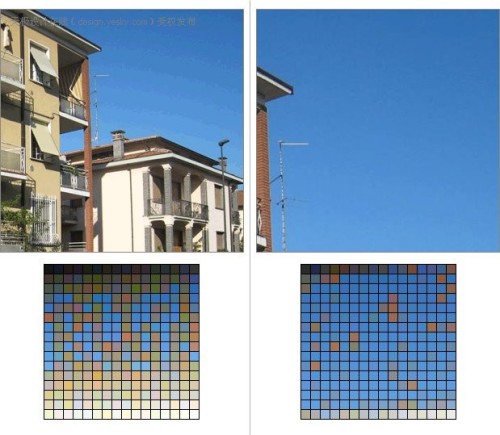
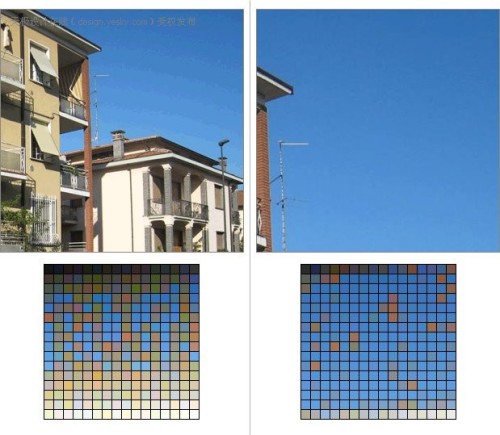
如下图是一张在皮亚琴擦拍摄的街景照片,我们取其不同的部位进行比较。下方的若干方块是颜色表,其中的色块就表示所用到的256种颜色。在颜色表中可以很容易的看出原图的色彩构成对色彩索引的影响。左侧图中色相较多,那么256色中分配给天空的蓝色相数量较少,图像中的天空出现了明显的色斑。而右侧图中基本只包含天空部分,所以256色中的大部分都分配给了蓝色相,使得图像中的天空表现较好。

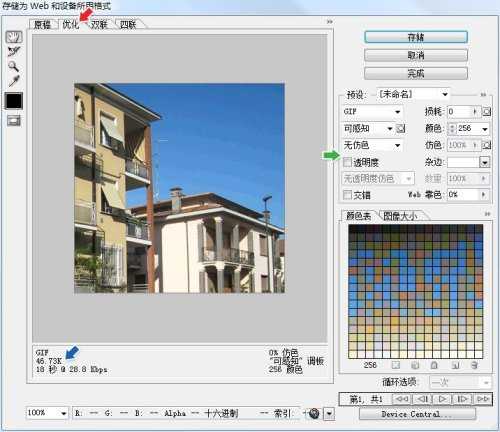
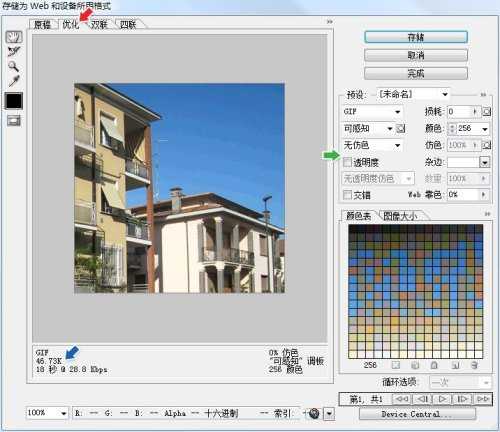
使用【文件>存储为Web和设备所用格式】〖CTRL+SHIFT+ALT+S〗,将出现的保存储设置框。这是我们最常用的输出功能,在以后将要学习的网页设计扩展教程中更是如此。
进入设置界面后要注意红色箭头处,必须在“优化”选项卡中看到的才是输出后的实际效果,也就是在浏览器或看图软件中的效果。而“原稿”选项卡则是在Photoshop中的效果,不能作为参照的标准,这点要切记。
绿色箭头处是相应的设置区域,从中我们将图像格式设置为GIF,将颜色数设置为256,关闭仿色选项。其设定与上图左侧的效果对应的。
注意蓝色箭头处的字节数指示,这是一个很重要的指标,无论何时我们都必须使这个数字尽可能地小,否则将无法有效使用图像或动画。

要令字节数小,就需要减少颜色数,颜色表中的色块数也会相应减少。但显而易见的,太少的颜色会对图像质量造成明显的影响,很容易形成色斑。开启仿色虽然可以淡化色斑,但同时也会增加字节数。这就像架在字节数和质量之间的一座跷跷板,两者不能兼顾。作为准备在网络上传输的图像而言,字节数往往更为重要,因为大部分访问者不会有耐心花上几分钟去等待一个网页的显示。而网页除了图像之外,还有其他一些代码也需要占用字节数,所以,尽量减少字节数是一个基本原则。当然这个原则与图像质量是冲突的,这就要求我们在构思和制作的过程中要有足够的技巧去平衡两者。这些技巧包括:
一、不要在动画中使用过于丰富的色彩。其原因已经说过了,较多的色彩会导致在索引后图像质量的下降,形成难看的色斑。既然如此还不如使用较为单一的色彩,虽然可能不够华丽,但起码能避免色斑这种硬伤的出现。
二、如果一定需要丰富的色彩,则应保持丰富色彩部分的像素在动画中处于静止状态。因为GIF动画的前后帧之间存在运算关系,位于静止状态的部分可以沿用到后续的帧,那些后续的帧中不必再存有这部分的图像。这样就可以在保持整个动画具备丰富色彩的前提下有效地减少字节数。相反,如果色彩较丰富的像素也在运动的话,则后续的帧中就必须再存有色彩丰富的像素,会大大增加动画的整体字节数。
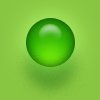
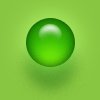
如下两个动画的对比,第一个保持小球的外发光、投影等部分不动,只有高光部分在变化。而第二个则是小球整体移动。在同样帧率、同样时长、同是256无仿色的前提下,前者的字节数是9.29K,后者则是57.1K。相差达6倍之多。那么它们在网络上传送所耗费的时间也就相差6倍。


我们在构思动画的时候,要事先考虑好其用途,如果是要用于网页之中,那还要参考其在网页中的重要性,如果不是很重要,属于装饰性的,就尽量减少字节数。这可从减少存储时的色彩数,以及良好的制作规划两个方面去实现。如果遇到带有重要指示性的,一定需要色彩丰富或动感强烈的动画时,则应尽可能减少动画的尺寸。因为小尺寸的图像中像素总量也少,用256色进行索引就不会显得那么局促。这点大家可自己动手实验得知。
上一页12 下一页 阅读全文
目前在Windows系统上的主要动画图像格式是GIF,其也可以直接在网页中显示,是目前应用最广泛的动画图像格式。包括现在流行的手机彩信中的动画也属于GIF格式。GIF格式可支持静止和动画两种表现方式。无论静止还是动画,其特点是相同的。
GIF格式动画的实现原理并不复杂,大家可将其理解为将多个静止画面(帧)组合在一起轮流显示。这些画面(帧)之间还有运算关系存在,与选区何路径的运算类似,分别是添加、减去和消除。这是为了优化动画的字节数。
某一帧如果是添加方式,则就会在保留前一帧图像画面的基础上,再加上这一帧的内容,综合形成新的画面。如常见的进度条动画就是一个典型,如下图所示,假设一个进度条由3帧组成,那么在我们眼中所看到的理论帧形态上来说,好像这3帧中分别保存了最短、中度和最长进度条的图像。但其实在第2帧中只包含了第1帧中所没有那个部分的像素,然后以添加方式作用于第1帧之上,形成了“1 2”的图像。第3帧也是如此。这种优化措施可有效减少图像字节数。
减去方式与之正好相反,是将前一帧图像中的某些像素抹去,可用“倒退的进度条”去理解。消除方式则是将前一帧完全擦除,主要用在前后两帧之间没有任何关联的时候,比如从全部红色变为全部绿色时,前后帧之间并没有任何像素相同,则采取消除方式。
在实际制作中Photoshop会自动根据图像情况来决定采取何种方式,不需要人工干预。这些运算方式作为一个知识来了解就可以了。也可以作为构思动画时的一个参考。

现在要说以下GIF格式的一个重要特点,就是色彩数量的限制,GIF最多只能支持256色,也就是说一幅GIF图像中最多只能有256种色彩。这一点在静态GIF中尤为明显,一些带有丰富色彩的图像,如多种色彩的渐变等,很难在GIF中完美的表现出来。如下左图所示就是一幅照片的局部(注意是局部,并不是完整的全图)在PNG24位、GIF256无仿色和扩散仿色的图像情况。全图是一幅在威尼斯拍摄的商店橱窗,如下右图所示。
可以明显看出PNG24位的色彩最好,可以看作原图。而GIF格式的色彩表现力欠佳。在无仿色的情况下,原图中的一些带有色彩过渡的部位出现了色斑。在扩散仿色下色斑有所淡化,但颗粒感较重,这是仿色自身的原理造成的。有关仿色的概念在基础教程中已介绍过了,可点此观看相应内容。


需要注意的是,256色指的是针对整幅图像而言的。如果整幅原图像就是如下图那样的大小,则256色与原图的区别就不是很大了。这是因为将色彩减少到256色的时候,Photoshop会根据原有图像中的颜色进行编排,这个过程也称为索引,就是将相近的多种颜色归为一种。
如果原图中的色彩包含多个色相,那么256色平均分摊下来后,分给单个色相的数量就很少。相反,如果原图中的色相基本一致或接近,则256色也可以很好地表达。这就是为什么之前的256无仿色看起来色斑明显,而现在的色斑较不明显的原因。因为前者的原图中包含了较多色相,有些颜色被分配给蓝色、红色等,分配给黄色相的色彩较少。而后者的原图中基本只有黄色相,这样就不必为分配其他色相分配颜色了。

如下图是一张在皮亚琴擦拍摄的街景照片,我们取其不同的部位进行比较。下方的若干方块是颜色表,其中的色块就表示所用到的256种颜色。在颜色表中可以很容易的看出原图的色彩构成对色彩索引的影响。左侧图中色相较多,那么256色中分配给天空的蓝色相数量较少,图像中的天空出现了明显的色斑。而右侧图中基本只包含天空部分,所以256色中的大部分都分配给了蓝色相,使得图像中的天空表现较好。

使用【文件>存储为Web和设备所用格式】〖CTRL+SHIFT+ALT+S〗,将出现的保存储设置框。这是我们最常用的输出功能,在以后将要学习的网页设计扩展教程中更是如此。
进入设置界面后要注意红色箭头处,必须在“优化”选项卡中看到的才是输出后的实际效果,也就是在浏览器或看图软件中的效果。而“原稿”选项卡则是在Photoshop中的效果,不能作为参照的标准,这点要切记。
绿色箭头处是相应的设置区域,从中我们将图像格式设置为GIF,将颜色数设置为256,关闭仿色选项。其设定与上图左侧的效果对应的。
注意蓝色箭头处的字节数指示,这是一个很重要的指标,无论何时我们都必须使这个数字尽可能地小,否则将无法有效使用图像或动画。

要令字节数小,就需要减少颜色数,颜色表中的色块数也会相应减少。但显而易见的,太少的颜色会对图像质量造成明显的影响,很容易形成色斑。开启仿色虽然可以淡化色斑,但同时也会增加字节数。这就像架在字节数和质量之间的一座跷跷板,两者不能兼顾。作为准备在网络上传输的图像而言,字节数往往更为重要,因为大部分访问者不会有耐心花上几分钟去等待一个网页的显示。而网页除了图像之外,还有其他一些代码也需要占用字节数,所以,尽量减少字节数是一个基本原则。当然这个原则与图像质量是冲突的,这就要求我们在构思和制作的过程中要有足够的技巧去平衡两者。这些技巧包括:
一、不要在动画中使用过于丰富的色彩。其原因已经说过了,较多的色彩会导致在索引后图像质量的下降,形成难看的色斑。既然如此还不如使用较为单一的色彩,虽然可能不够华丽,但起码能避免色斑这种硬伤的出现。
二、如果一定需要丰富的色彩,则应保持丰富色彩部分的像素在动画中处于静止状态。因为GIF动画的前后帧之间存在运算关系,位于静止状态的部分可以沿用到后续的帧,那些后续的帧中不必再存有这部分的图像。这样就可以在保持整个动画具备丰富色彩的前提下有效地减少字节数。相反,如果色彩较丰富的像素也在运动的话,则后续的帧中就必须再存有色彩丰富的像素,会大大增加动画的整体字节数。
如下两个动画的对比,第一个保持小球的外发光、投影等部分不动,只有高光部分在变化。而第二个则是小球整体移动。在同样帧率、同样时长、同是256无仿色的前提下,前者的字节数是9.29K,后者则是57.1K。相差达6倍之多。那么它们在网络上传送所耗费的时间也就相差6倍。


我们在构思动画的时候,要事先考虑好其用途,如果是要用于网页之中,那还要参考其在网页中的重要性,如果不是很重要,属于装饰性的,就尽量减少字节数。这可从减少存储时的色彩数,以及良好的制作规划两个方面去实现。如果遇到带有重要指示性的,一定需要色彩丰富或动感强烈的动画时,则应尽可能减少动画的尺寸。因为小尺寸的图像中像素总量也少,用256色进行索引就不会显得那么局促。这点大家可自己动手实验得知。
上一页12 下一页 阅读全文
无为清净楼资源网 Design By www.qnjia.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
无为清净楼资源网 Design By www.qnjia.com
暂无评论...
稳了!魔兽国服回归的3条重磅消息!官宣时间再确认!
昨天有一位朋友在大神群里分享,自己亚服账号被封号之后居然弹出了国服的封号信息对话框。
这里面让他访问的是一个国服的战网网址,com.cn和后面的zh都非常明白地表明这就是国服战网。
而他在复制这个网址并且进行登录之后,确实是网易的网址,也就是我们熟悉的停服之后国服发布的暴雪游戏产品运营到期开放退款的说明。这是一件比较奇怪的事情,因为以前都没有出现这样的情况,现在突然提示跳转到国服战网的网址,是不是说明了简体中文客户端已经开始进行更新了呢?
更新日志
2024年11月19日
2024年11月19日
- 好薇2024《兵哥哥》1:124K黄金母盘[WAV+CUE]
- 胡歌.2006-珍惜(EP)【步升大风】【FLAC分轨】
- 洪荣宏.2014-拼乎自己看【华特】【WAV+CUE】
- 伊能静.1999-从脆弱到勇敢1987-1996精选2CD【华纳】【WAV+CUE】
- 刘亮鹭《汽车DJ玩主》[WAV+CUE][1.1G]
- 张杰《最接近天堂的地方》天娱传媒[WAV+CUE][1.1G]
- 群星《2022年度发烧天碟》无损黑胶碟 2CD[WAV+CUE][1.4G]
- 罗文1983-罗文甄妮-射雕英雄传(纯银AMCD)[WAV+CUE]
- 群星《亚洲故事香港纯弦》雨果UPMAGCD2024[低速原抓WAV+CUE]
- 群星《经典咏流传》限量1:1母盘直刻[低速原抓WAV+CUE]
- 庾澄庆1993《老实情歌》福茂唱片[WAV+CUE][1G]
- 许巍《在别处》美卡首版[WAV+CUE][1G]
- 林子祥《单手拍掌》华纳香港版[WAV+CUE][1G]
- 郑秀文.1997-我们的主题曲【华纳】【WAV+CUE】
- 群星.2001-生命因爱动听电影原创音乐AVCD【MEDIA】【WAV+CUE】
