无为清净楼资源网 Design By www.qnjia.com
三角旗横幅的做法比较简单,你可以对它进行各种个性化的设置,也可以拿它去装饰几乎任何一个场合,让这些场合变得更有趣。
本教程将向您展示如何设计一个简单的可打印出来的印花三角旗,然后会向您展示如何使用它来做一个可爱的三角旗横幅迷你模型。所以,不管你想打印三角旗还是想把它合并成一个设计,你都会学到很多知识。这个教程的三角旗是不是萌萌哒,喜欢这么可爱的小旗子么,让我们开始学习吧!
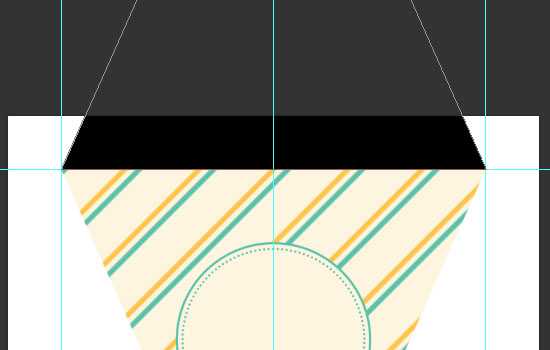
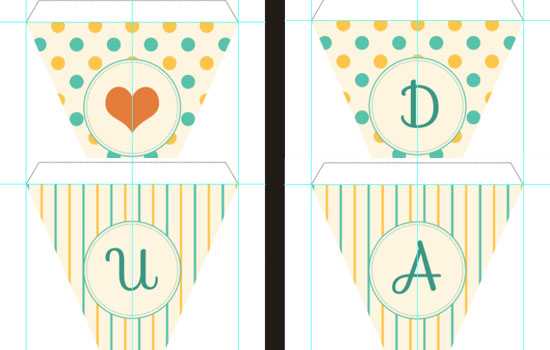
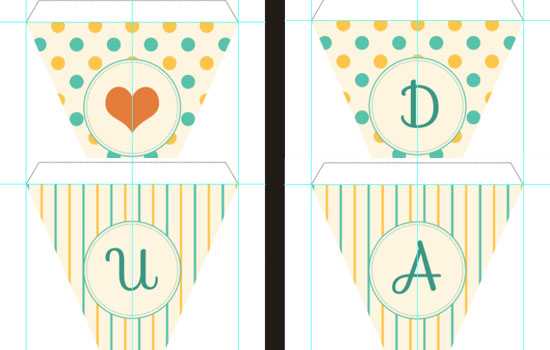
最终效果:

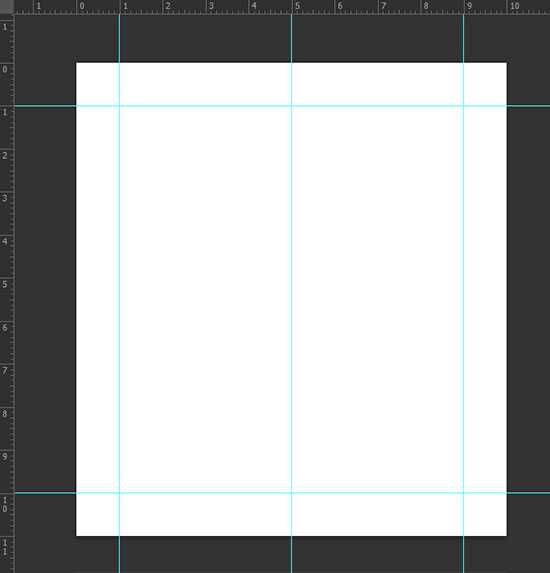
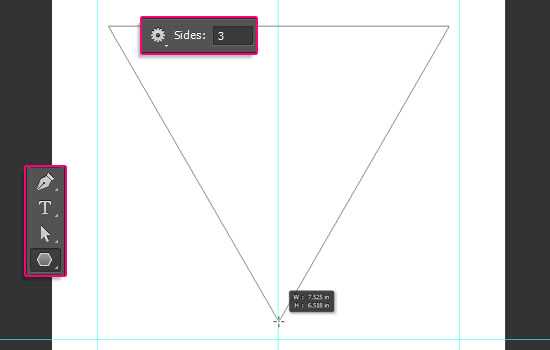
新建一个的10×11英寸的文档,将分辨率设置为300,颜色模式设为CMYK颜色。
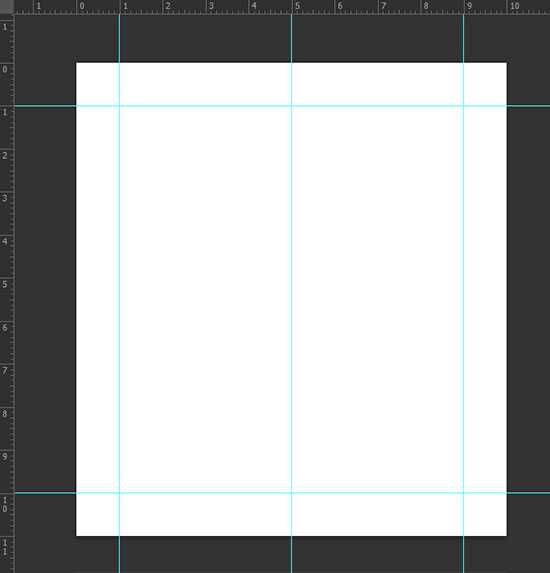
通过将视图>标尺(Ctrl / Cmd + R)调出标尺,然后选择视图>对齐到>参考线。在标尺区域的随意位置右击一下,选择英寸。
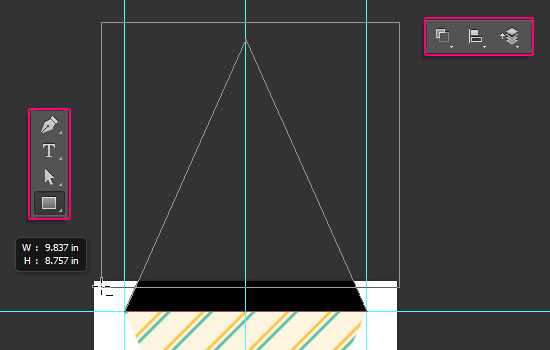
单击水平标尺,拖出一个水平参考线,并将其放在离顶部一英寸的位置;再拖出一条水平参考线把他放在离底部一英寸的位置。然后,从垂直标尺上拖出两个垂直参考线,一个放在离左边界一英寸的位置,一个放在离右边界一英寸的位置。最后,再拖一个垂直参考线把它放在文档的中心位置。如下图:





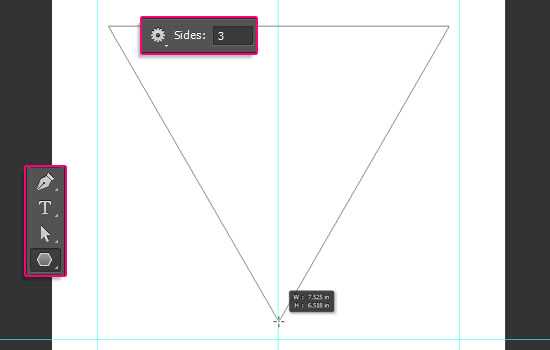
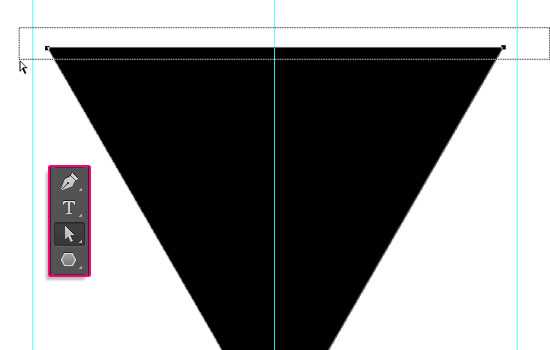
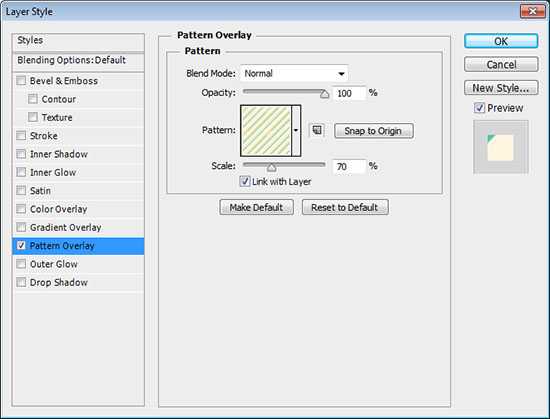
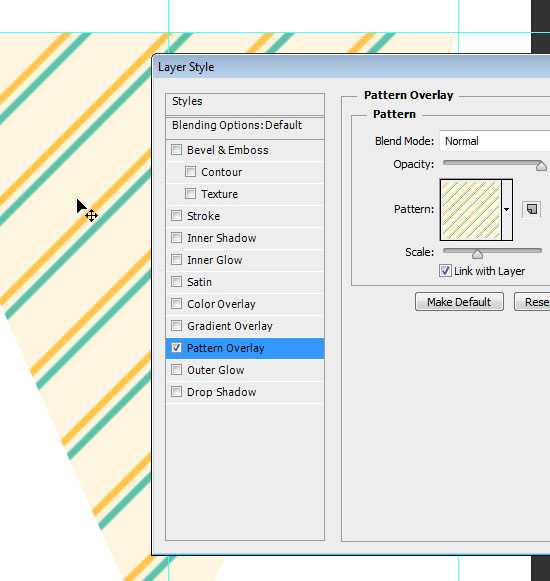
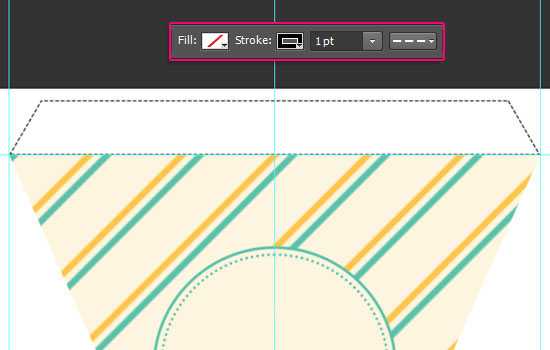
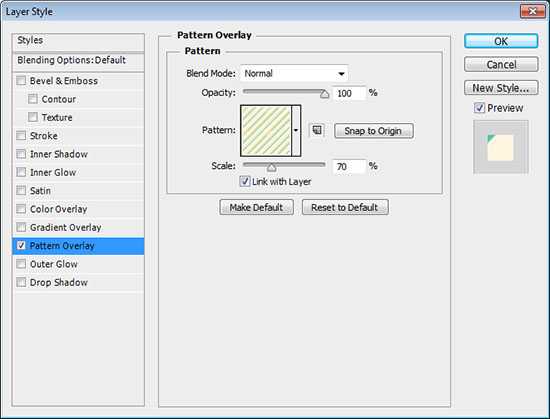
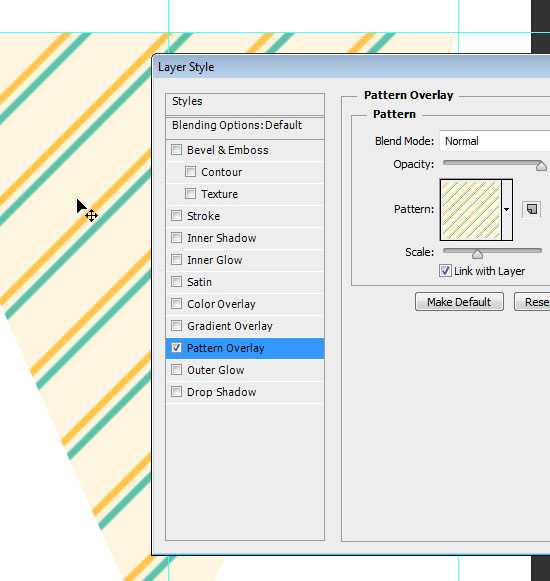
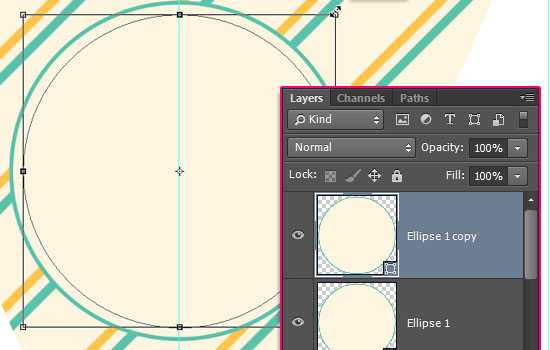
双击三角形图层,调出图层样式,选择图案叠加,随意使用任何你喜欢的任何图案,这里使用的是教程素材包里的图案。确定图案后,您可能想要调整一下设置。例如,这里就将缩放选项设置为70%。






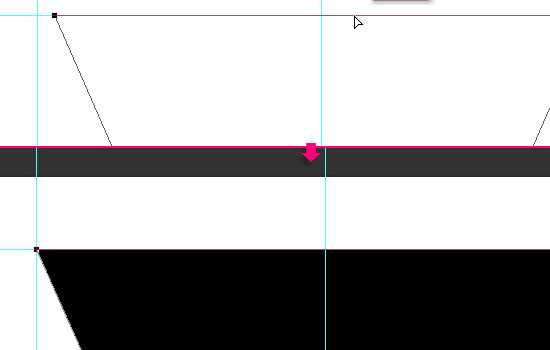
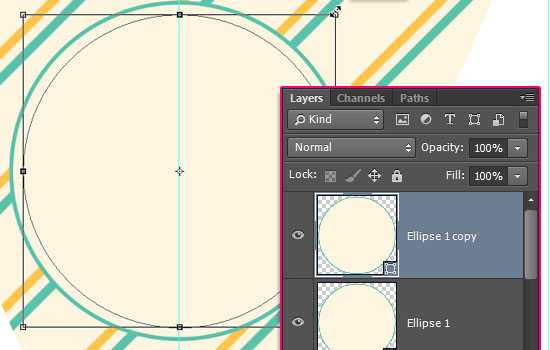
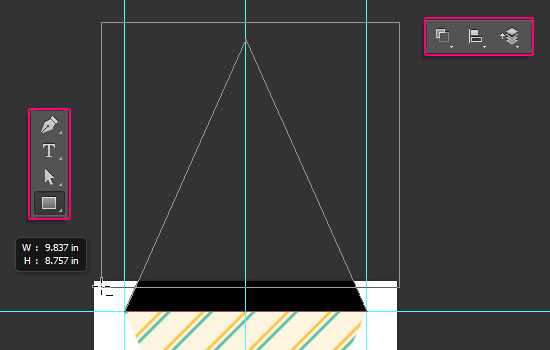
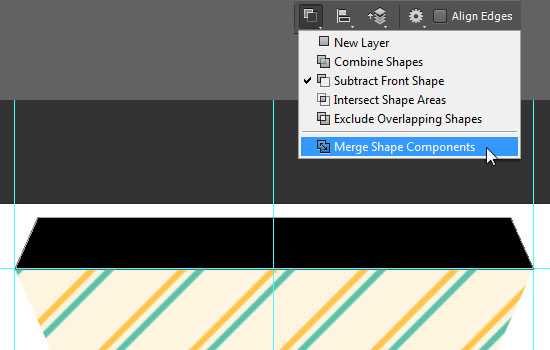
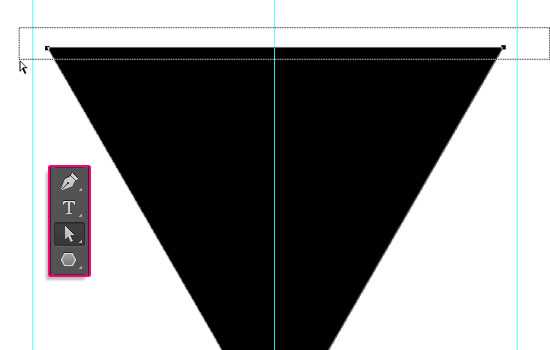
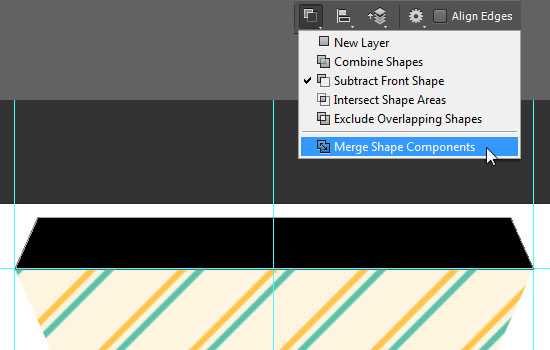
复制三角形的形状图层。






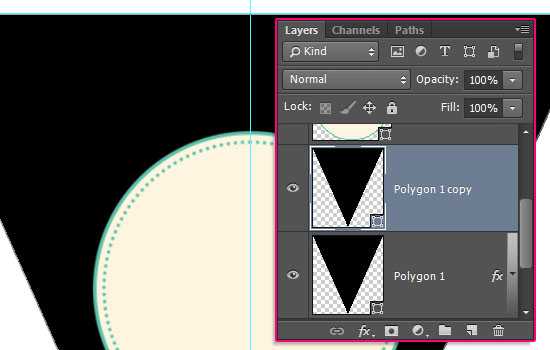
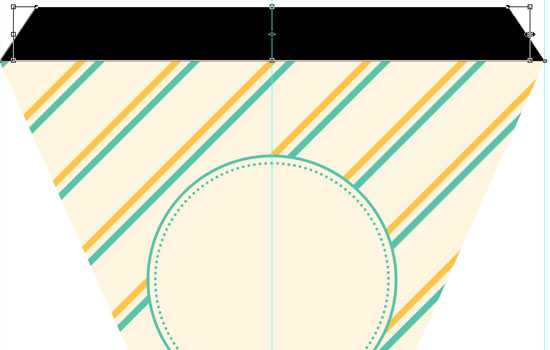
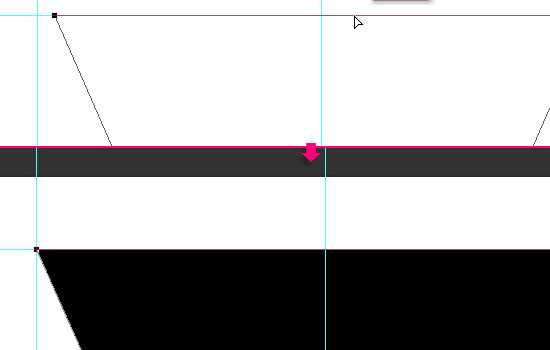
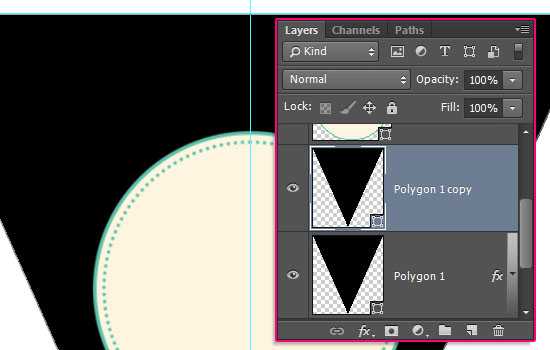
这一小步是为了做三角旗的时候,是为了方便用胶水粘合三角旗把绳子埋在里面,而不用直接在三角旗上打孔。

Step 4
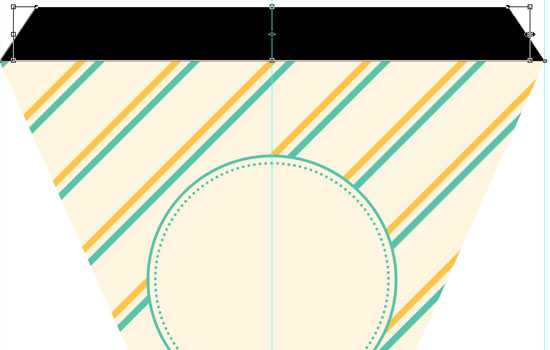
现在你需要做的,是给你的三角旗内部添加字母,或形状。图片上字体是Sofia,使用的字体大小是150 pt和颜色是# 399782。


Step 5
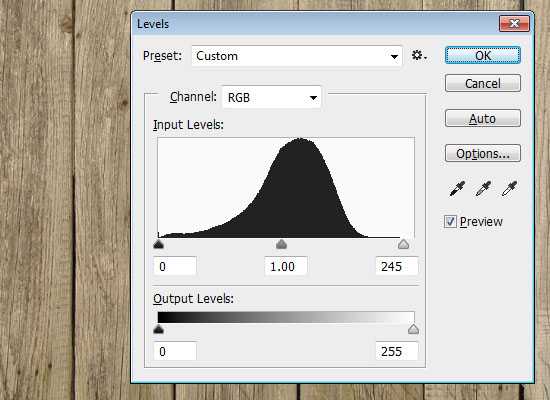
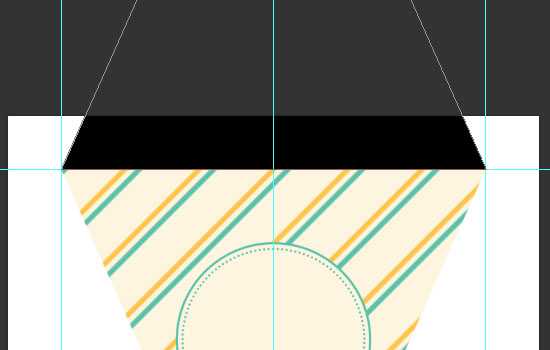
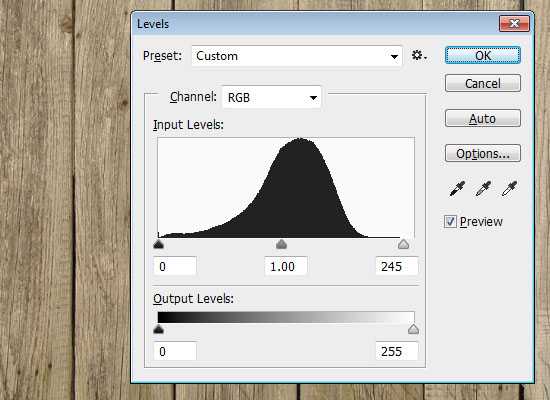
打开WoodPlanksFences0031纹理,使用裁剪工具的减去一部分背景,保留你想要的。


本教程将向您展示如何设计一个简单的可打印出来的印花三角旗,然后会向您展示如何使用它来做一个可爱的三角旗横幅迷你模型。所以,不管你想打印三角旗还是想把它合并成一个设计,你都会学到很多知识。这个教程的三角旗是不是萌萌哒,喜欢这么可爱的小旗子么,让我们开始学习吧!
最终效果:

新建一个的10×11英寸的文档,将分辨率设置为300,颜色模式设为CMYK颜色。
通过将视图>标尺(Ctrl / Cmd + R)调出标尺,然后选择视图>对齐到>参考线。在标尺区域的随意位置右击一下,选择英寸。
单击水平标尺,拖出一个水平参考线,并将其放在离顶部一英寸的位置;再拖出一条水平参考线把他放在离底部一英寸的位置。然后,从垂直标尺上拖出两个垂直参考线,一个放在离左边界一英寸的位置,一个放在离右边界一英寸的位置。最后,再拖一个垂直参考线把它放在文档的中心位置。如下图:





双击三角形图层,调出图层样式,选择图案叠加,随意使用任何你喜欢的任何图案,这里使用的是教程素材包里的图案。确定图案后,您可能想要调整一下设置。例如,这里就将缩放选项设置为70%。






复制三角形的形状图层。






这一小步是为了做三角旗的时候,是为了方便用胶水粘合三角旗把绳子埋在里面,而不用直接在三角旗上打孔。

Step 4
现在你需要做的,是给你的三角旗内部添加字母,或形状。图片上字体是Sofia,使用的字体大小是150 pt和颜色是# 399782。


Step 5
打开WoodPlanksFences0031纹理,使用裁剪工具的减去一部分背景,保留你想要的。


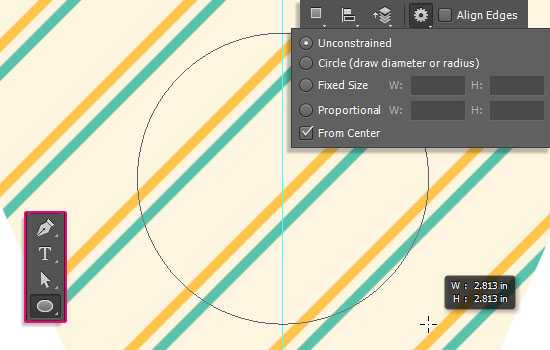
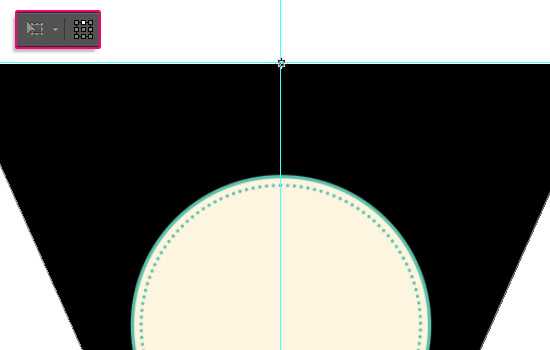
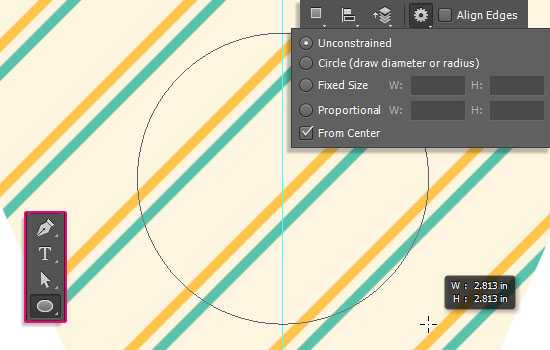
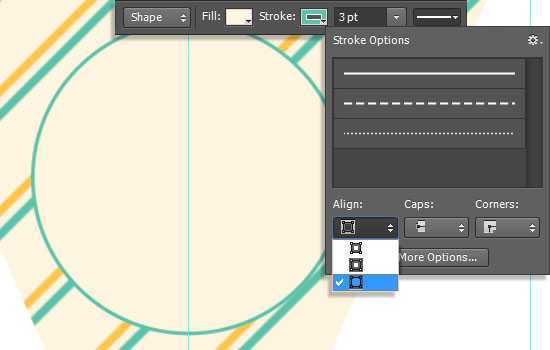
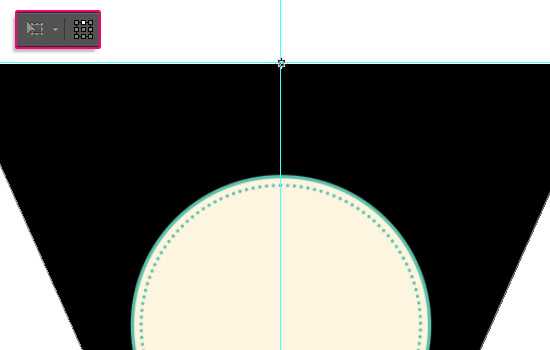
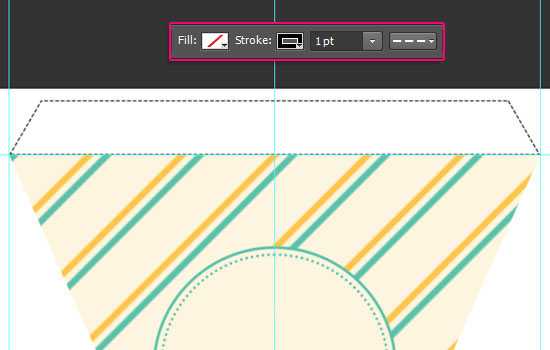
选择钢笔工具,在选项栏中选择路径选项,在如图示区域用钢笔画出曲线路径。如果需要修改,你可以用直接选择工具进行修改。
上一页12 下一页 阅读全文
标签:
三角旗,旗子
无为清净楼资源网 Design By www.qnjia.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
无为清净楼资源网 Design By www.qnjia.com
暂无评论...
更新日志
2024年11月18日
2024年11月18日
- 王艺翔.2024-至暖(EP)【乐人】【FLAC分轨】
- 樊桐舟《流年微词HQCD》WAV+CUE
- Rachmaninoff-SymphonicDances-BerlinerPhilharmoniker,KirillPetrenko(2024)[24-96]
- 岡部啓一《NieRGestaltReplicantOrchestralArrangementAlbum》24-96\FLAC
- 群星《心光》[FLAC/分轨][307.76MB]
- 许茹芸《讨好》[WAV+CUE][1G]
- 唐磊《丁香花》[WAV+CUE]
- 刘德华.2001-天开了【BMG】【WAV+CUE】
- 群星.2013-顾嘉辉大师经典演唱会3CD【爱我音乐】【WAV+CUE】
- 费翔.2000-费常翔念2CD【环球】【WAV+CUE】
- Rachmaninoff-SuitesNos.12,TheSleepingBeauty-MikuOmine,TakakoTakahashi(2024)[24-
- 童丽《影视金曲(1:1黄金母盘版)》[WAV]
- 柏菲·胭花四乐《胭花四乐》限量开盘母带ORMCD[低速原抓WAV+CUE]
- 群星《监听耳机天碟》2018[WAV分轨][1G]
- 群星《娱协奖原创金曲合辑》滚石[WAV+CUE][1.1G]
