这个教程向大家展示了制作一个宣传单的基础步骤,基本上设计完成就可以打印发送了。当然想学习宣传单风格设计的也不要错过!大家可以随意找一些想要实验的照片,根据下面的步骤尝试一下哦。
大家注意观察就会发现,本次的教程虽然是设计宣传册的思路,其实整体格局还是适用于节假日的促销专题页的。如果能得心应手地运用Photoshop,再加上一点小小的创意,经常会创造出令人惊叹的设计。
教程里使用的字体为Proxima Nova Font Family,来自Typekit。或者用其他类似字体也可以。让我们开始行动吧!
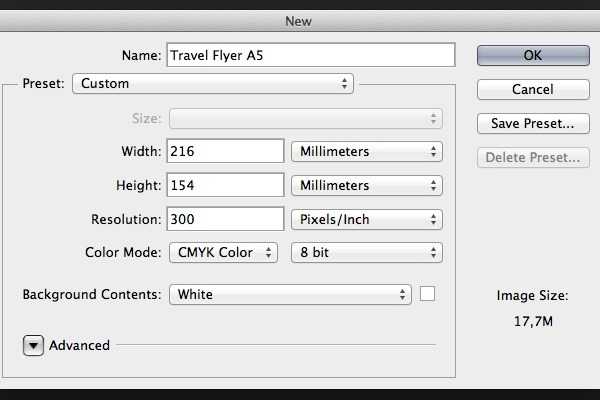
首先,我们新建一个216 x 154 mm的文档,这是标准A5大小的纸张+3毫米的出血距离。因为我们最终是要做一个印刷品,所以色彩模式选用CMYK,分辨率为300 dpi。
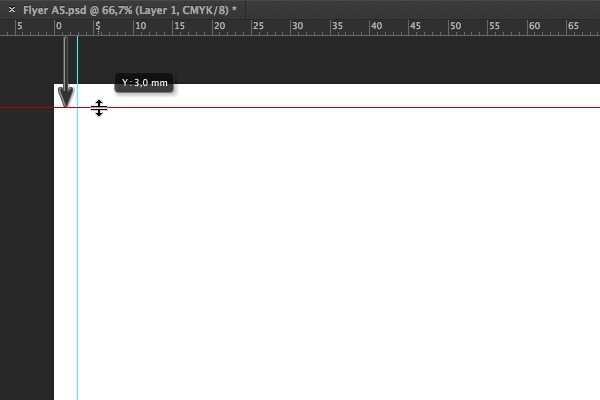
创建新的参考线,标出出血的区域。Illustrator和InDesign内置了这个功能,但是在PS里,我们只能自己做这个参考线。使用移动工具(V)和Shift来创建和挪动参考线。确保参考线停放在标尺3毫米的位置。
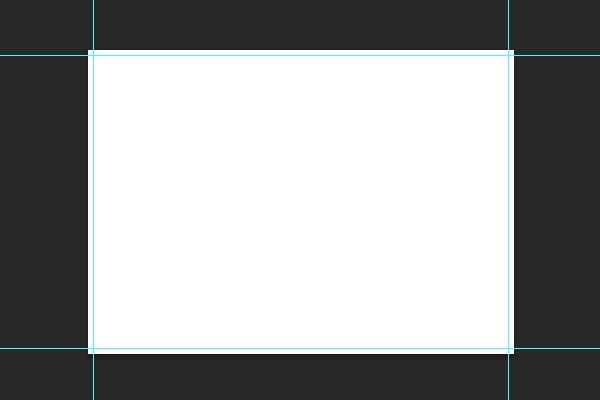
重复上述工作,为四个边都创建出参考线,确保每条参考线距离文档边缘的距离都是3毫米。
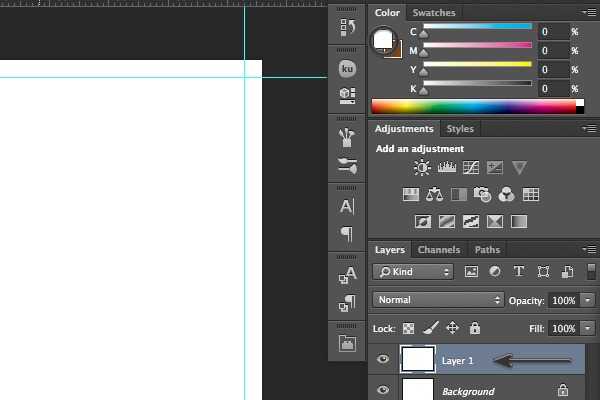
背景:创建一个新的图层(Shift+Cmd/Ctrl+N),填充白色的前景色(Alt+Backspace),确保色彩模式为CMYK。
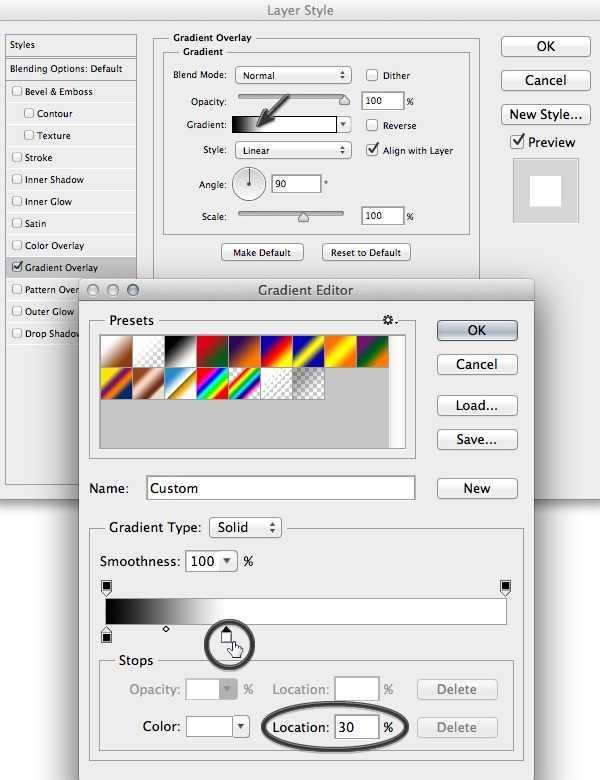
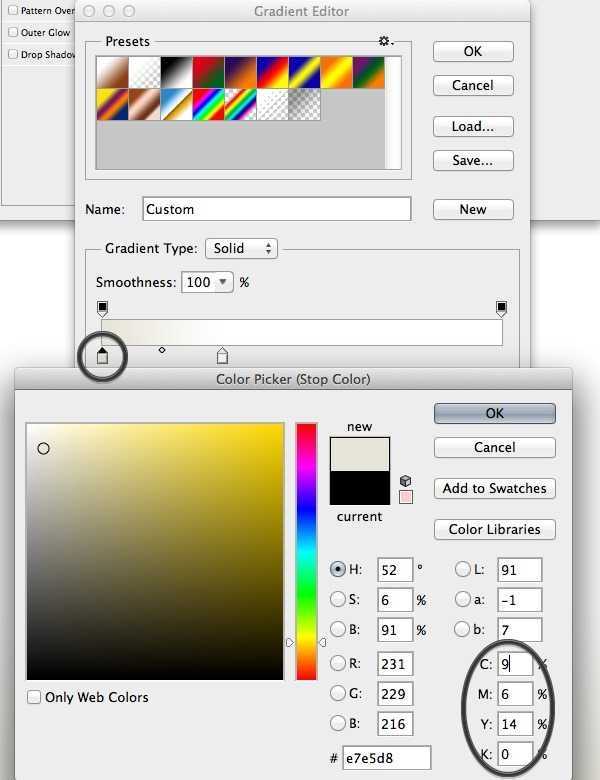
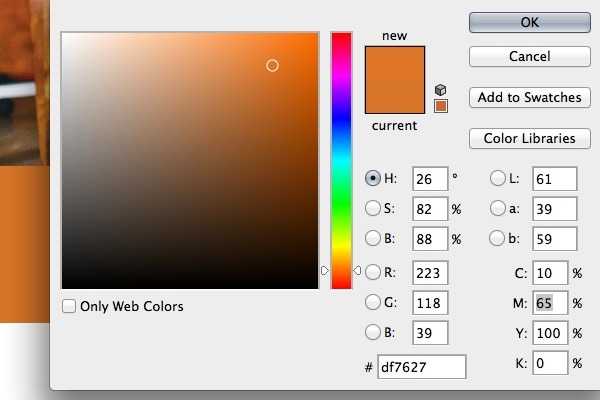
用图层样式面板建立一个新的渐变叠加,打开渐变叠加的设置面板,将白色滑块推到30%的位置,黑色滑块设置颜色——浅浅的黄色(C=9 M=6 Y=14 K=0)
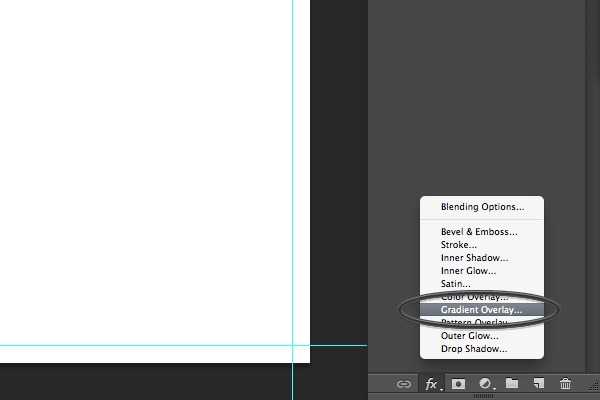
在图层面版的下边找到“fx”,添加渐变叠加。(如上图)
渐变叠加相关的数据设置。
你想设置的颜色。
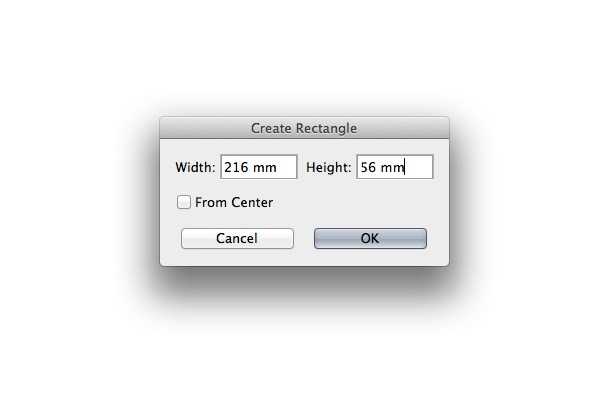
使用矩形工具(U)创建一个矩形,尺寸为216 x 56毫米。
将矩形对齐到文档的左上角,用深棕色填充(C=49 M=74 Y=80 K=70)。
使用钢笔工具(P)在矩形的底边添加一个新的锚点。
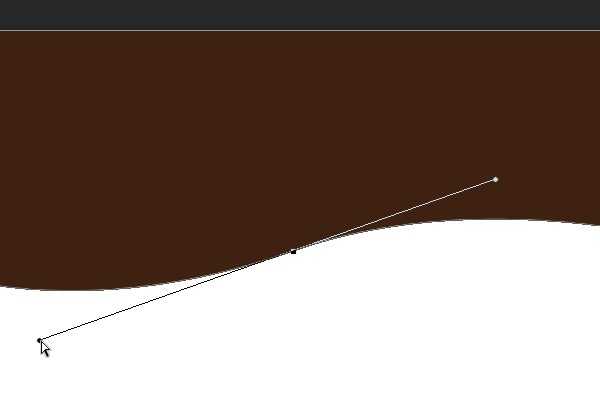
使用直接选择工具(A),利用创建的锚点将矩形的底边变成一段漂亮的曲线。
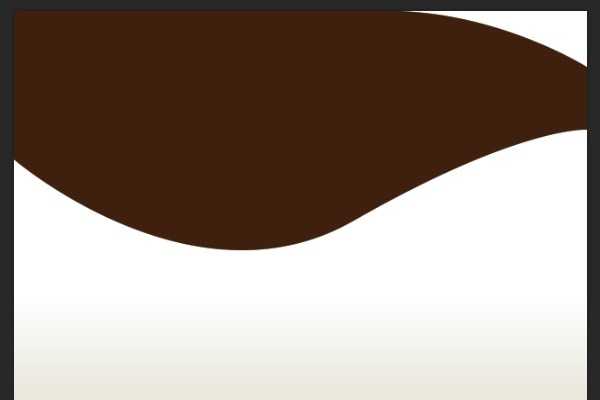
重复上述工作,直到将矩形调整为下面图中的样子。
文件 > 置入,选择People-1.jpg。
使用移动工具(V),将照片靠齐在文档的左上方,像下图中所示那样。
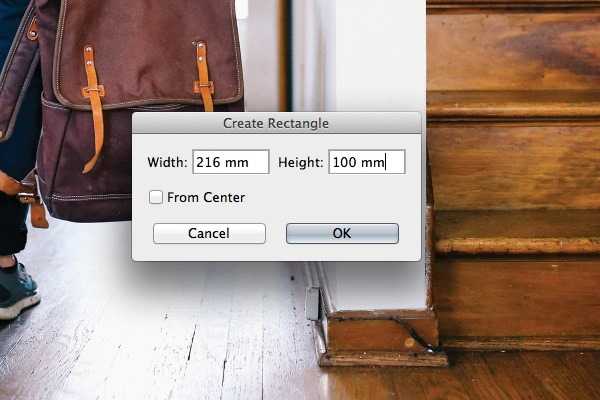
再创建一个矩形,尺寸为216 x 100毫米。
使用直接选择工具(A),将图片放置在文档的左上角。
在矩形工具面板上,选择蒙版,给图片添加一个矢量蒙版。
用钢笔工具(P)在蒙版上添加一个新的锚点,用直接选择工具(A)做出一条漂亮的曲线。
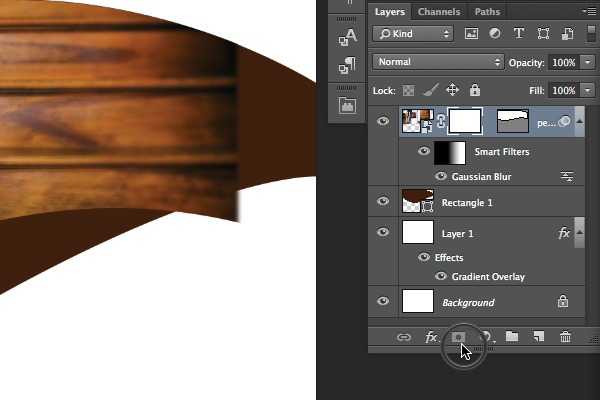
还是一样,用钢笔工具和直接选择工具,调整蒙版的形状,让图片和背景形状更好地融合在一起。注意锚点的位置,尽量不要用太多的锚点,锚点越少,曲线的最终效果会看起来越平滑。
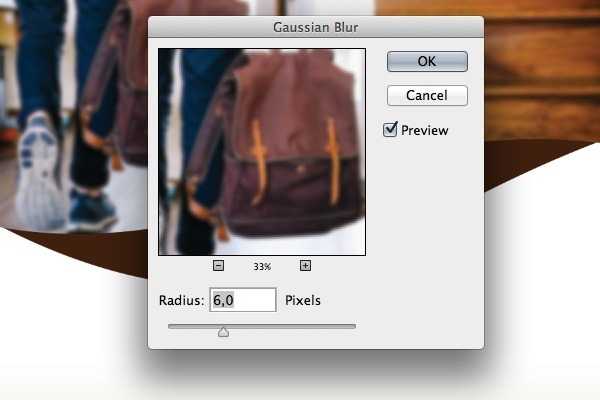
滤镜 > 模糊 > 高斯模糊,将半径调整为6。
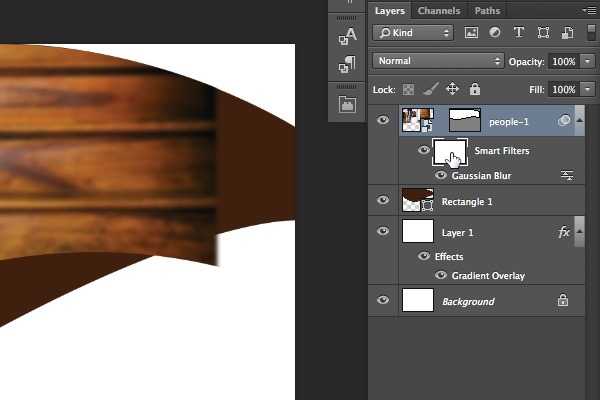
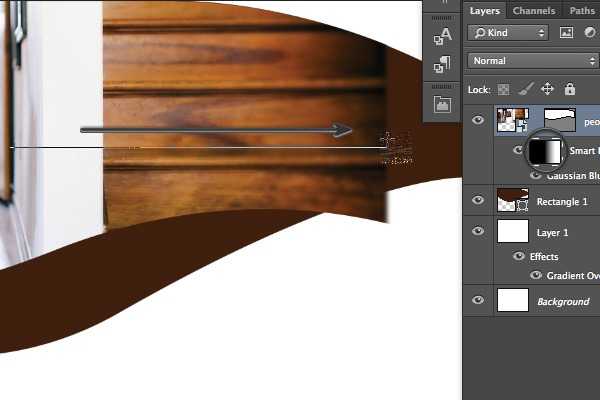
选择智能滤镜蒙版,使用渐变工具(G)让蒙版有渐隐的效果。
将渐变设置为从左向右。
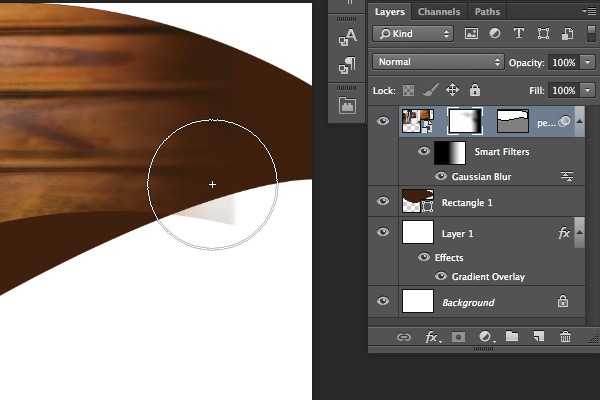
建立图层蒙版,使用画笔工具(B)进行调整,这里可以自由发挥一下,按你喜欢的方式去折腾吧!
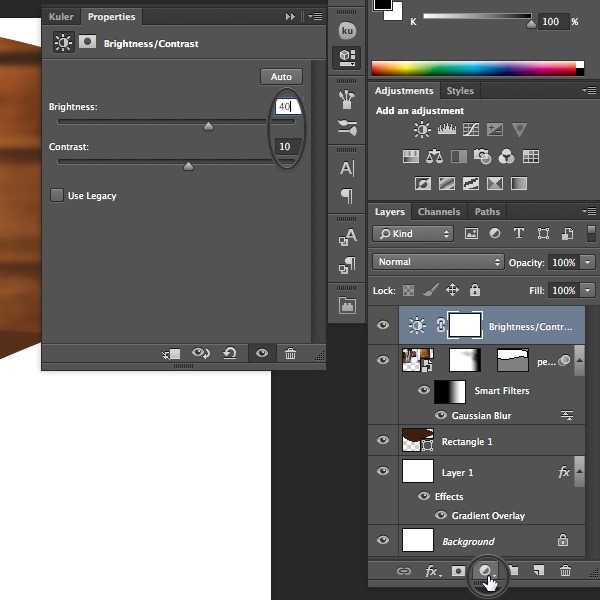
建立一个新的亮度/对比度调整层,可以从调整面板中快速选取,那个一半黑一半白的小太阳图标就是亮度/对比度啦!将亮度调整为40,对比度调整为10。
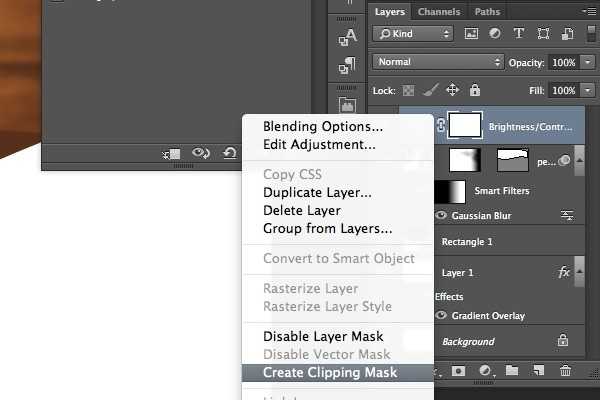
右键点击调整层,选择创建剪切蒙版。这会将亮度/对比度的设置只应用到图片上。
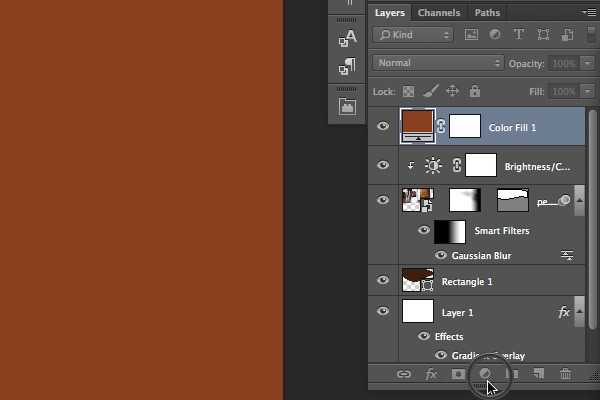
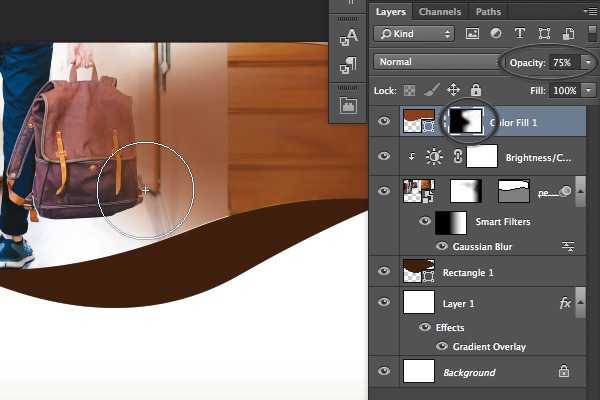
创建一个固态颜色层,使用棕色填充(C=30 M=80 Y=100 K=30)。
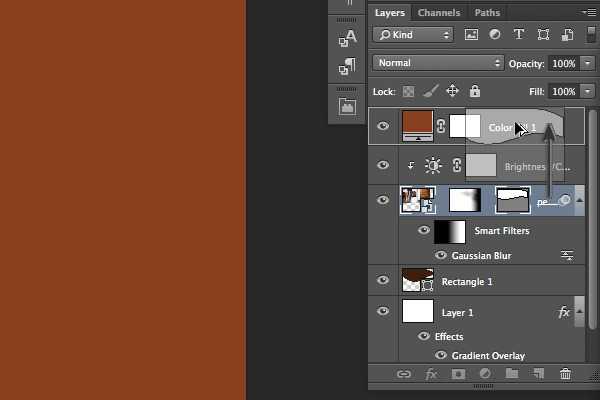
选中照片层的矢量蒙版,按住Alt键,将蒙版拖动到颜色层上。这样会复制选中的蒙版。
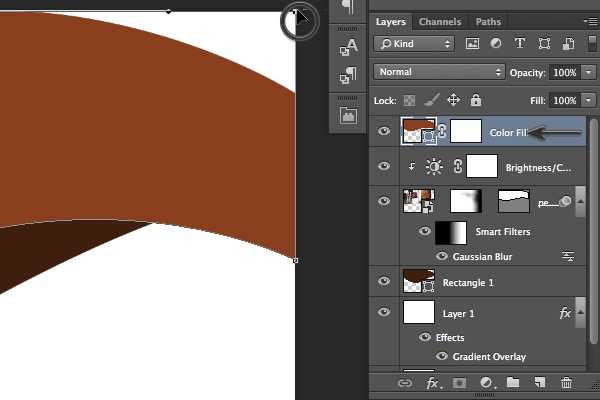
使用直接选择工具(A)将右上角的锚点拖动到右下角。
使用画笔工具(B)调整棕色图层,透明度为75%
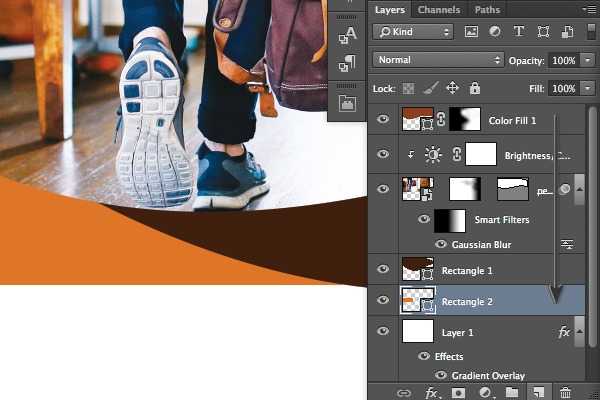
用矩形工具(U)绘制一个矩形。
将矩形填充浅棕色(C=10 M=65 Y=100 K=0)。
将浅棕色的矩形放在深棕色的图层下面。
使用钢笔工具(P)和直接选择工具(A),调整矩形的曲线,像下图中那样即可。
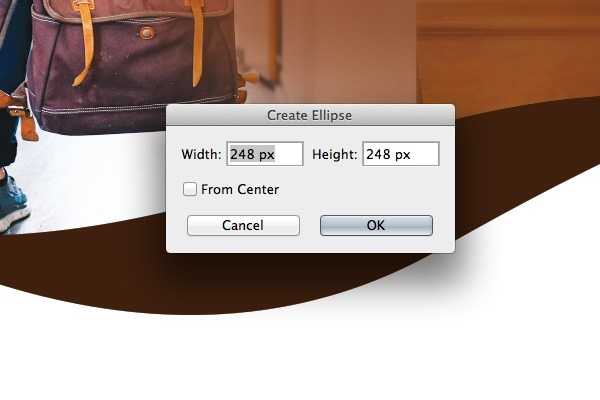
添加文字和LOGO用椭圆工具(U)新建一个椭圆,尺寸为248 x 248 px,填充棕色(C=30 M=80 Y=100 K=30)。
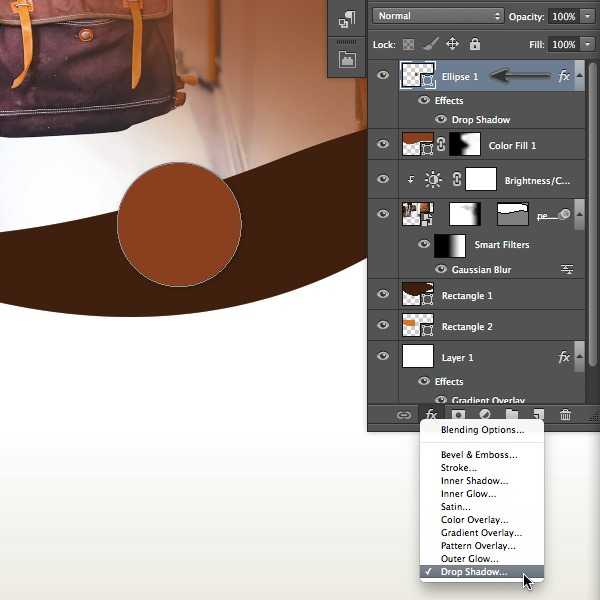
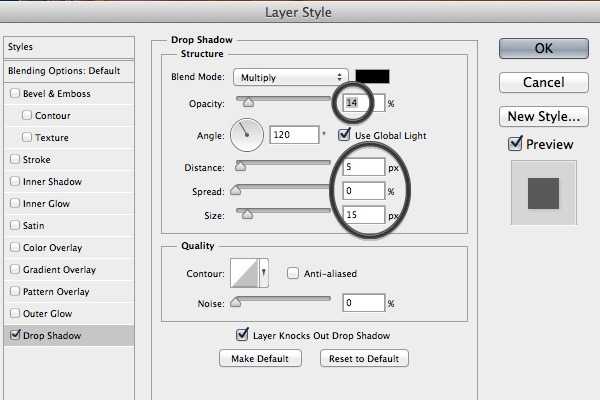
添加投影,透明度设置为14%,距离5 px,尺寸15 px。
从图层面板下方的fx按钮快速添加投影特效。
按照上图调整投影的设定。
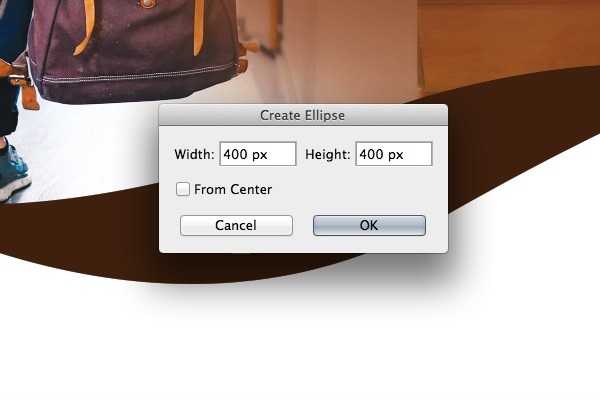
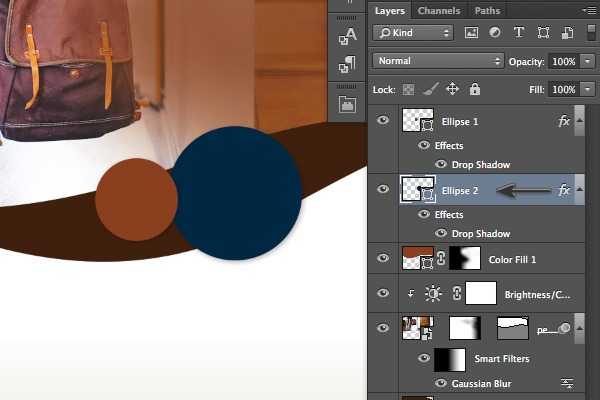
用椭圆工具(U)再创建一个400 x 400 px的圆形,填充深蓝色(C=100 M=80 Y=45 K=50)。
用同样的投影特效,应用在新建的深蓝色圆形上,在之前的图层上右键,选择复制图层样式,然后在蓝色圆圈图层上右键粘贴即可。调整图层顺序,将棕色的圈圈放在蓝色圈圈上。
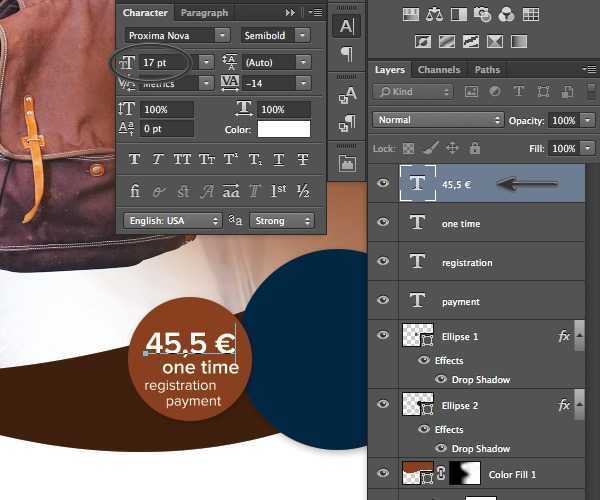
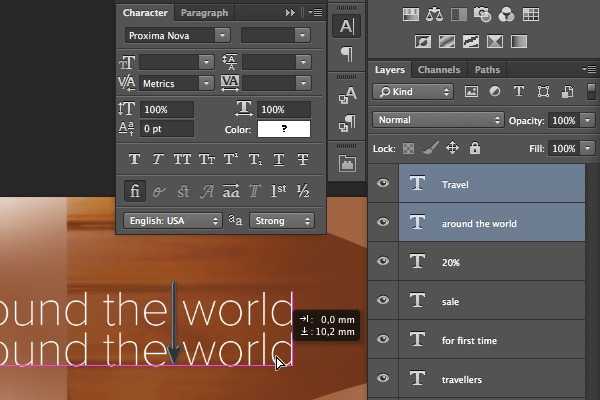
用文字工具(T)添加文字,教程里我们使用的是Proxima Nova字体,字号为17 pt。具体内容如下图,可以用移动工具(V)来进行调整。
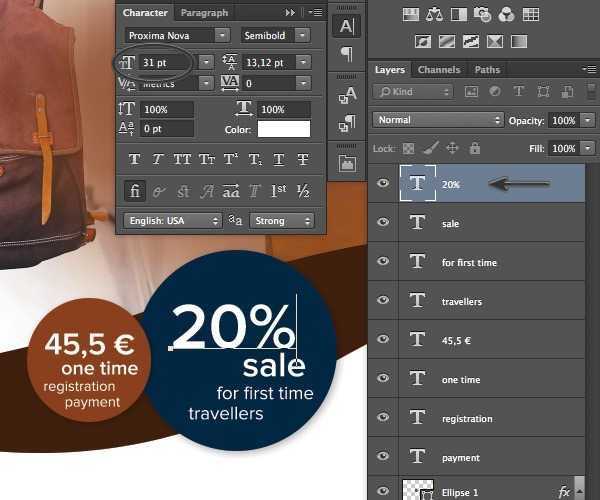
重复上述步骤,区别是字号,这里字号调整到31 pt。
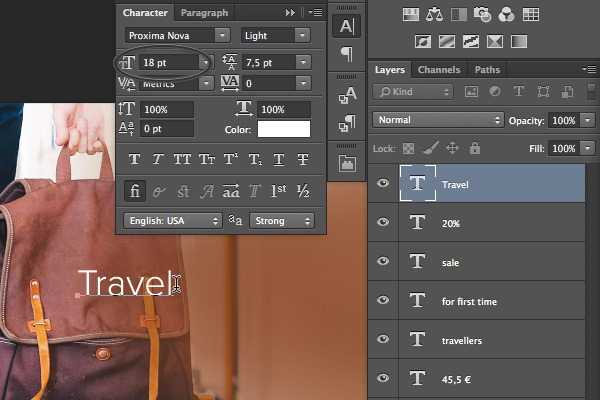
使用文字工具(T)新建文本,使用Proxima Nova Light字体,字号为18 pt。
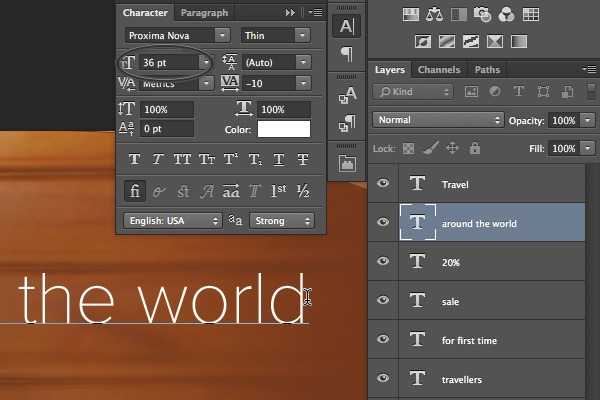
添加标题,还是文字工具(T),字号36 pt,字间距为-10。
选择刚才建立的文字层,按住Alt拖动,复制文字层。
还是文字工具(T),改写刚刚复制的图层,使用移动工具(V)调整文字的位置。
在文件 > 置入,选择矢量LOGO素材acme-travel-logo.ai。
调整LOGO的大小和位置,让LOGO停放在图片右上角。
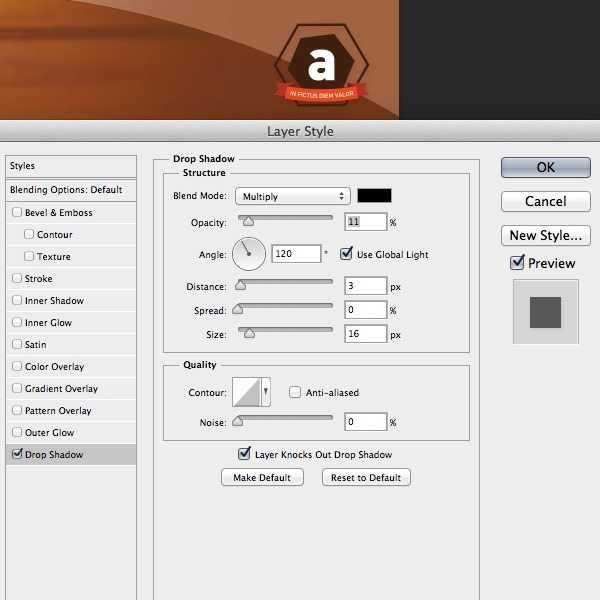
给LOGO添加一个投影。
数据设置为透明度11%,距离3 px,尺寸16 px。
添加二级图片建立一个新的矩形(U),尺寸为60 x 28 px。
用直接选择工具(A)选中刚刚建立的矩形,对齐方式中选择中心对齐。
文件 > 置入,置入素材people-11.jpg。
根据刚刚建立的矩形调整图片尺寸。
激活矩形工具(U),在选项面板中,点击蒙版,这些操作会建立一个矢量蒙版,并应用到打开的图片上。
让刚刚置入的图片层保持选中状态,按住alt+Shift,拖拽图片复制。
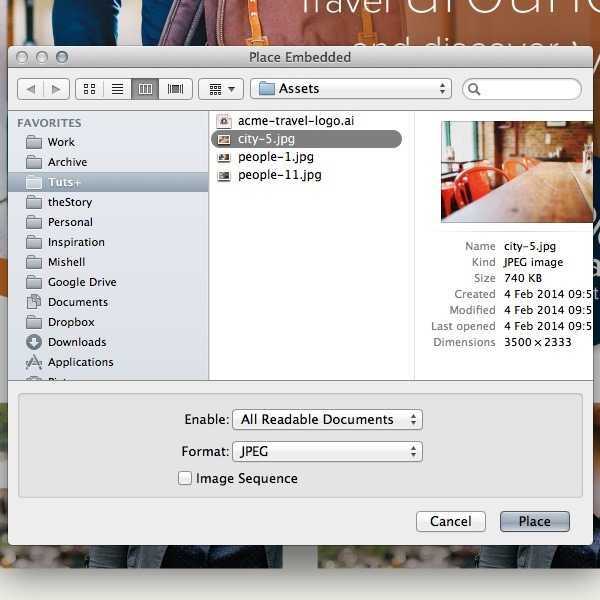
还是置入,这次我们置入city-5.jpg。
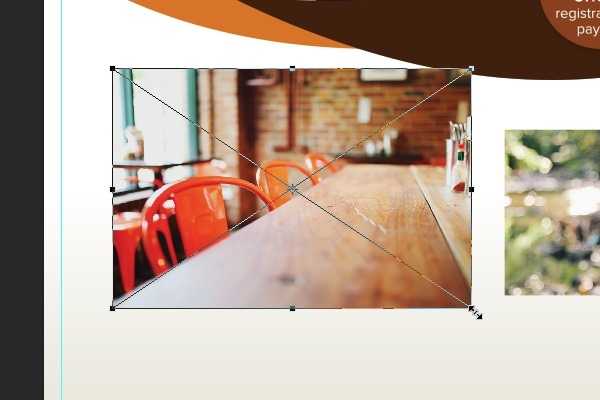
还是调整图片尺寸,让图片尺寸跟刚刚置入的女孩的图片一致。
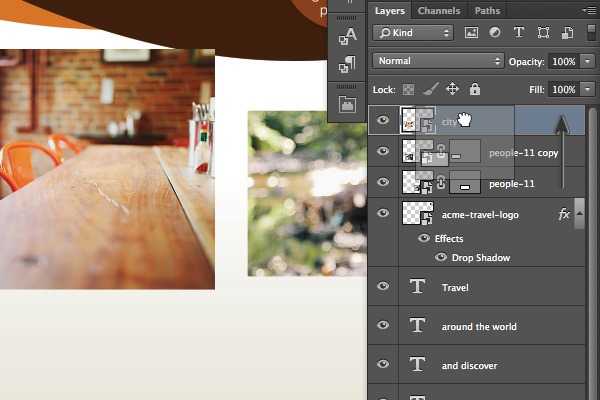
将刚刚的蒙版拖拽到刚刚置入的图片上,然后删除people-11-copylayer。
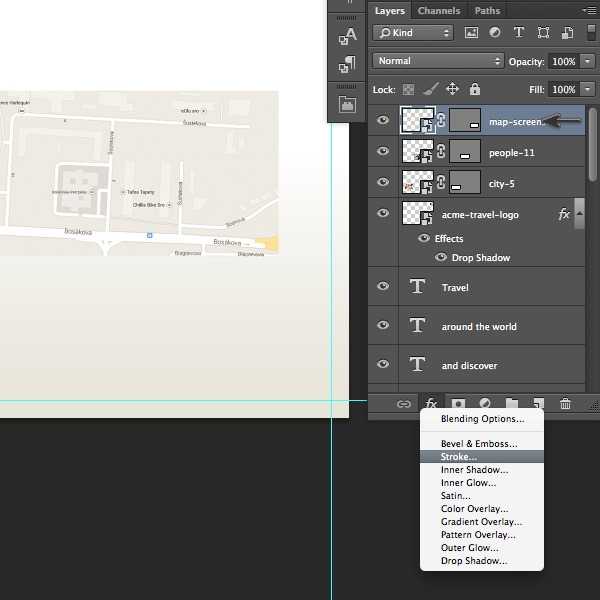
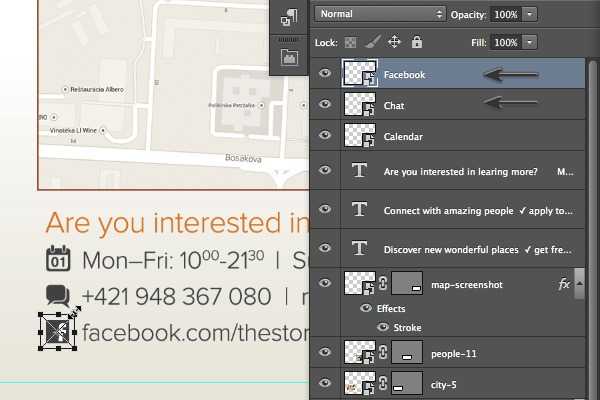
重复前面三步操作,置入右下角的地图。
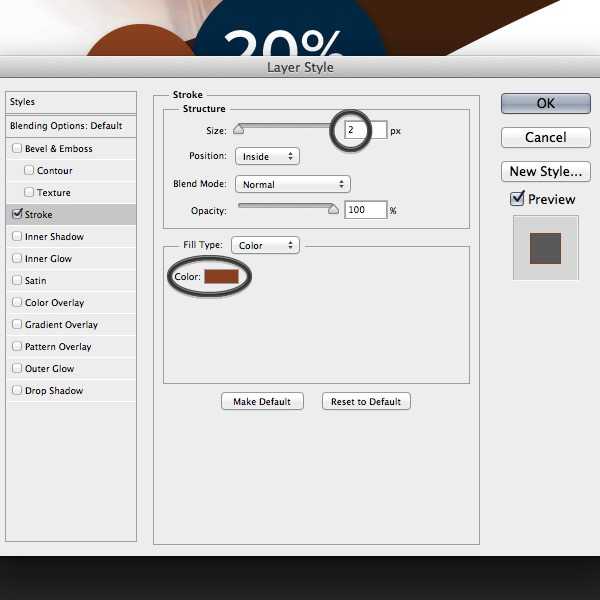
选中map-screenshot图层,添加描边。
描边的设置面板中,尺寸为2 px,调整位置为内部,颜色设置成棕色(C=30 M=80 Y=100 K=30)。
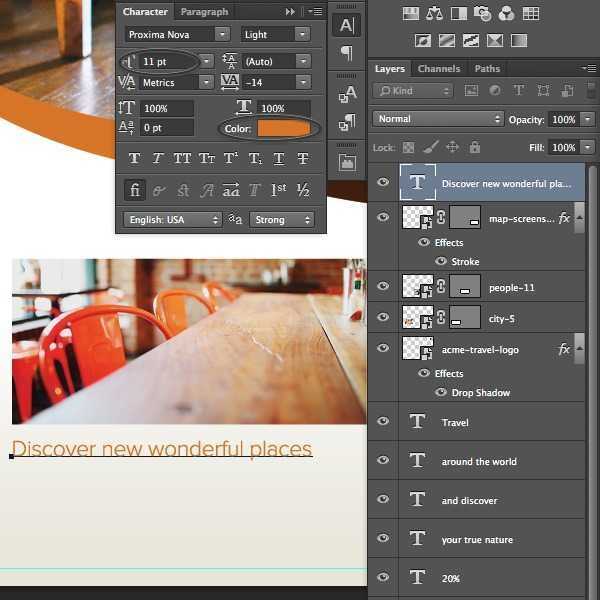
添加二级文字还是文字工具(T),创建新的文字,字号11 pt,颜色浅棕色(C=10 M=65 Y=100 K=0),
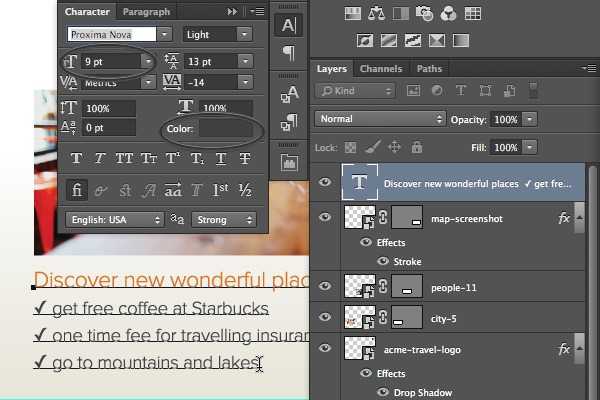
后面的叙述文字字号调整为9 pt,字间距13,颜色调整为灰色(K=90)。
重复上述步骤,建立更多的文字块儿,将它们分别对齐在三张图片下方。
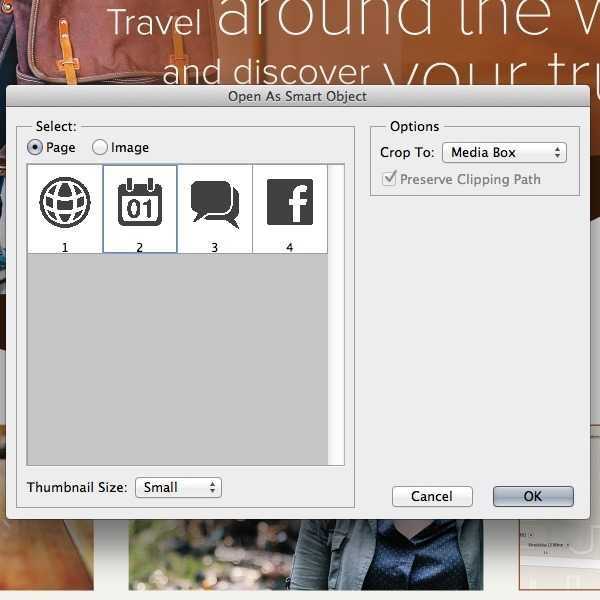
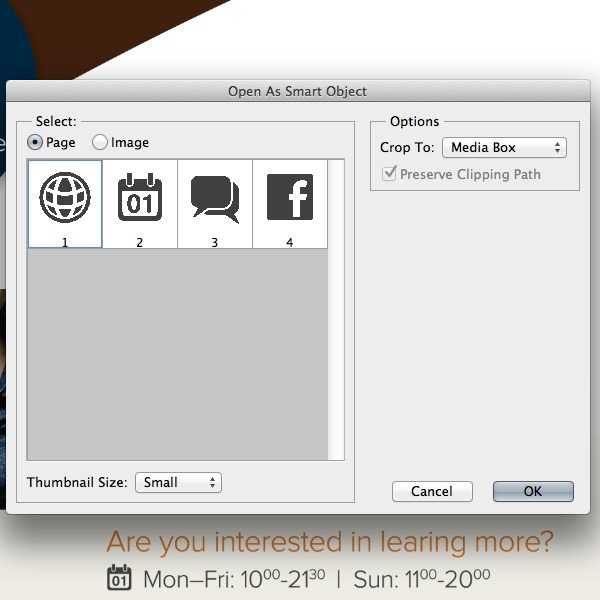
置入icons.ai,在跳出的对话框中,选择日历图标,然后点击OK。
调整日历的大小,放在如下图所示位置。
重复上面置入图标的步骤,将每一行前面的图标都置入并摆放好。
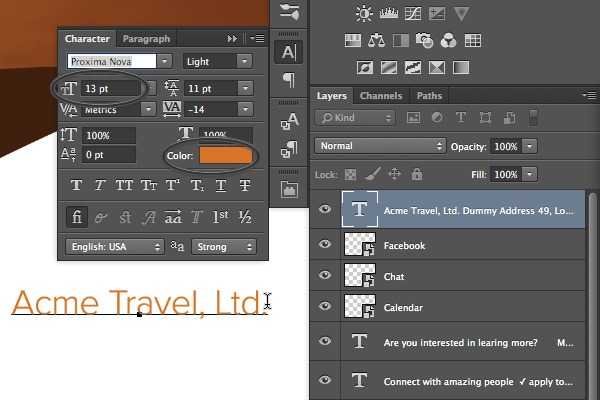
使用文字工具(T),添加地址相关的信息,字号为13 pt,字间距11,颜色设置成浅棕色(C=10 M=65 Y=100 K=0)。
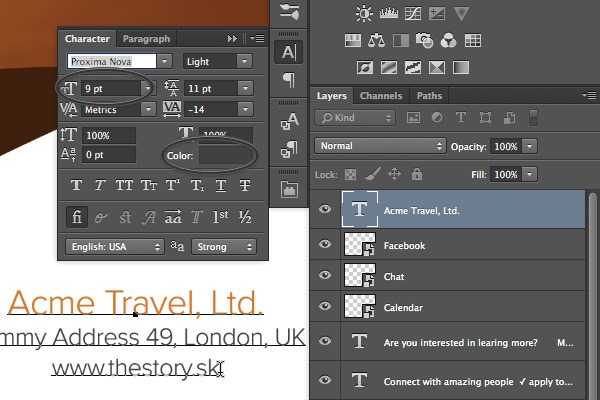
继续添加更具体的信息,字号9 pt,颜色灰色(K=90)。
还是刚才的icon.ai素材,这次我们置入那个小地球的矢量图标。
调整好大小,放在如下图所示的网址前面。
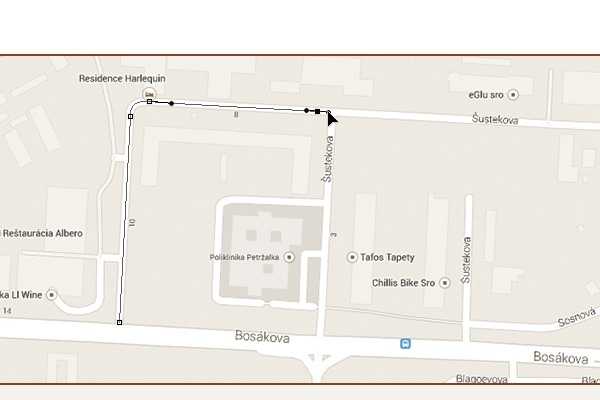
激活钢笔工具(P),在地图上创建一段矢量形状,具体形态如下图所示。
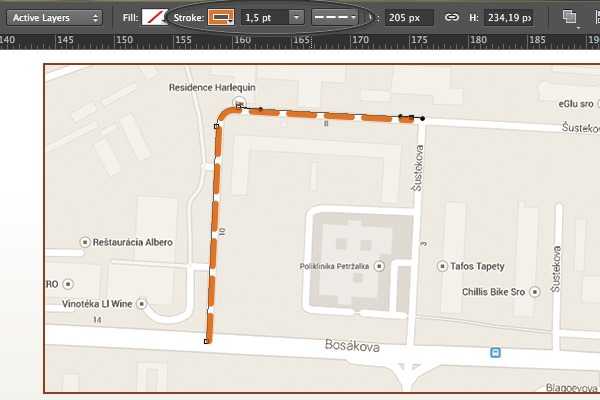
在选项面板上,描边选择虚线,颜色还是之前的浅棕色(C=10 M=65 Y=100 K=0),调整描边的宽
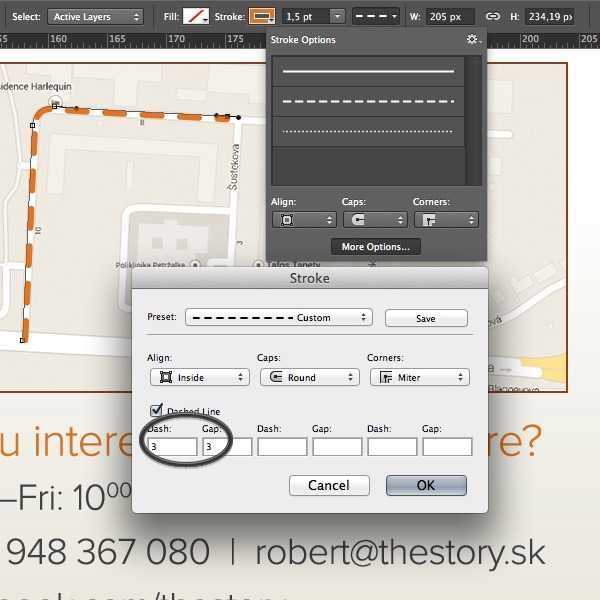
描边设置 > 更多选项,按下图所示数据设置。
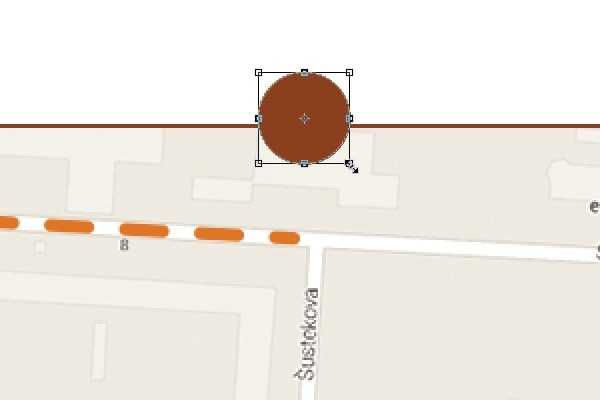
创建一个新的椭圆形,颜色是棕色(C=30 M=80 Y=100 K=30)。
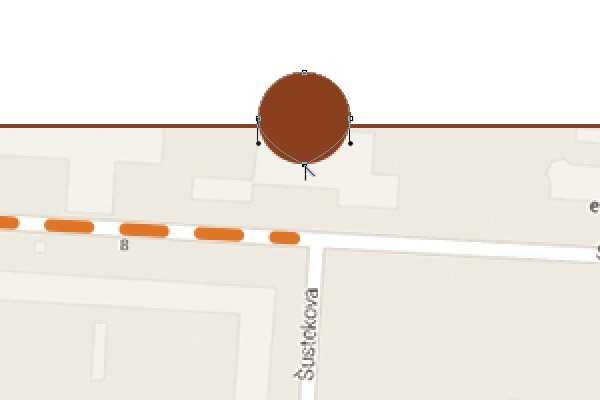
激活钢笔工具(P),按住Alt,调整底边的锚点。
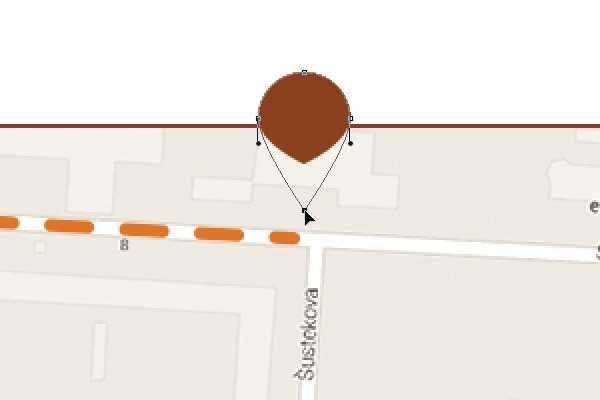
利用我们的老朋友直接选择工具(A),将下面的锚点向下拉,做出如下图所示的图形。
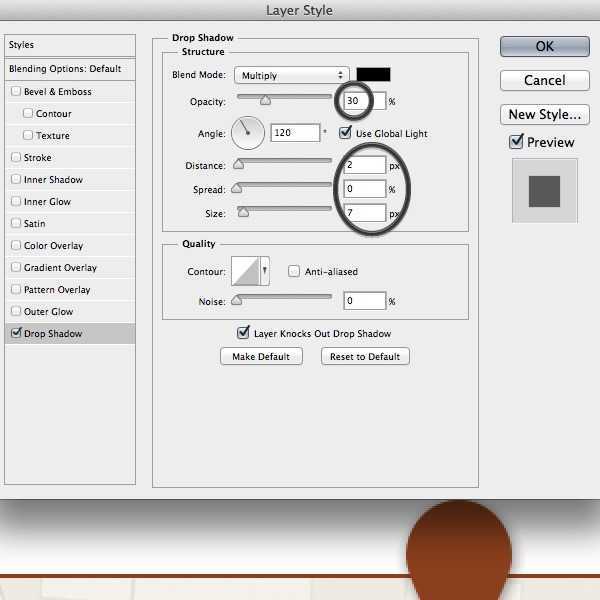
为这个图案添加投影,调整下图圈出的几个数据。
再做一个小圆形,填充白色,放在刚刚的图标之上。这也是我们这张传单的最后一步!
总结以上就是利用PS设计的宣传单过程及效果,能做完全套的同学为自己鼓鼓掌吧!希望能从这张简单的传单里学到一些设计传单的基本思路。记住,印刷品一定要记得颜色设置改为CMYK;画布的每个边缘留出3毫米的出血范围;如果你知道一些比较先进的技术参数,一定要跟印刷人员沟通好,避免可能造成的错误。谢谢阅读。
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
更新日志
- 王艺翔.2024-至暖(EP)【乐人】【FLAC分轨】
- 樊桐舟《流年微词HQCD》WAV+CUE
- Rachmaninoff-SymphonicDances-BerlinerPhilharmoniker,KirillPetrenko(2024)[24-96]
- 岡部啓一《NieRGestaltReplicantOrchestralArrangementAlbum》24-96\FLAC
- 群星《心光》[FLAC/分轨][307.76MB]
- 许茹芸《讨好》[WAV+CUE][1G]
- 唐磊《丁香花》[WAV+CUE]
- 刘德华.2001-天开了【BMG】【WAV+CUE】
- 群星.2013-顾嘉辉大师经典演唱会3CD【爱我音乐】【WAV+CUE】
- 费翔.2000-费常翔念2CD【环球】【WAV+CUE】
- Rachmaninoff-SuitesNos.12,TheSleepingBeauty-MikuOmine,TakakoTakahashi(2024)[24-
- 童丽《影视金曲(1:1黄金母盘版)》[WAV]
- 柏菲·胭花四乐《胭花四乐》限量开盘母带ORMCD[低速原抓WAV+CUE]
- 群星《监听耳机天碟》2018[WAV分轨][1G]
- 群星《娱协奖原创金曲合辑》滚石[WAV+CUE][1.1G]