无为清净楼资源网 Design By www.qnjia.com
制作按钮之前需要把构造分析透彻;然后由底层开始用形状工具画出想要的图形,稍微复杂一点的可以用通过多个形状合并或减去得到;然后用图层样式给图形添加颜色和质感等即可。
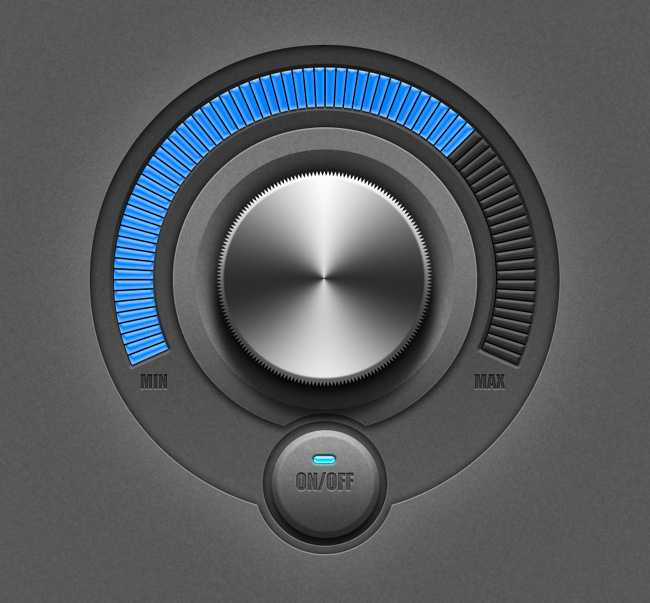
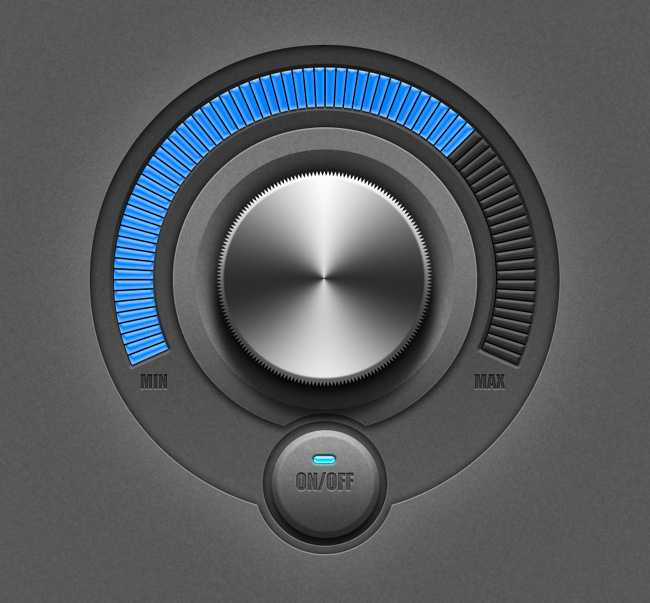
最终效果

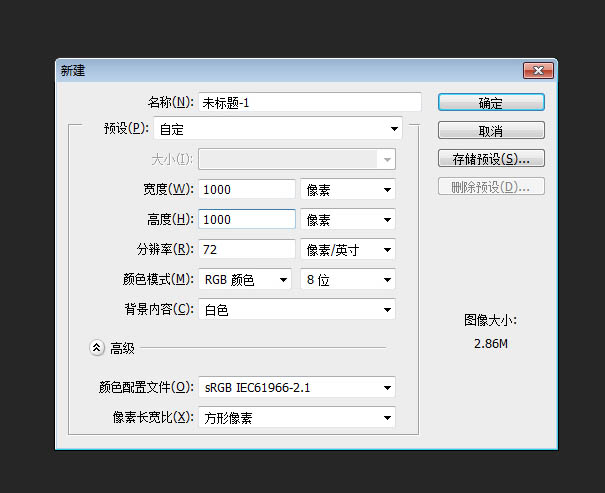
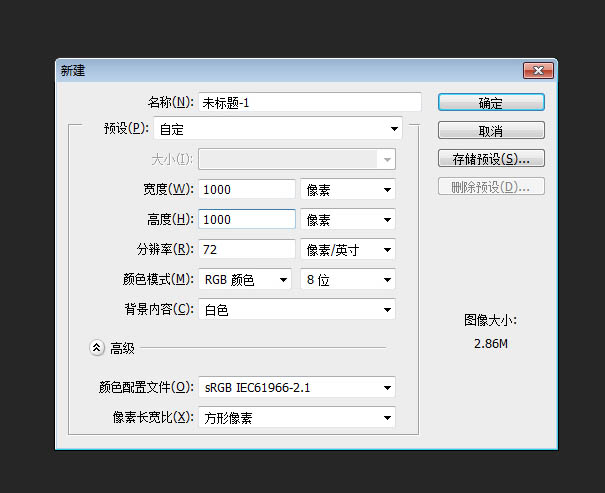
1、新建一个1000*1000,72分辨率的新画布。

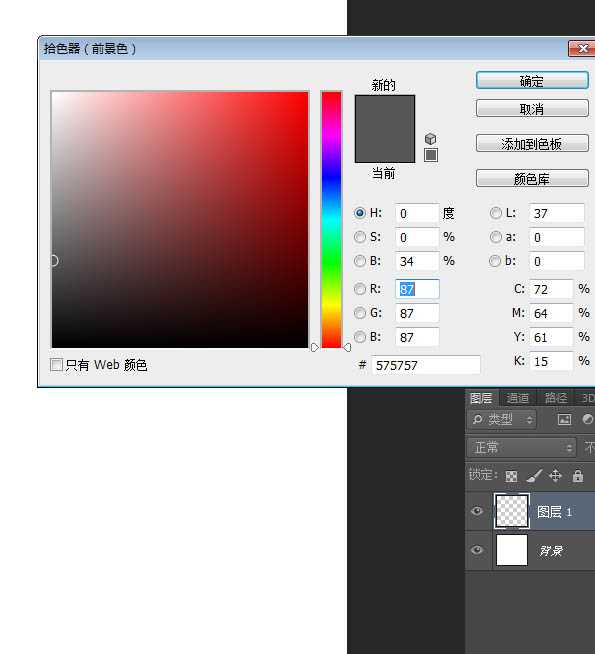
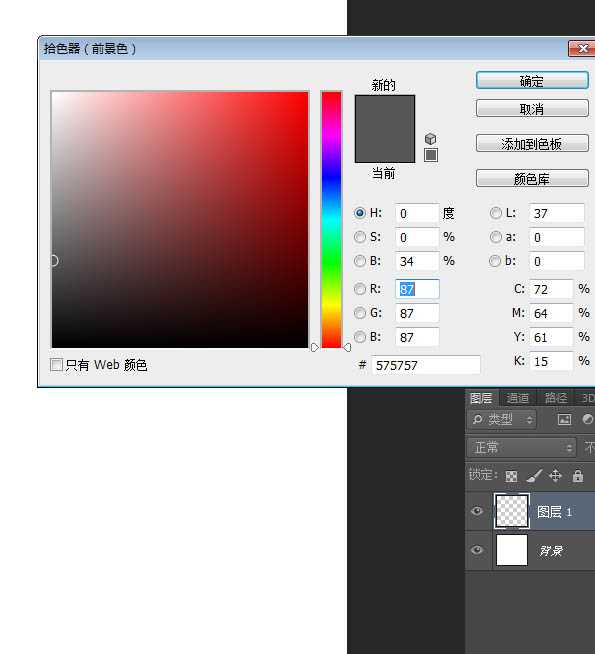
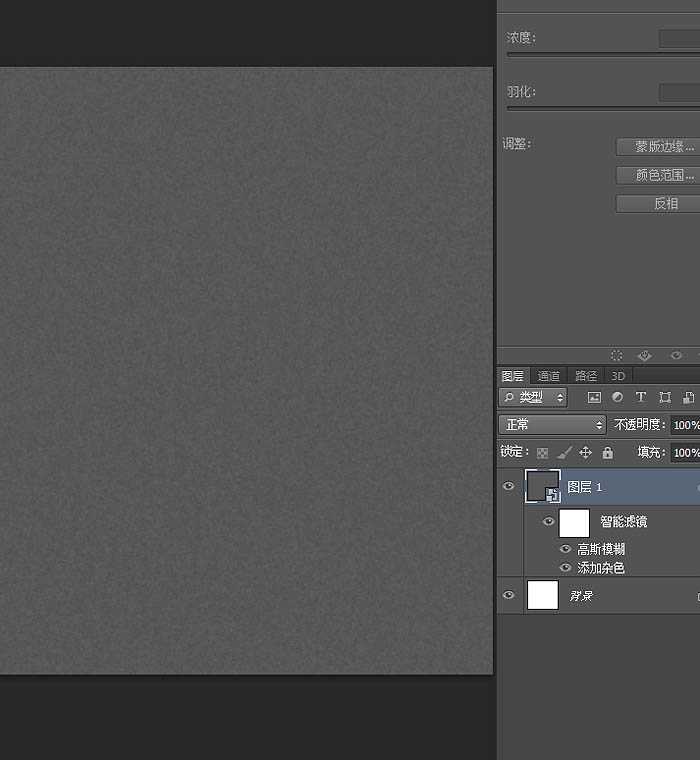
2、新建一层,填充34%的灰色。

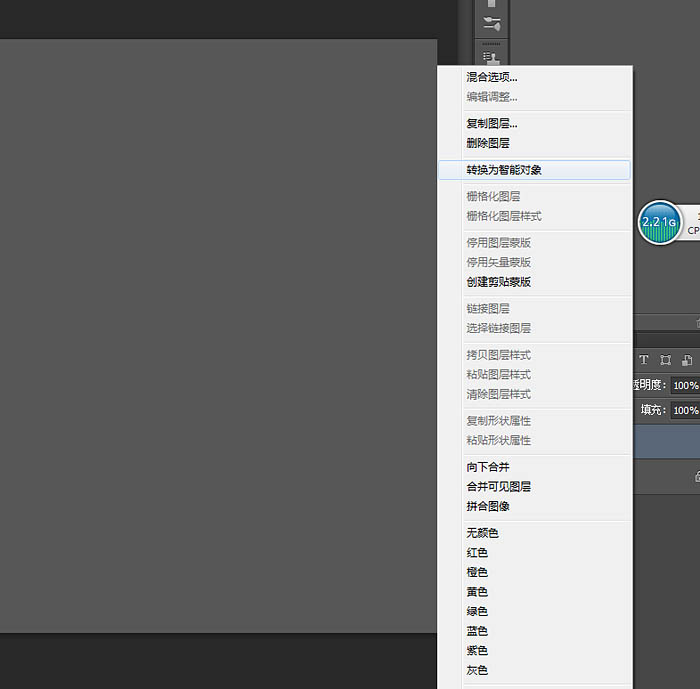
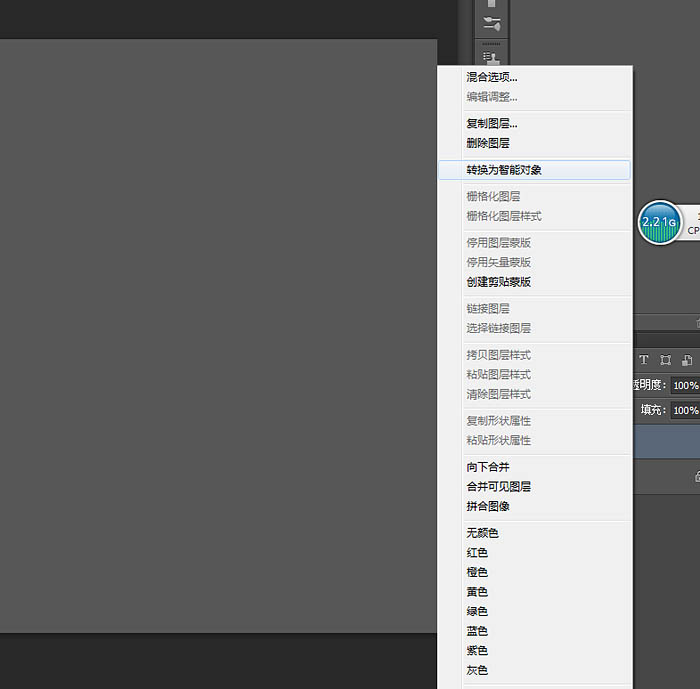
3、在当前这个层上右键选择“转换为智能对象”,你也可以在“图层”菜单里选择这个命令。

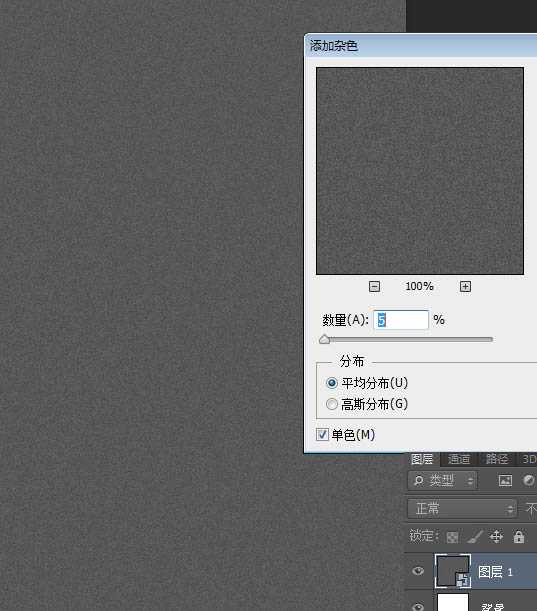
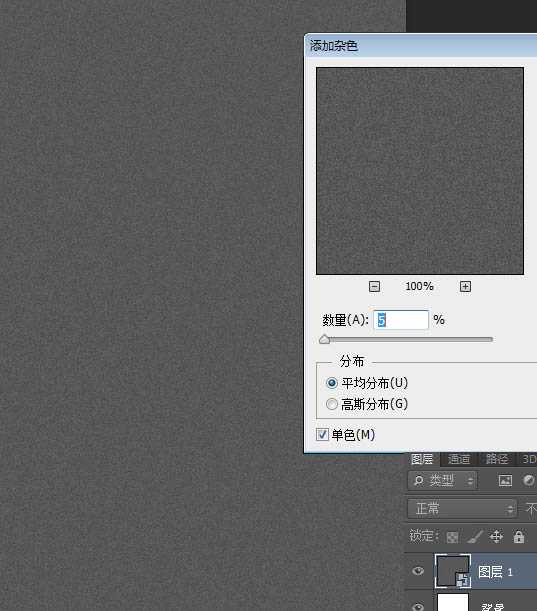
4、添加杂色。

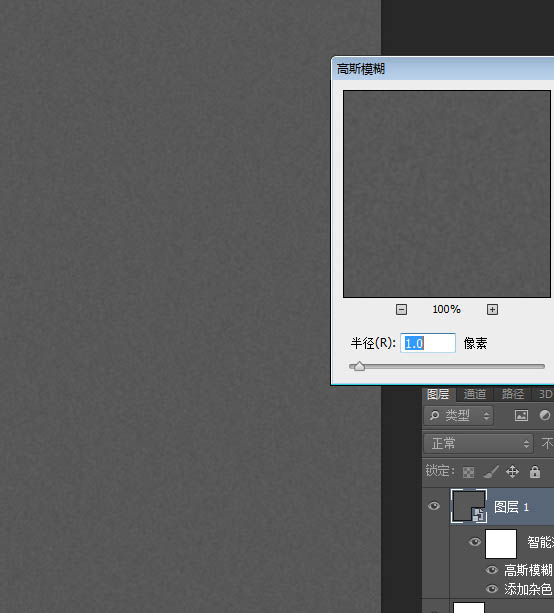
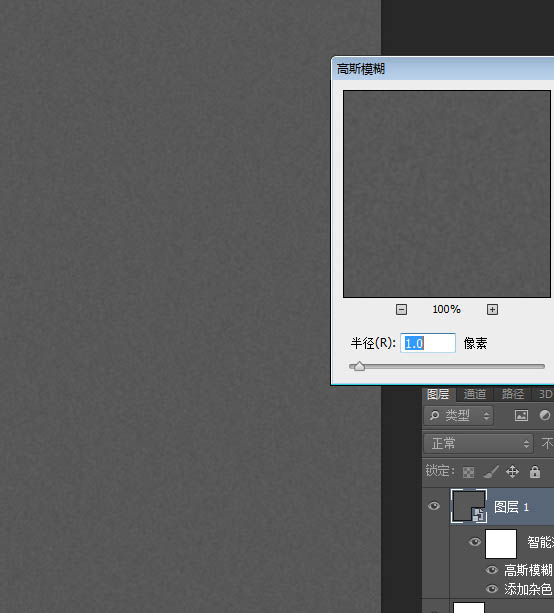
5、再高斯模糊一点。

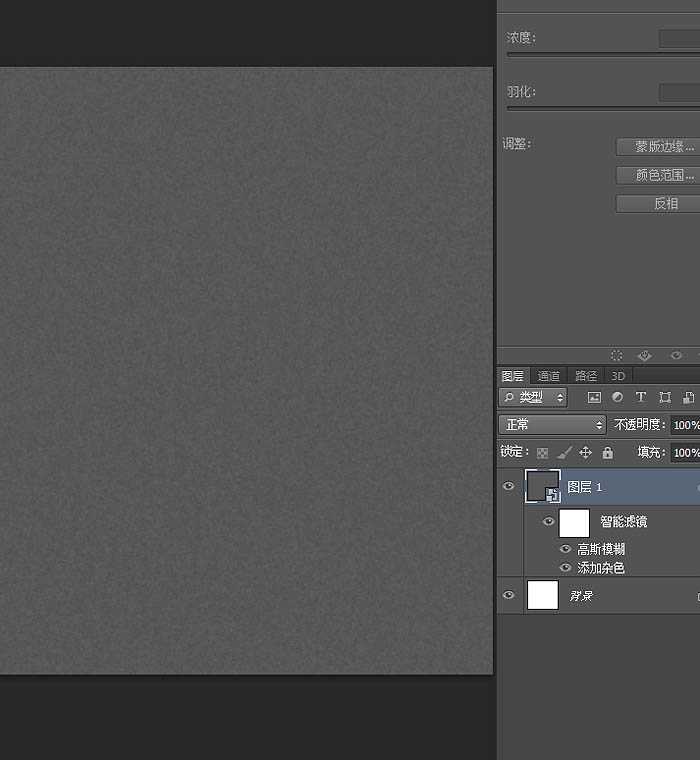
6、现在看上去跟原图的背景差不多了。这里我插一句,之所以我把这个背景层转成智能对象后再添加滤镜的好处是,万一你觉得哪里不合适的话可以很方便的修改,比如你认为杂色不够的话可以直接双击图层下面的杂色栏修改数值,不需要重新来过。

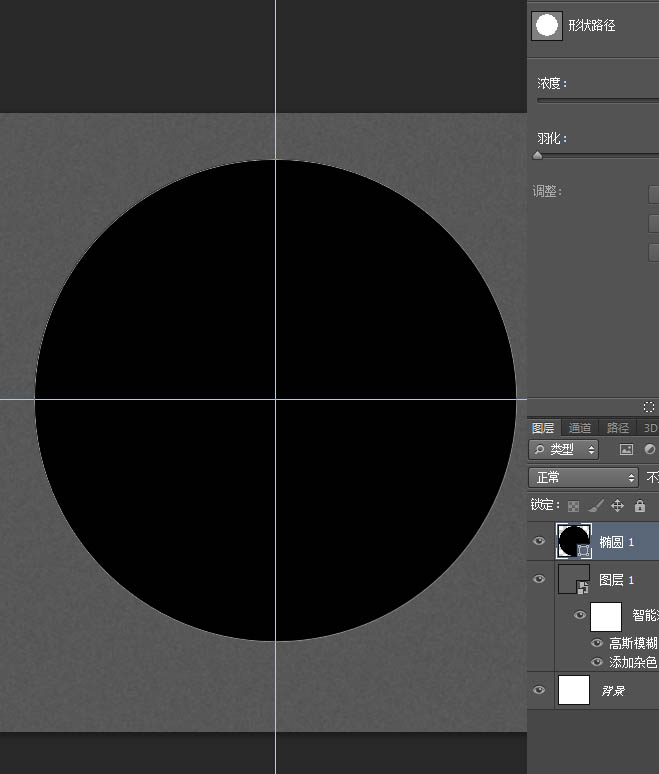
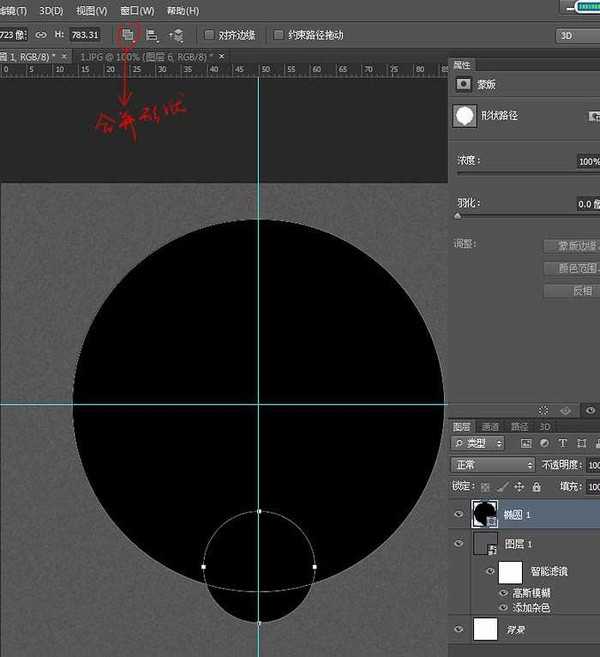
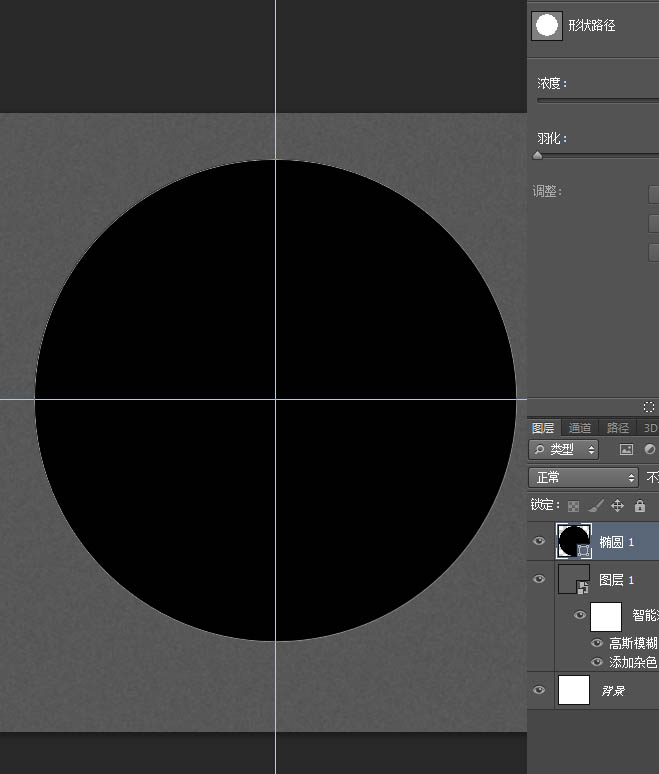
7、布置两条居中的参考线,以参考线的交叉点为中心画一个直径为723像素的椭圆形状。

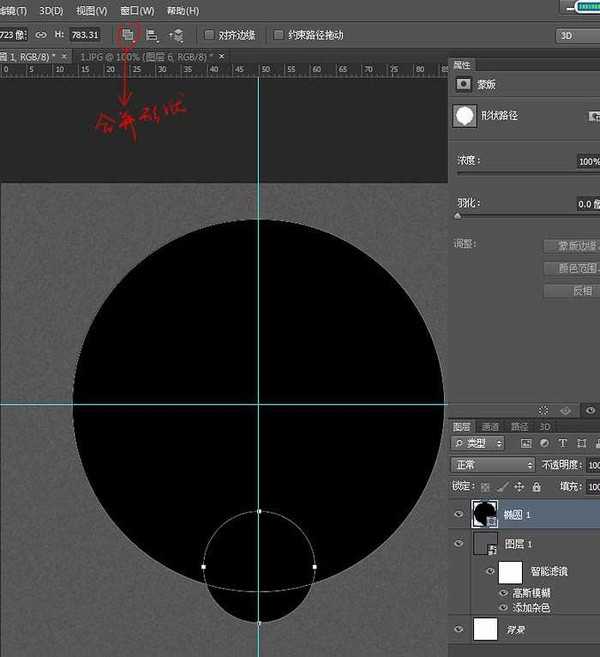
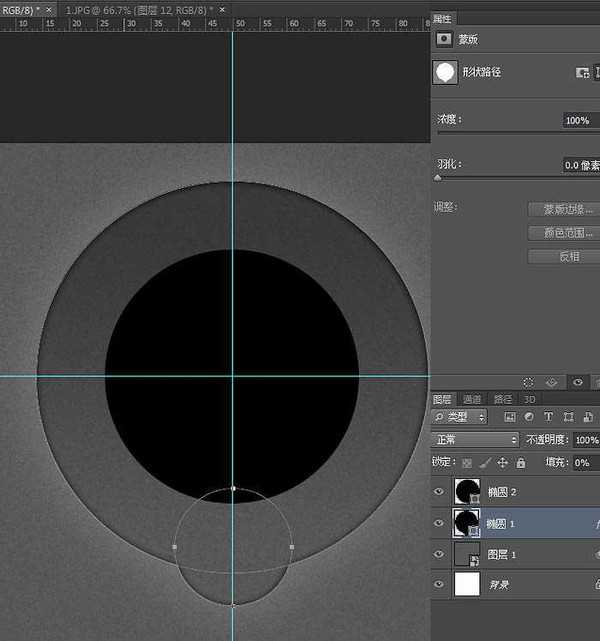
8、在圆形的下面用“合并形状”模式添加一个小圆形。

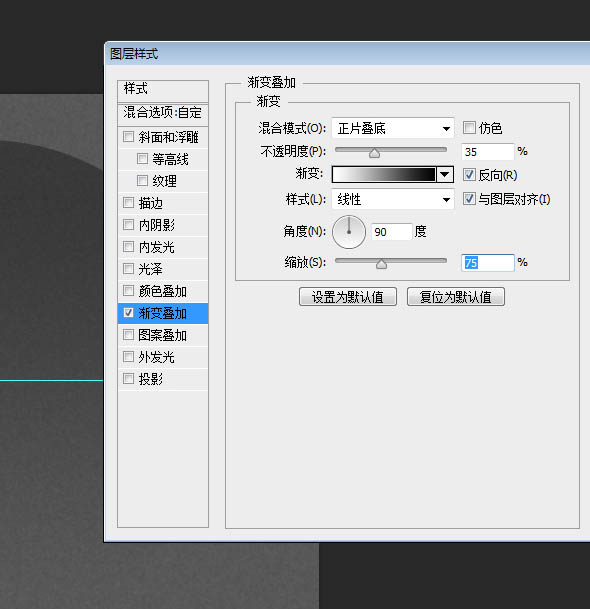
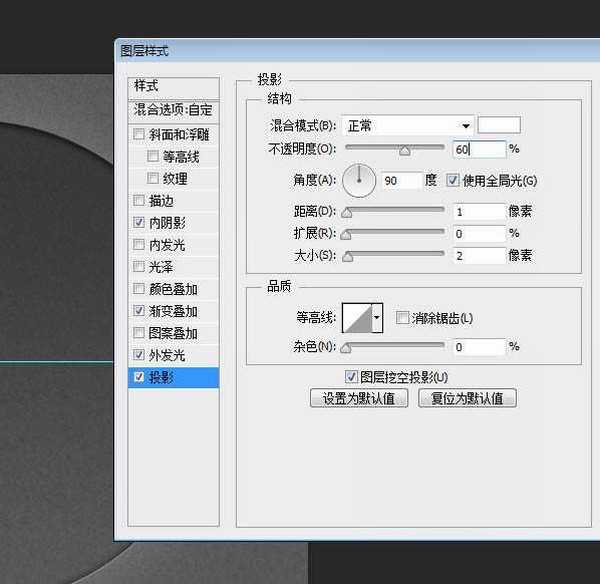
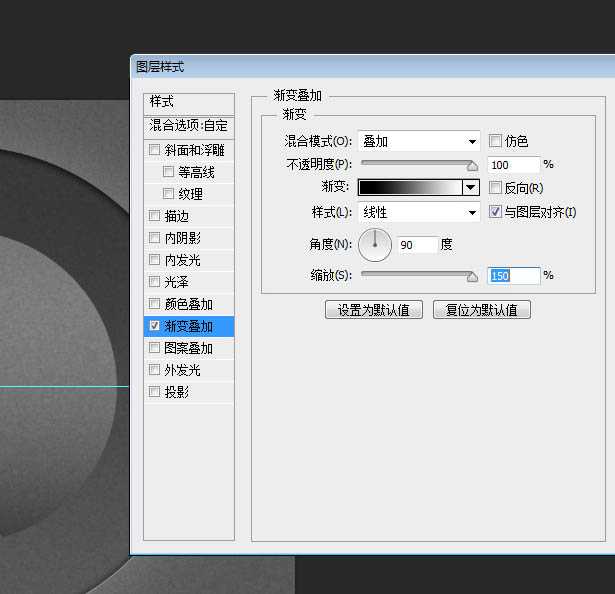
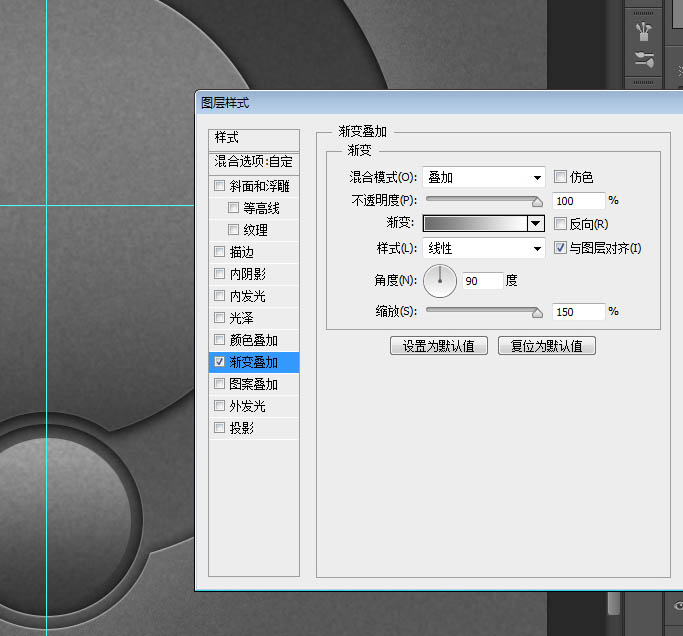
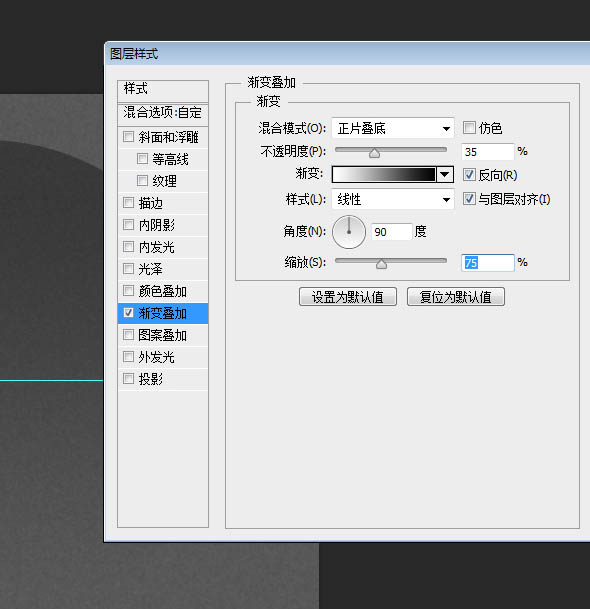
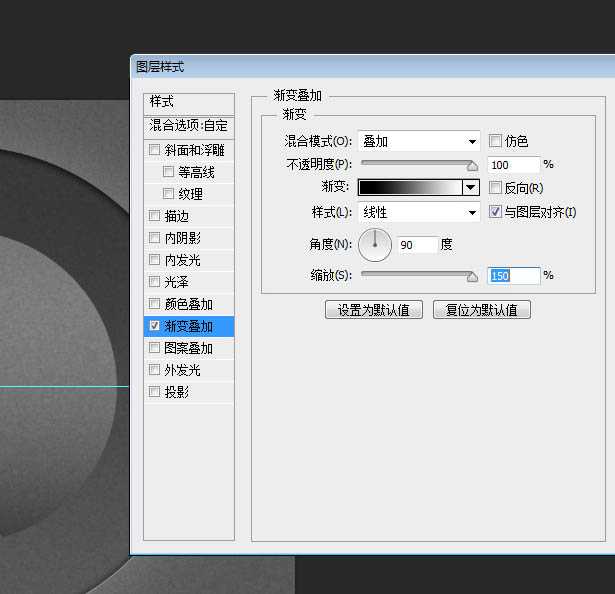
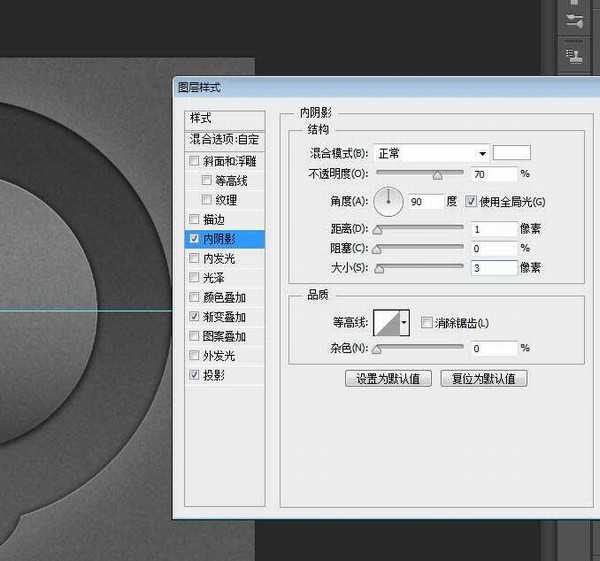
9、把填充透明度调至0,双击这个层进入图层样式,添加纯黑白的渐变。有同学做出来不是这个效果,可以试试取消勾选反向。




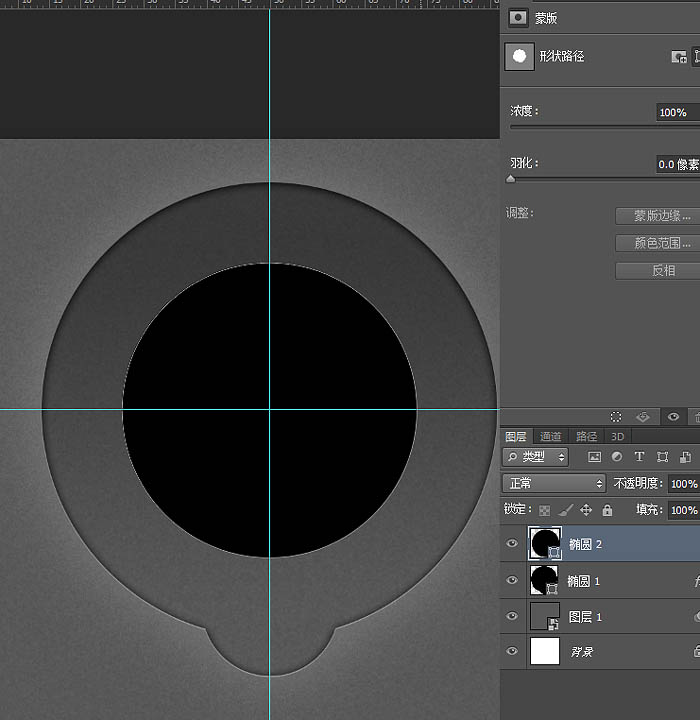
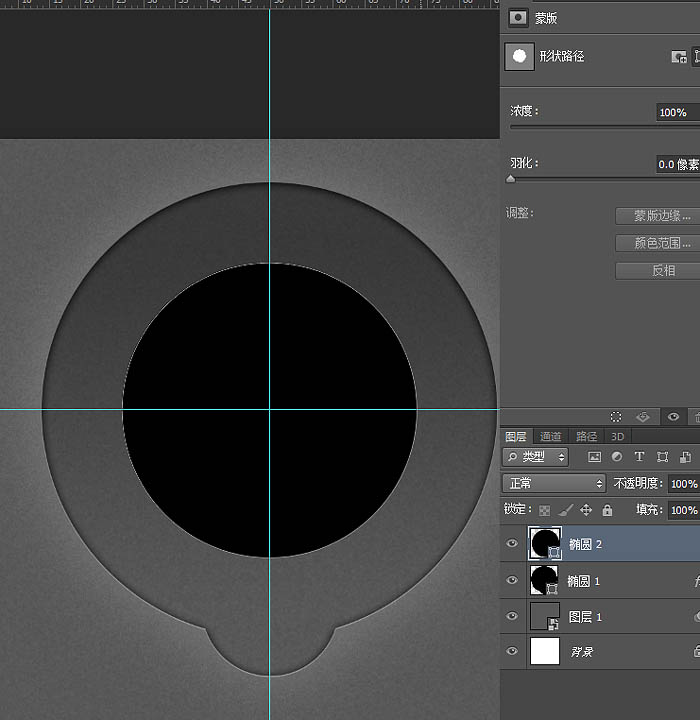
10、重新画一个直径为468像素的圆形。

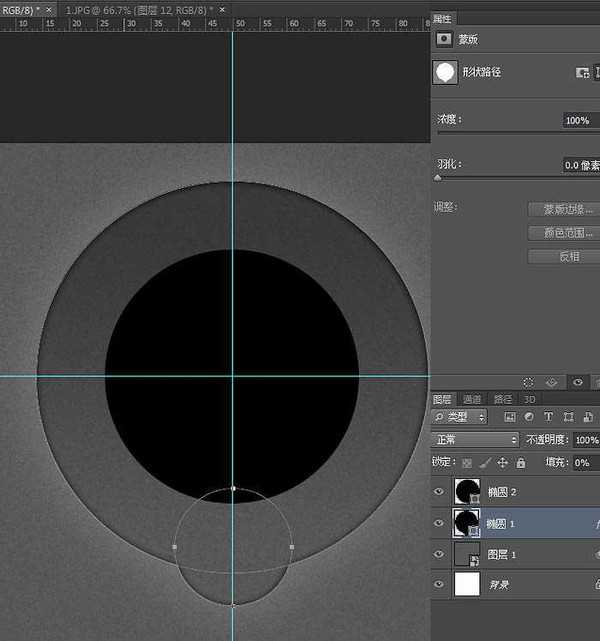
11、从“椭圆1”层里选中小的圆形路径,直接CTRL+C复制小圆形。

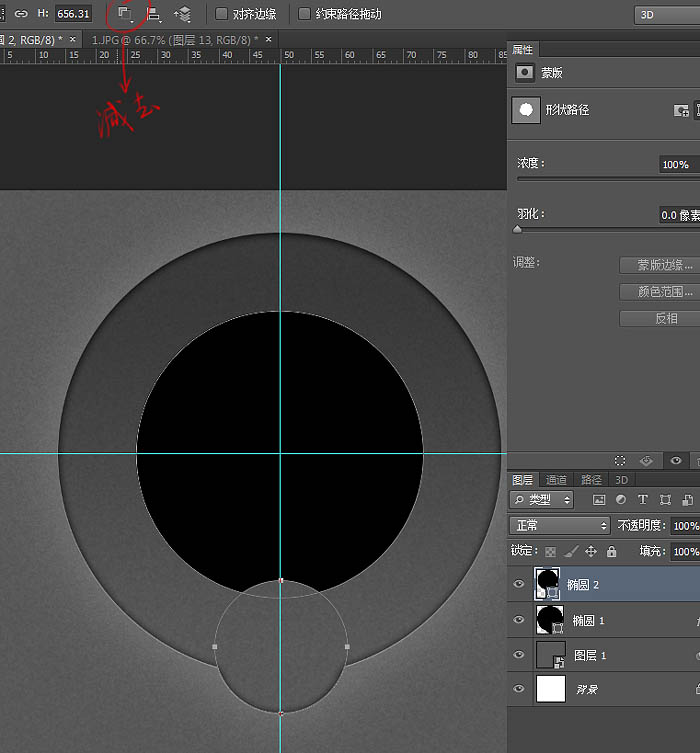
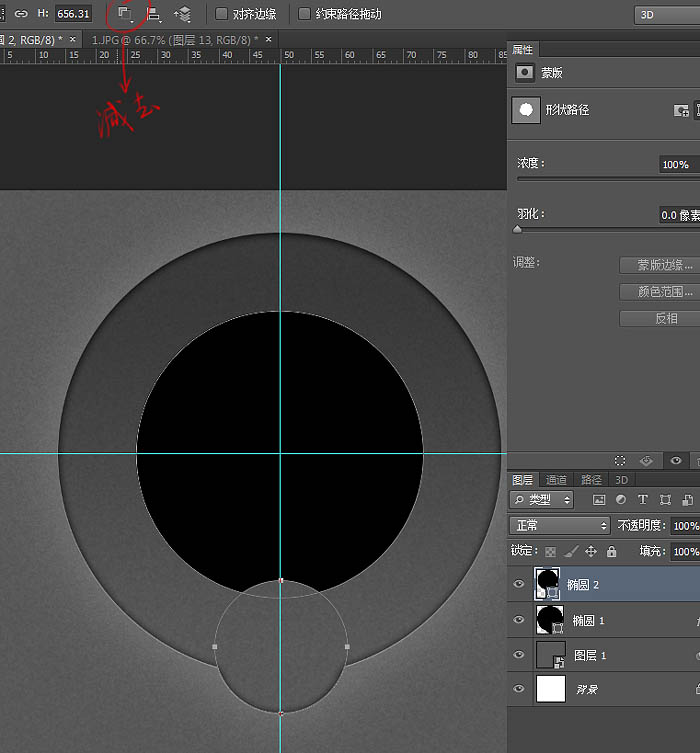
12、粘贴到“椭圆2”,把路径操作模式改为“减去”。 有同学反映复制过去后交叉部分是黑色的,这是因为在步骤上出了一点问题,粘贴小圆形之前先要激活路径,就是按A点击大圆形。

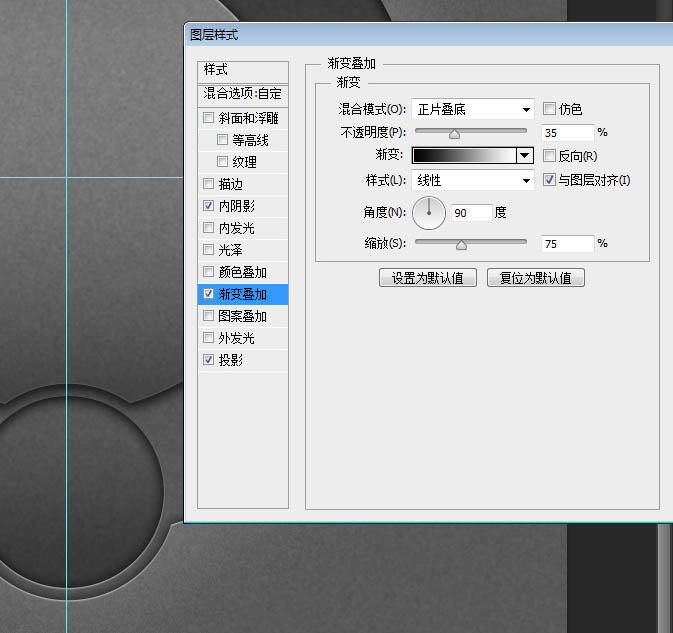
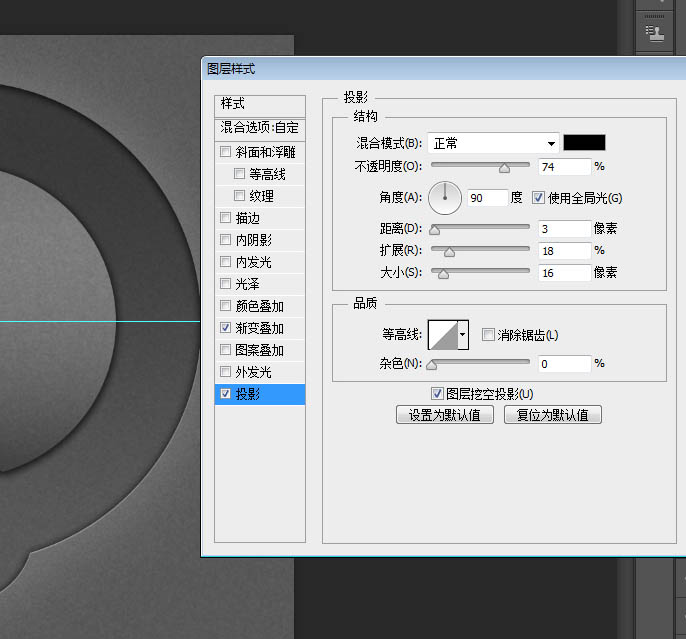
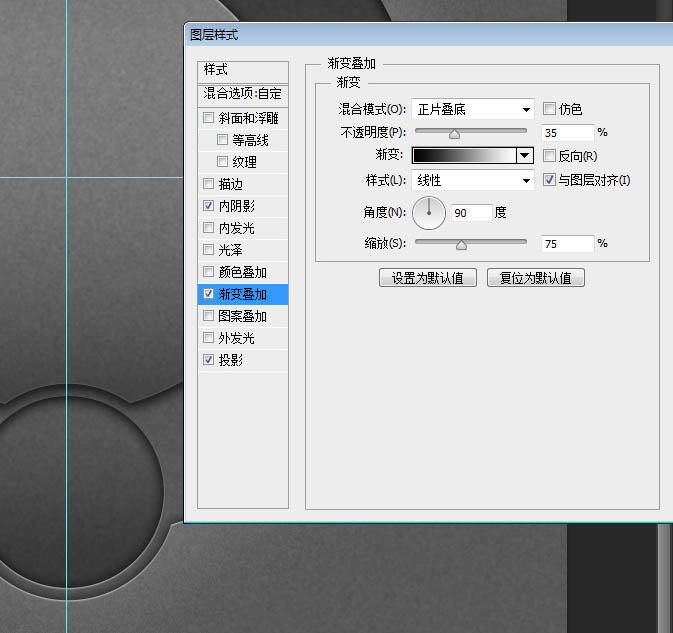
13、同样把填充透明度调为0,在图层样式里添加黑白渐变。为了这个渐变能更好的模仿原图,你可以左键移动渐变的黑白分布。




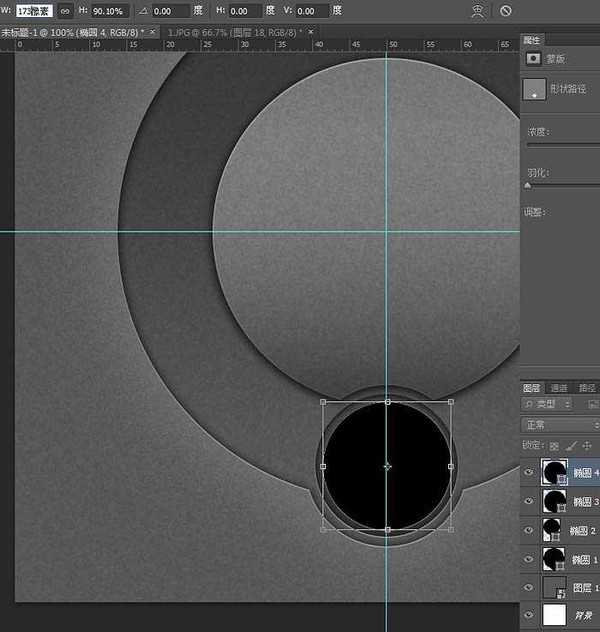
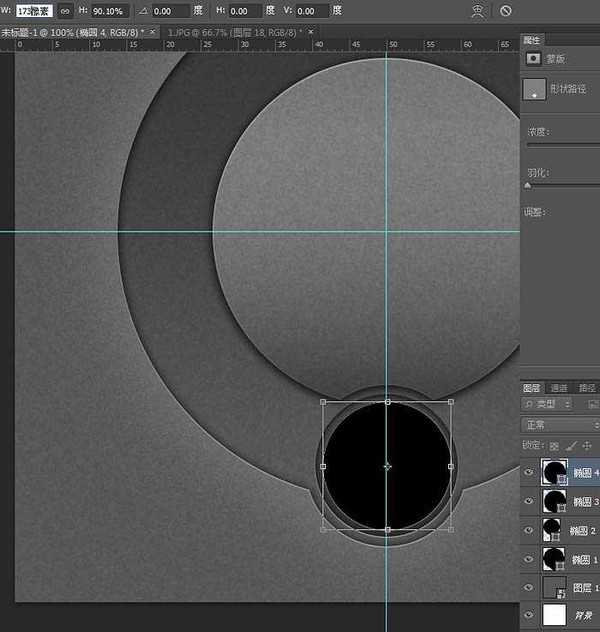
14、继续把“椭圆3”复制一层,在图层上右键清除图层样式,Ctrl+T把直径改为173像素。

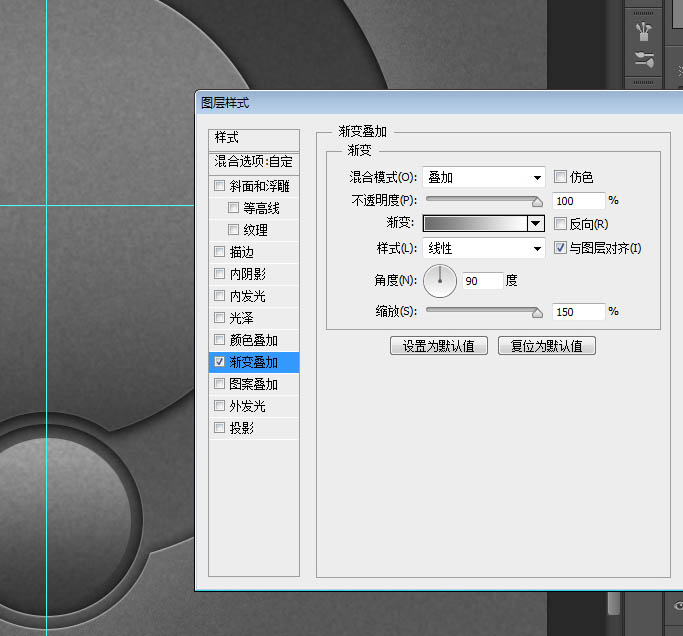
15、填充透明度调为0,添加渐变,灰色选择42%。
 上一页12 下一页 阅读全文
上一页12 下一页 阅读全文
最终效果

1、新建一个1000*1000,72分辨率的新画布。

2、新建一层,填充34%的灰色。

3、在当前这个层上右键选择“转换为智能对象”,你也可以在“图层”菜单里选择这个命令。

4、添加杂色。

5、再高斯模糊一点。

6、现在看上去跟原图的背景差不多了。这里我插一句,之所以我把这个背景层转成智能对象后再添加滤镜的好处是,万一你觉得哪里不合适的话可以很方便的修改,比如你认为杂色不够的话可以直接双击图层下面的杂色栏修改数值,不需要重新来过。

7、布置两条居中的参考线,以参考线的交叉点为中心画一个直径为723像素的椭圆形状。

8、在圆形的下面用“合并形状”模式添加一个小圆形。

9、把填充透明度调至0,双击这个层进入图层样式,添加纯黑白的渐变。有同学做出来不是这个效果,可以试试取消勾选反向。




10、重新画一个直径为468像素的圆形。

11、从“椭圆1”层里选中小的圆形路径,直接CTRL+C复制小圆形。

12、粘贴到“椭圆2”,把路径操作模式改为“减去”。 有同学反映复制过去后交叉部分是黑色的,这是因为在步骤上出了一点问题,粘贴小圆形之前先要激活路径,就是按A点击大圆形。

13、同样把填充透明度调为0,在图层样式里添加黑白渐变。为了这个渐变能更好的模仿原图,你可以左键移动渐变的黑白分布。




14、继续把“椭圆3”复制一层,在图层上右键清除图层样式,Ctrl+T把直径改为173像素。

15、填充透明度调为0,添加渐变,灰色选择42%。
 上一页12 下一页 阅读全文
上一页12 下一页 阅读全文
标签:
黑色,旋转,按钮,图标
无为清净楼资源网 Design By www.qnjia.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
无为清净楼资源网 Design By www.qnjia.com
暂无评论...
更新日志
2024年11月18日
2024年11月18日
- 岡部啓一《NieRGestaltReplicantOrchestralArrangementAlbum》24-96\FLAC
- 群星《心光》[FLAC/分轨][307.76MB]
- 许茹芸《讨好》[WAV+CUE][1G]
- 唐磊《丁香花》[WAV+CUE]
- 刘德华.2001-天开了【BMG】【WAV+CUE】
- 群星.2013-顾嘉辉大师经典演唱会3CD【爱我音乐】【WAV+CUE】
- 费翔.2000-费常翔念2CD【环球】【WAV+CUE】
- Rachmaninoff-SuitesNos.12,TheSleepingBeauty-MikuOmine,TakakoTakahashi(2024)[24-
- 童丽《影视金曲(1:1黄金母盘版)》[WAV]
- 柏菲·胭花四乐《胭花四乐》限量开盘母带ORMCD[低速原抓WAV+CUE]
- 群星《监听耳机天碟》2018[WAV分轨][1G]
- 群星《娱协奖原创金曲合辑》滚石[WAV+CUE][1.1G]
- 罗大佑《美丽岛》2CD[WAV+CUE][1.1G]
- 言承旭.2009-多出来的自由【SONY】【WAV+CUE】
- 赤道.2000-精选2CD【ACM】【WAV+UCE】
