无为清净楼资源网 Design By www.qnjia.com
效果图制作之前需要对PS的时间轴动画有一定的了解。思路:把要展示的图片分为两层,一层缩小并模糊,一张清晰;然后载入放大镜,把放大镜玻璃区域单独做一个图层,再把清晰图片创建剪切蒙版到玻璃区域;然后在时间轴创建动画,移动放大镜和玻璃图层即可。下面一起跟小编来看看教程吧!
最终效果
1、下面是过程,我先找了一张小毛驴,很萌是不是?
2、右键后在PS里新建一个文档,CTRL+V粘贴。
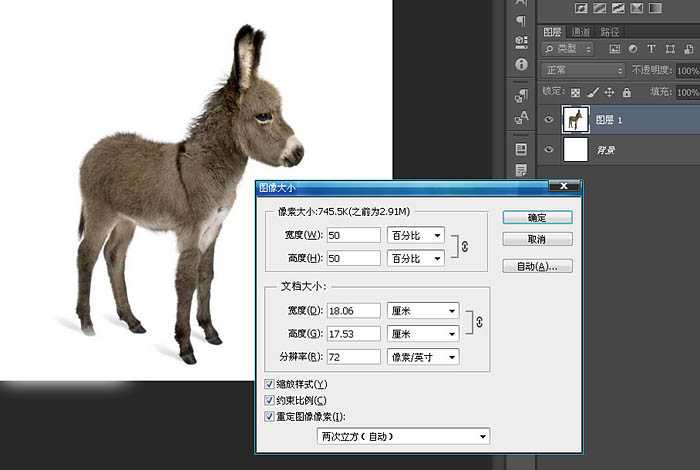
3、ctrl+alt+i打开画布大小,把后面的像素改为百分比,缩小一半。
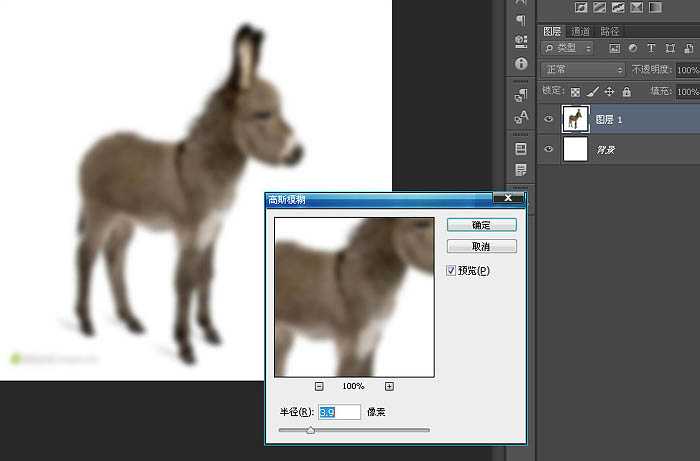
4、高斯模糊一点点。
5、再次粘贴小毛驴。也就是你从网页上右键复制下来的尺寸,所以会比现在的大一倍。
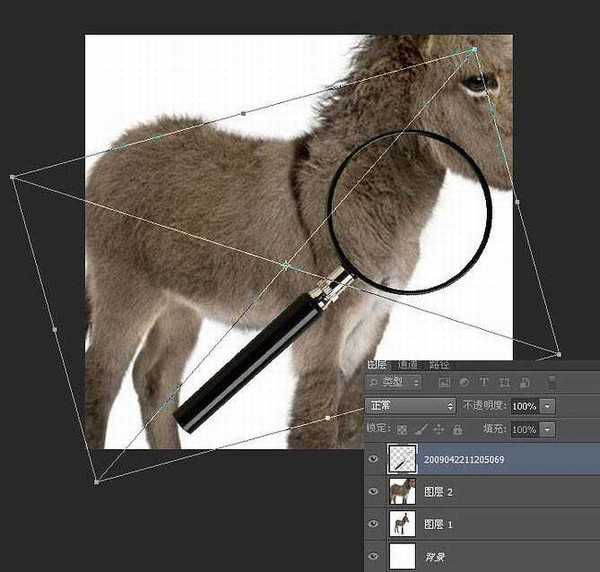
6、为了节省时间,我找了一个PNG格式的放大镜,置入时调整一下大小和角度。
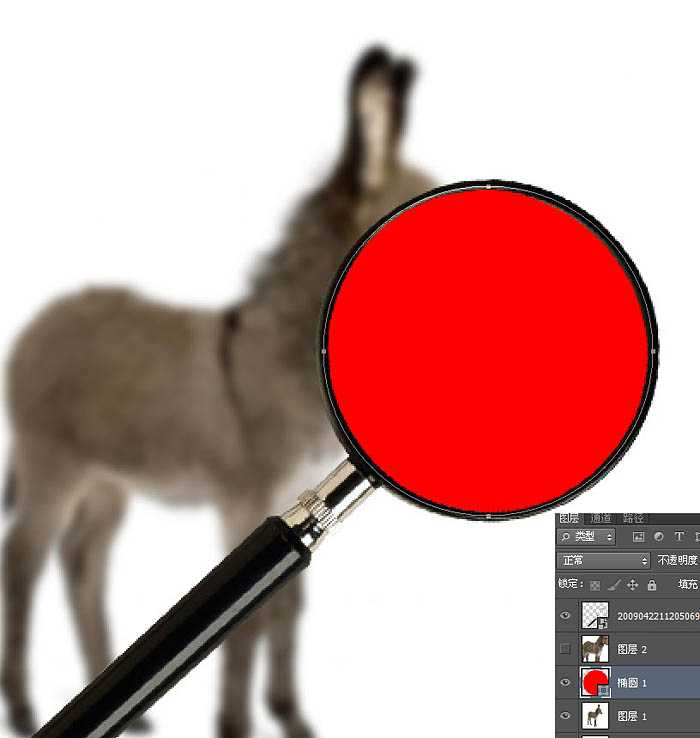
7、隐藏掉大尺寸的小毛驴,在它下面画一个填充任意颜色的圆形。
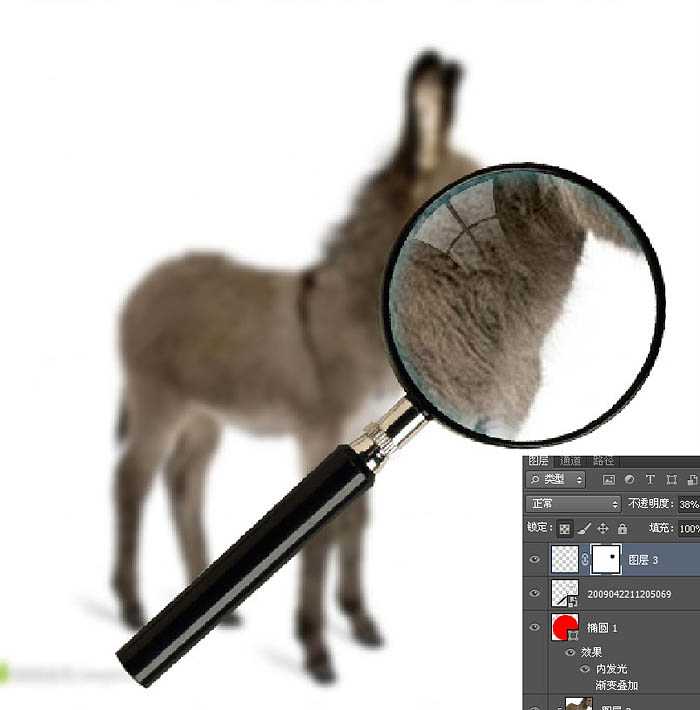
8、把大尺寸的小毛驴剪贴蒙版到红色圆形,再给放大镜添加一个反光和内发光的效果,鉴于时间有限这里不做细述。
9、将内发光和反光效果和放大镜合并。
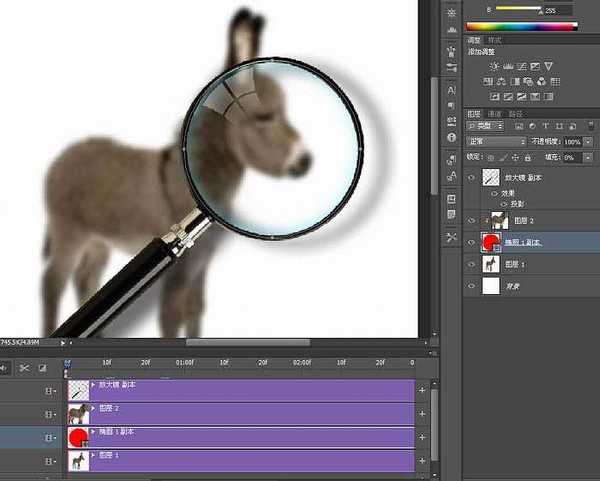
10、打开时间轴。
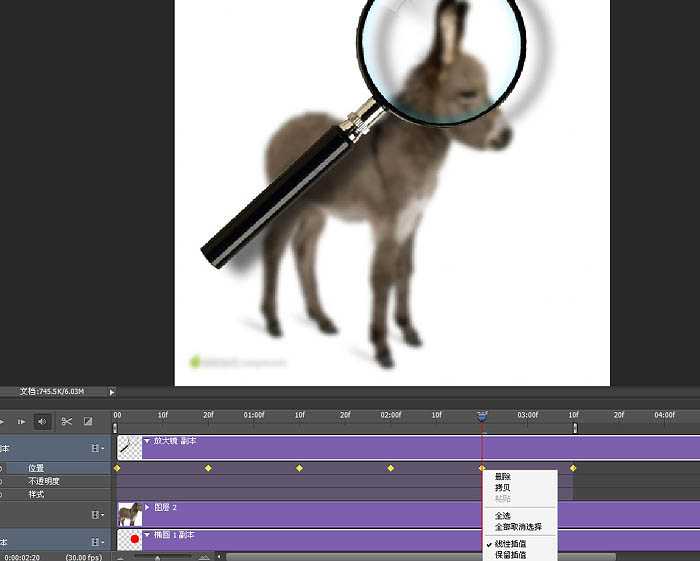
11、在放大镜里安排几个“关键帧”,移动放大镜位置添加一个关键帧,输入完毕后点击前面的“位置”全选所有的关键帧,右键拷贝。
12、选择红色圆形。回到开始位置。点击位置输入一个关键帧。
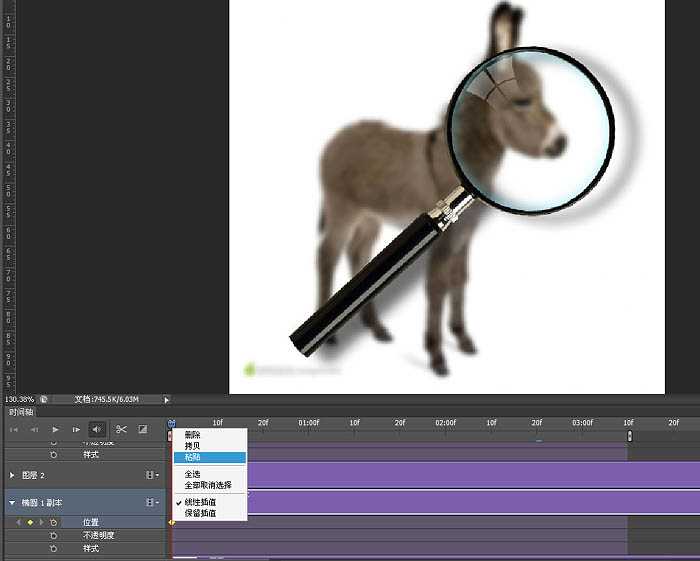
13、右键粘贴关键帧。
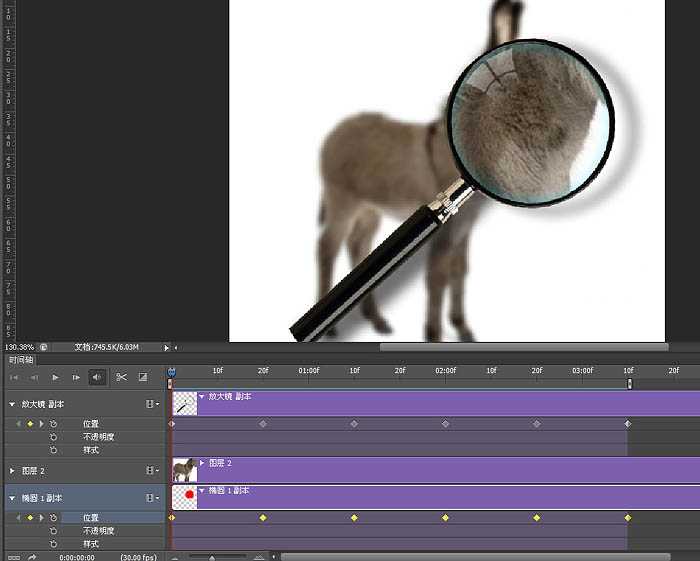
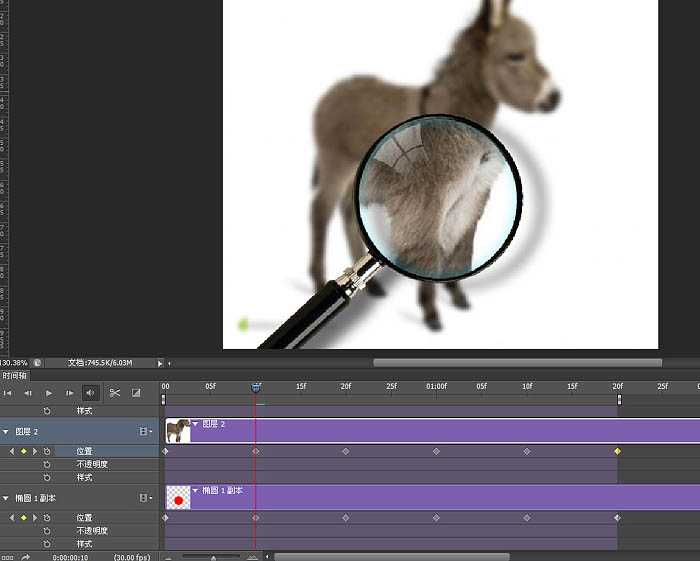
14、选择大尺寸的小毛驴,按照各个放大镜的位置输入相同位置的关键帧,相对的移动图片到小毛驴该放大的地方。
最终效果:
以上就是小编带来的Photoshop制作有趣的放大镜扫视小毛驴图片动画效果教程,感谢大家的阅读,更多内容请关注网站!
标签:
PS,放大镜,小毛驴
无为清净楼资源网 Design By www.qnjia.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
无为清净楼资源网 Design By www.qnjia.com
暂无评论...
更新日志
2024年11月18日
2024年11月18日
- 蔡依林《MYSELF》 奢华庆菌版 2CD[WAV+CUE][1.5G]
- 刘春美《心与心寻世界名曲中文版》新京文[低速原抓WAV+CUE]
- 朱逢博《蔷薇蔷薇处处开》[FLAC+CUE]
- 姚璎格2005《心在哭泣》龙韵[WAV分轨]
- 费玉清《费玉清收藏》 2CD 华纳[WAV+CUE][1G]
- 徐怀钰《LOVE》台湾首版[WAV+CUE][1G]
- 群星《英皇精挑细选Vol.1》[WAV+CUE][1G]
- 郑钧.2007-长安长安【灯火文化】【WAV+CUE】
- 袁小迪向蕙玲.2005-纯情红玫瑰【全员集合】【WAV+CUE】
- 周华健.2015-水浒三部曲原创音乐选辑【滚石】【FLAC分轨】
- 钟志刚《为爱而歌DSD》[WAV+CUE]
- 孙露《情人的眼泪》[低速原抓WAV+CUE]
- 【雨果唱片】刘明源《胡琴专辑》1993[WAV+CUE]
- 黄莺莺《25周年纪念金曲专辑》[WAV+CUE][1.1G]
- 刘德丽《刘德丽新曲+精选》2023[WAV+CUE][1G]