无为清净楼资源网 Design By www.qnjia.com
很多时候我们在网站上看到很多炫酷的动态界面效果,他们呈现着立体的效果,不仅是界面有着动画,并且在侧面我们也能清晰的看到随着页面动画也在发生变化。这么炫酷的效果到底是如何制作出来的呢?今天我们就一起来学习吧。
效果图:
所以这期MICU教大家如何使用常用的工具PS去制作动态的展示效果图!
1、导入GIF转为智能对象
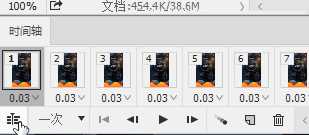
首先吧GIF动画图丢入到PS中,在【窗口】里面的打开【时间轴】面板。
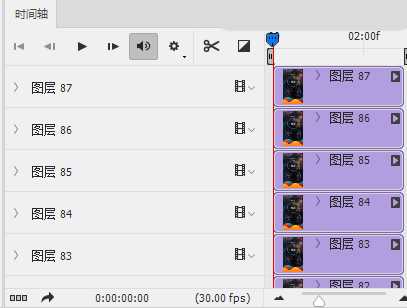
点击时间轴面板里左下角点击【转为时间轴】按钮,将帧动画显示调整到时间轴的显示效果。
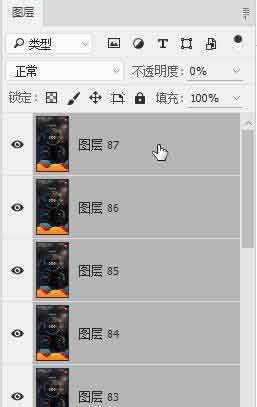
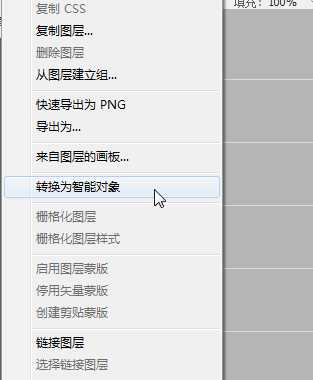
选中所有的图层,右击图层【转换为智能对象】
2、制作展示透视图
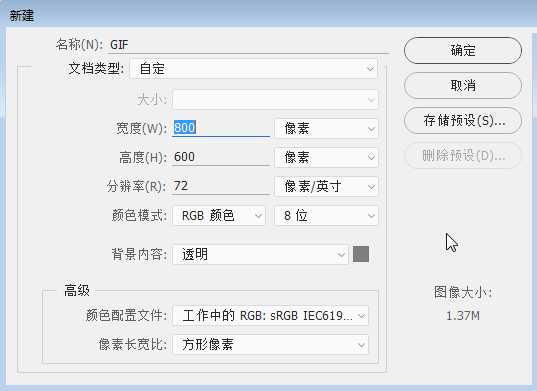
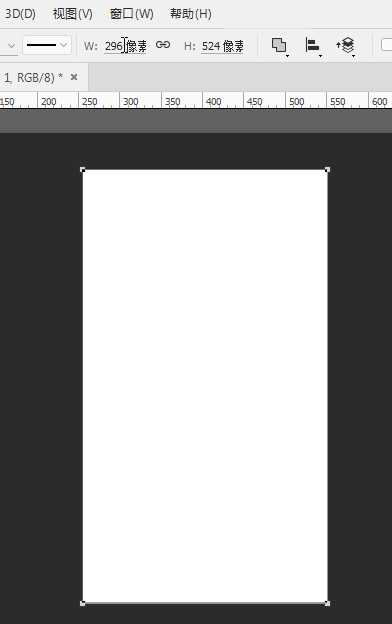
新建一个800x600像素,分别率为72的画布。
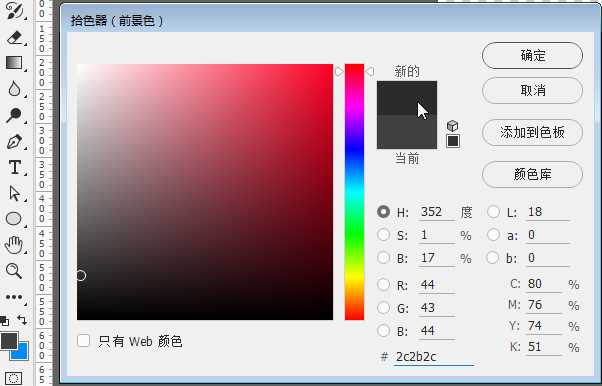
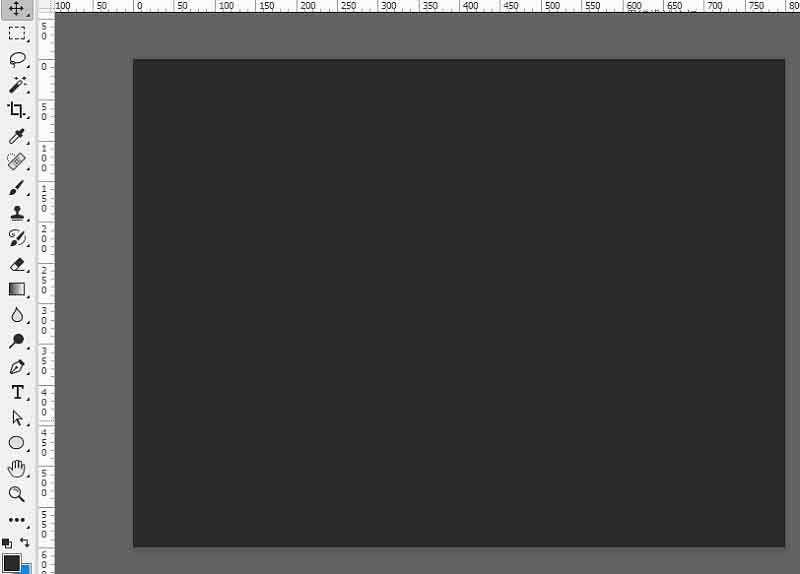
选择一个合适的前景色,Alt+Delete将前景色填充到画布中。
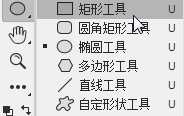
使用路径工具中的【矩形工具】绘制一个正方形,大小改成和之前GIF图的同样大小。
双击路径图层可以将路径形状改为白色。
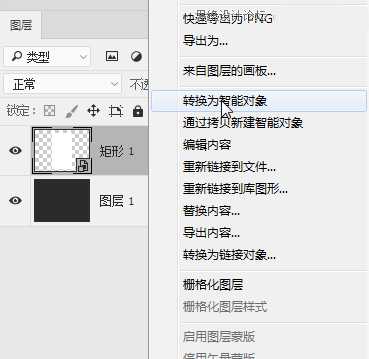
右击形状图层将图层【转为智能对象】
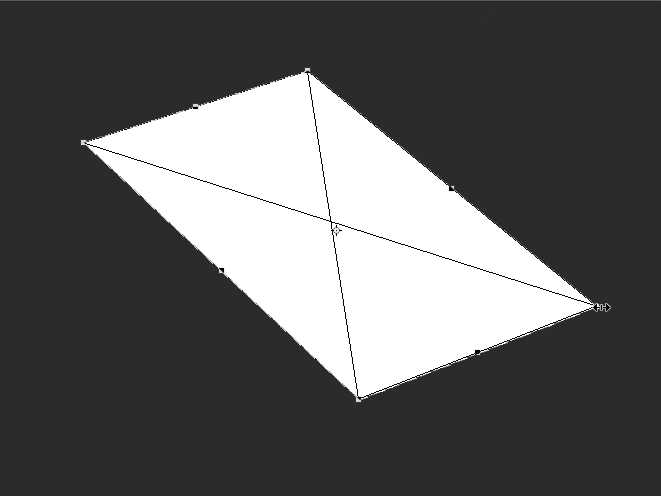
【Ctrl+T】对矩形图层进行自由变换,按住【Alt】键对智能对象的四个边角进行定位,调整到合适的透视效果。
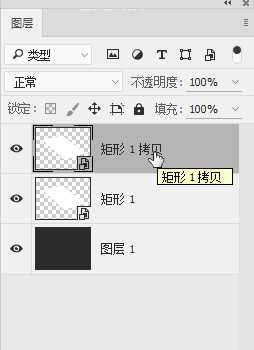
调整好透视后,【Ctrl+J】复制矩形图层。
上一页12 下一页 阅读全文
标签:
页面,动画
无为清净楼资源网 Design By www.qnjia.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
无为清净楼资源网 Design By www.qnjia.com
暂无评论...
更新日志
2024年11月18日
2024年11月18日
- 曾庆瑜1990-随风而逝[日本东芝1A1首版][WAV+CUE]
- 群星.2015-凭着爱ADMS2CD【华纳】【WAV+CUE】
- 陈冠希.2017-一只猴子3部曲【摩登天空】【WAV+CUE】
- 金元萱.1996-迷迷糊糊【宝丽金】【WAV+CUE】
- 齐秦《燃烧爱情》马来西亚版[WAV+CUE][1G]
- 动力火车《结伴》2024最新 [FLAC分轨][1G]
- 郑源《擦肩而过》[WAV+CUE][1.2G]
- 黑鸭子2008-江南四月天[首版][WAV+CUE]
- 黑鸭子2008-再醉一次·精选[首版][WAV+CUE]
- Elgar-Motdamour-UlfWallin,RolandPontinen(2024)[24bit-96kHz]FLAC
- 苏永康《 笑下去》 新曲+精选[WAV+CUE][1G]
- 周传雄《发觉》[WAV+CUE][1.1G]
- 证声音乐图书馆《真夏派对 x 浩室》[320K/MP3][67.19MB]
- 张镐哲.1994-无助【波丽佳音】【WAV+CUE】
- Relic.2024-浮在虛无的诗意【SEEAHOLE】【FLAC分轨】