无为清净楼资源网 Design By www.qnjia.com
最近低多边形效果在网络上颇为流行,很多人都比较喜欢这种效果,我们最直观的感受大概就是QQ登陆界面的低多边形效果了。其实,制作这种效果有专门的软件,但是今天,小编主要想要和大家分享怎么用photoshop模拟做出低多边形效果,希望能够帮到大家。
最终效果图:
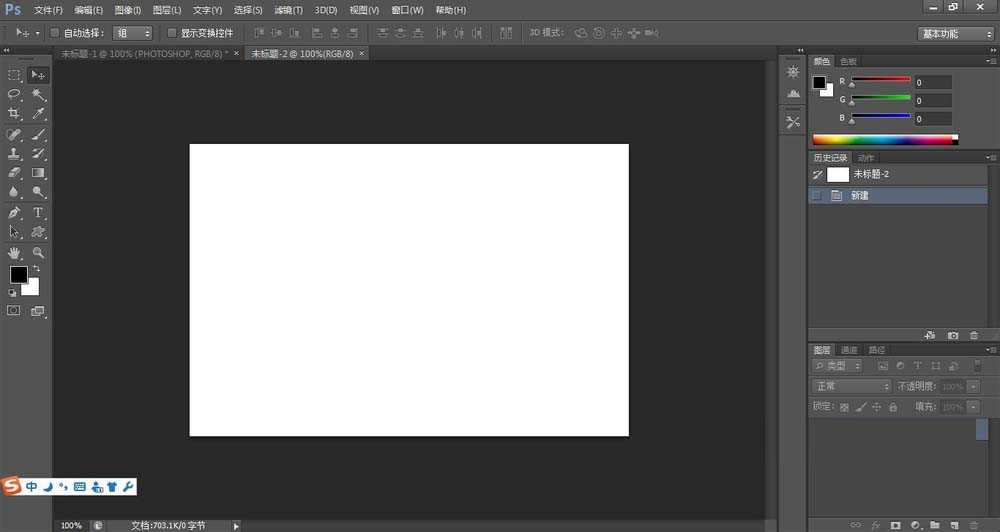
1、首先,我们打开photoshop,新建一个大小适中的空白文档,如下图,小编新建600x400像素的画布。
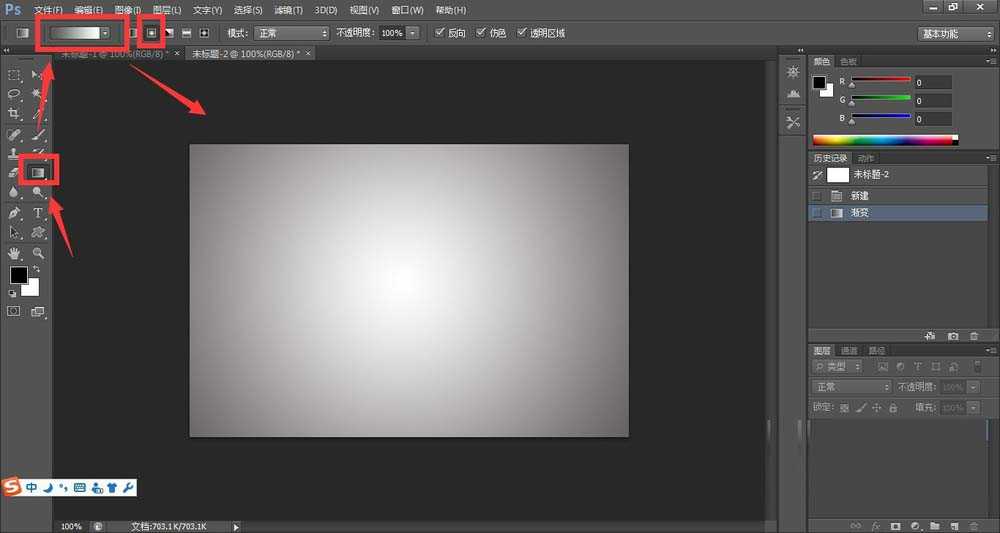
2、选择渐变工具,对背景拉出灰白的径向渐变,效果图如下。
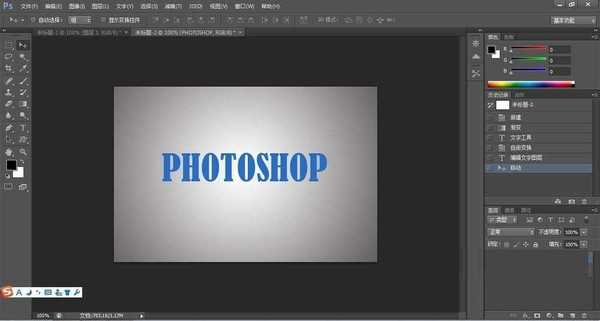
3、选择文字工具,在文档中输入文字,并调节好字体、大小、颜色、位置。
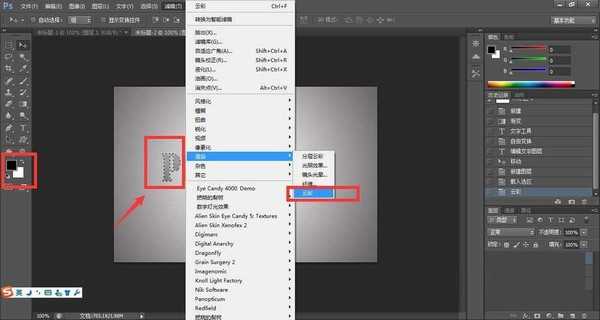
4、在文字图层之上新建一个空白图层,设置背景色和前景色为黑白。按住ctrl键点击文字图层的缩略图载入文字选区,在空白图层上进行滤镜--渲染--云彩的操作。
5、把新建图层的混合模式改为正片叠底,效果图如下。
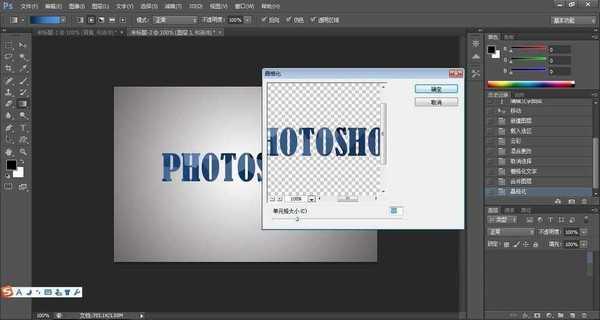
6、将文字层栅格化,并和新建图层合并图层。然后选择滤镜--像素化--晶格化,设置合适的晶格化效果。
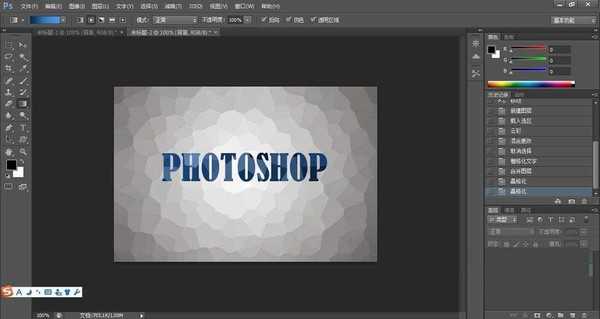
7、同理,对背景也进行滤镜晶格化处理,得到下图效果。
8、此外,大家也可以试着对文字直接拉渐变,在渐变文字的基础上进行晶格化处理,看看效果如何,下图是小编用渐变后文字做晶格化处理后得到的效果,这里就不细述了。
9、总结:用晶格化滤镜效果来模拟低多边形效果需要大家的耐心尝试,在选择晶格化单元格大小时大家可以多次尝试,因为它的晶格化效果是随机的。
教程结束,以上就是photoshop模拟立体感的低多边形效果教程,怎么样,大家学会了吗?希望这篇文章能对大家有所帮助!
标签:
立体感,低多边形
无为清净楼资源网 Design By www.qnjia.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
无为清净楼资源网 Design By www.qnjia.com
暂无评论...
更新日志
2024年11月18日
2024年11月18日
- 证声音乐图书馆《真夏派对 x 浩室》[320K/MP3][67.19MB]
- 张镐哲.1994-无助【波丽佳音】【WAV+CUE】
- Relic.2024-浮在虛无的诗意【SEEAHOLE】【FLAC分轨】
- 群星.2001-台语(原主唱)排行总冠军黄金典藏版6CD【柯达唱片】【WAV+CUE】
- 证声音乐图书馆《真夏派对 x 浩室》[FLAC/分轨][379.1MB]
- 徐良《东西世界》[WAV+CUE][1.1G]
- 证声音乐图书馆《真夏派对 x 迪斯可》[320K/MP3][67.9MB]
- TheDutchSwingCollegeBand-JubileeConcert(LiveRemastered2024)(1980)[24Bit-96kHz]FLAC
- 永恒英文金曲精选6《TheBestOfEverlastingFavouritesVol.6》[WAV+CUE]
- ABC唱片-鲍比达·新民乐《满江红》[APE+CUE]
- 许嵩.2014-不如吃茶去【海蝶】【WAV+CUE】
- 周笔畅.2024-HAVE.A.GOOD.NIGHT【SN.Music】【FLAC分轨】
- 周笔畅.2024-HAVE.A.NICE.DAY【SN.Music】【FLAC分轨】
- 证声音乐图书馆《真夏派对 x 迪斯可》[FLAC/分轨][380.78MB]
- 证声音乐图书馆《星空下 爵士钢琴》[320K/MP3][65.88MB]