无为清净楼资源网 Design By www.qnjia.com
本教程主要会用Photoshop巧用图层样式制作银色金属字教程,这是个非常简单的金属字体教程,只用到一次图层样式,做出来的效果无论是色泽还是色彩的更替都非常的棒。做的同时,注意图层样式每一步造成的字体的不同变换。
具体效果:

素材:
具体教程:
1.新建600*450px大小的文档,我们右击背景图层--复制背景图层,得到背景图层副本。


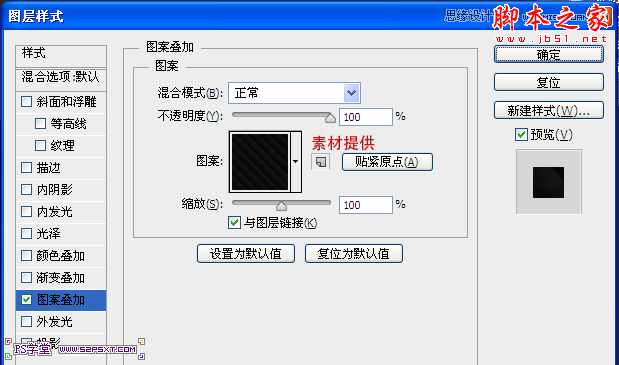
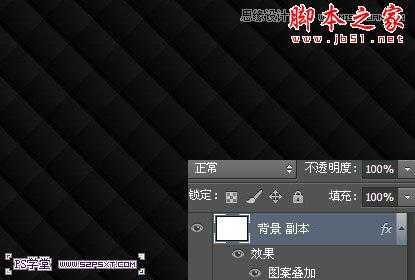
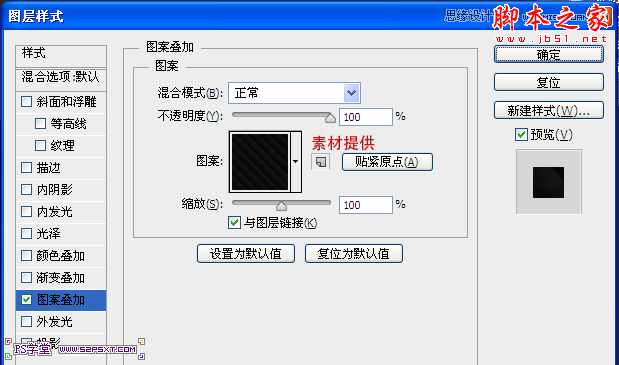
2.我们给背景副本图层添加图层样式--图案叠加,这里的图案素材提供(下载好后,编辑--预设管理器--载入即可)


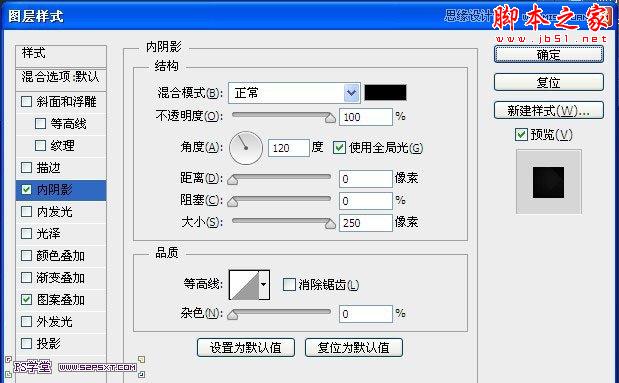
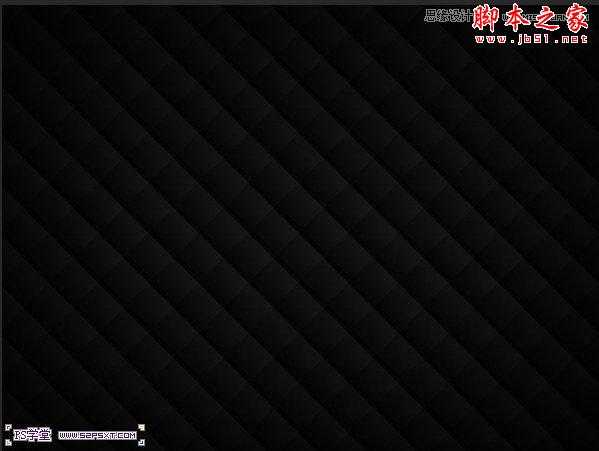
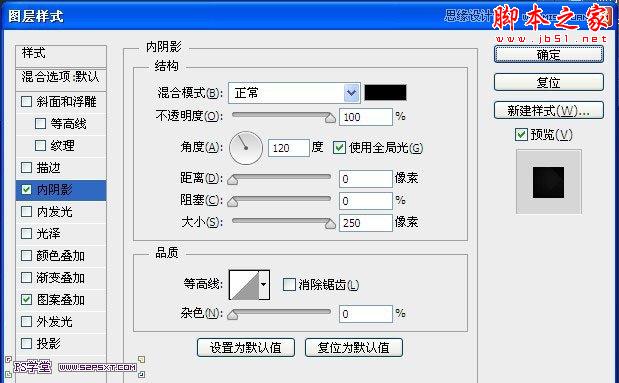
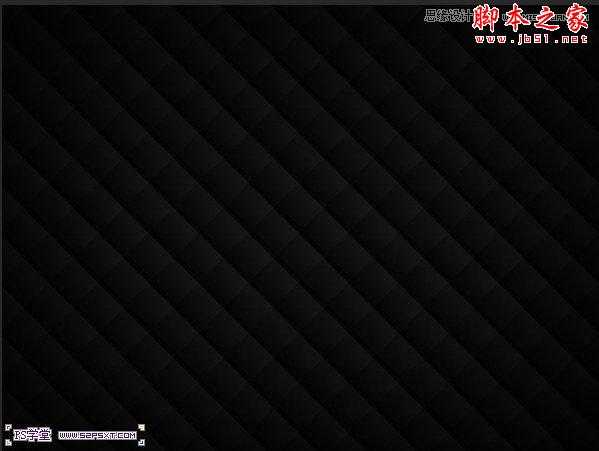
如果你想背景的效果更好点,我们还可以做个内阴影


3.用我们素材提供的Strasua字体,打上“METALKID".

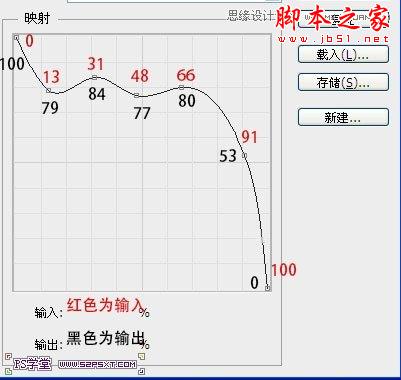
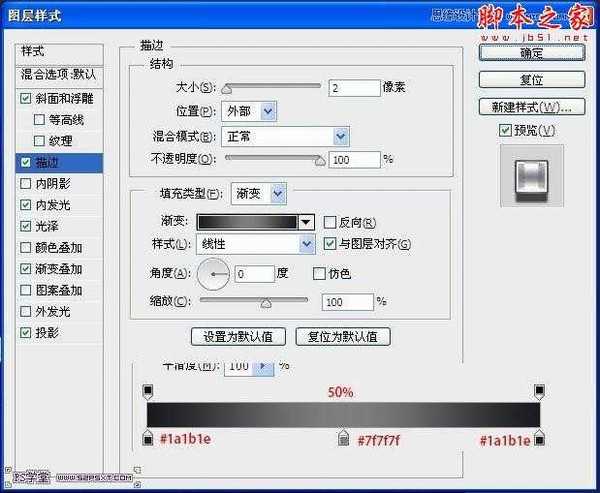
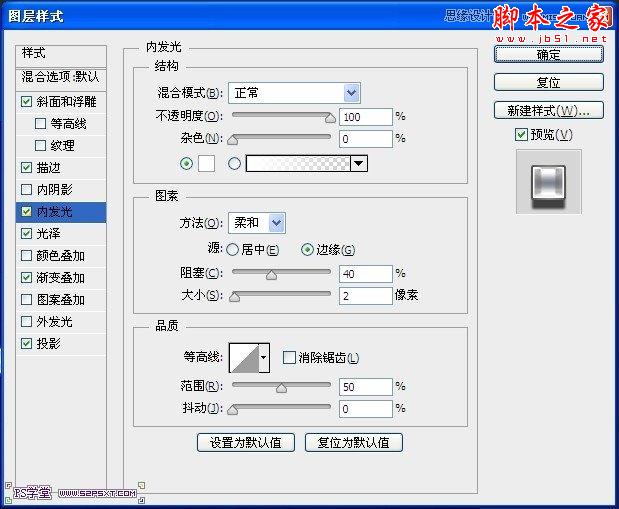
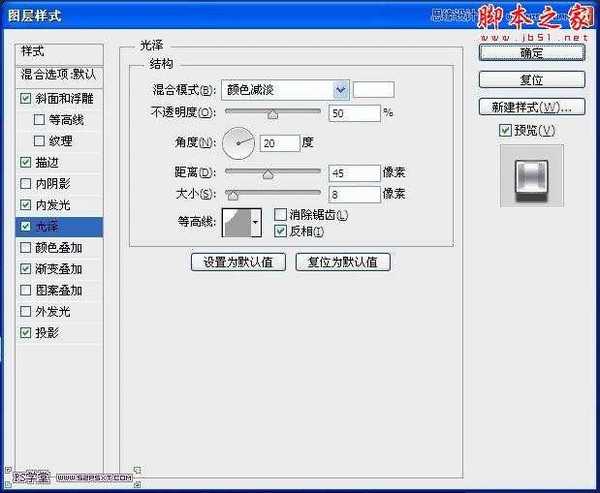
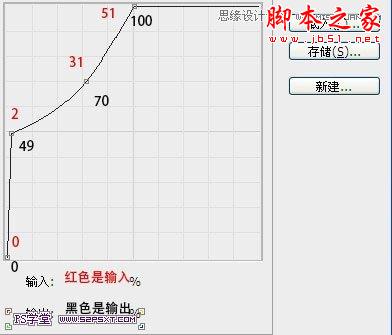
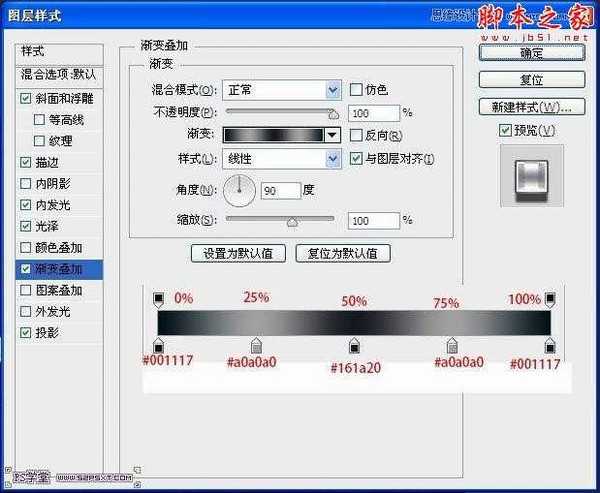
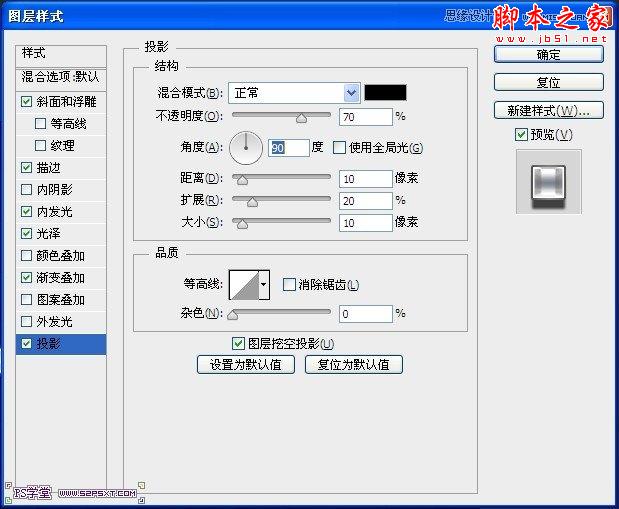
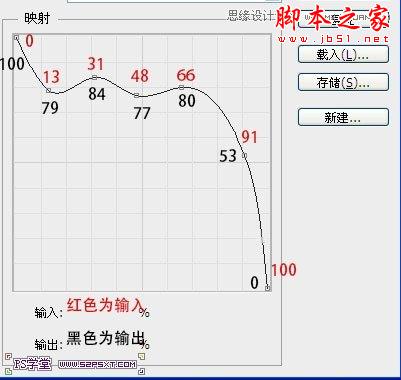
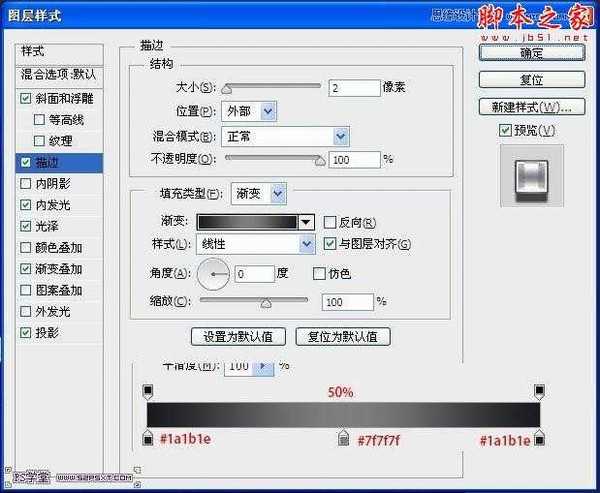
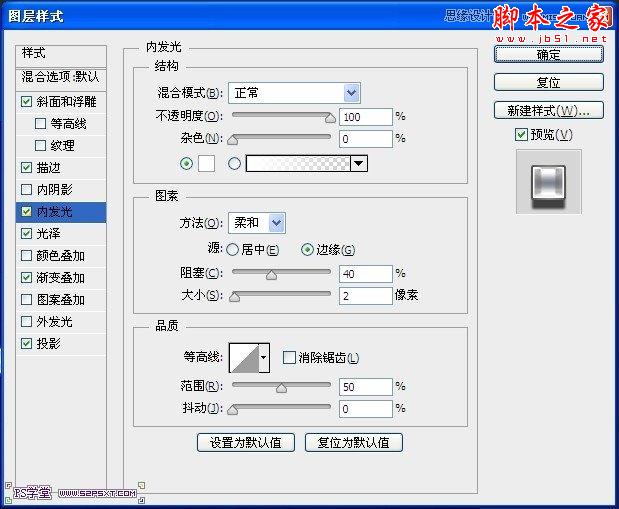
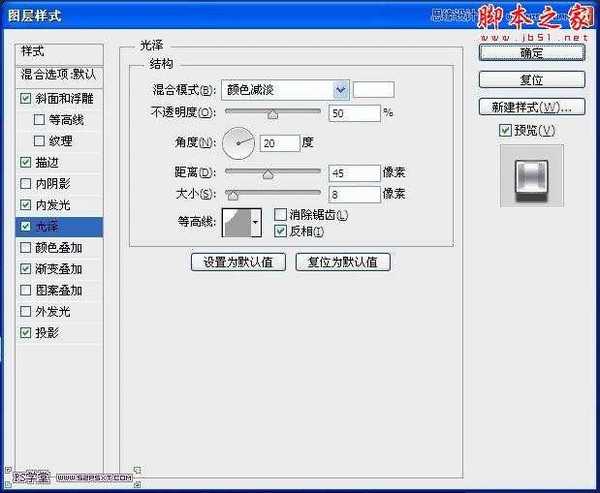
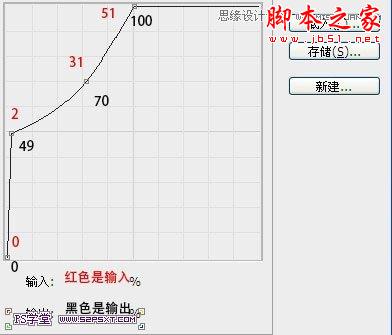
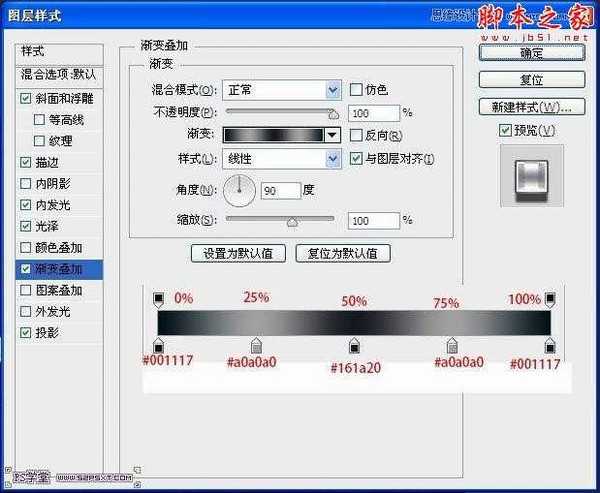
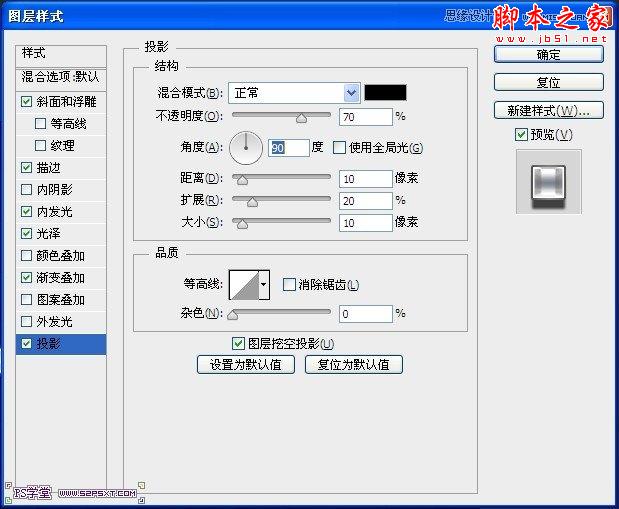
4.我们给字体图层添加图层样式如下:








到这我们的效果出来了,是不是很简单呢

具体效果:

素材:
具体教程:
1.新建600*450px大小的文档,我们右击背景图层--复制背景图层,得到背景图层副本。


2.我们给背景副本图层添加图层样式--图案叠加,这里的图案素材提供(下载好后,编辑--预设管理器--载入即可)


如果你想背景的效果更好点,我们还可以做个内阴影


3.用我们素材提供的Strasua字体,打上“METALKID".

4.我们给字体图层添加图层样式如下:








到这我们的效果出来了,是不是很简单呢

标签:
银色,质感,金属字
无为清净楼资源网 Design By www.qnjia.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
无为清净楼资源网 Design By www.qnjia.com
暂无评论...
更新日志
2024年11月18日
2024年11月18日
- 【雨果唱片】中国管弦乐《鹿回头》WAV
- APM亚流新世代《一起冒险》[FLAC/分轨][106.77MB]
- 崔健《飞狗》律冻文化[WAV+CUE][1.1G]
- 罗志祥《舞状元 (Explicit)》[320K/MP3][66.77MB]
- 尤雅.1997-幽雅精粹2CD【南方】【WAV+CUE】
- 张惠妹.2007-STAR(引进版)【EMI百代】【WAV+CUE】
- 群星.2008-LOVE情歌集VOL.8【正东】【WAV+CUE】
- 罗志祥《舞状元 (Explicit)》[FLAC/分轨][360.76MB]
- Tank《我不伟大,至少我能改变我。》[320K/MP3][160.41MB]
- Tank《我不伟大,至少我能改变我。》[FLAC/分轨][236.89MB]
- CD圣经推荐-夏韶声《谙2》SACD-ISO
- 钟镇涛-《百分百钟镇涛》首批限量版SACD-ISO
- 群星《继续微笑致敬许冠杰》[低速原抓WAV+CUE]
- 潘秀琼.2003-国语难忘金曲珍藏集【皇星全音】【WAV+CUE】
- 林东松.1997-2039玫瑰事件【宝丽金】【WAV+CUE】
