本教程主要向大家介绍PS图片去色处理的一些技巧,以游戏网页设计为例,教程内容非常不错,介绍的也很详细,很值得大家学习!
首先感谢大家包容我在这里装逼。这次跟大家分享下从自己刚毕业踏入游戏圈从图文到网页设计所积累的经验。有很多人问我他们很喜欢游戏网页设计,但是如何才能进入这行,进入这行后如何把游戏网站做到很好。接下来咱们聊聊!大家都知道起步很重要,我很幸运刚毕业就能进入牛逼的团队中,吸收各类大神多年来积累的经验,所以说团队也很重要,自己的努力也是必须要有的。只有两具备,才能把自己的设计水平得到充分的发挥,哎呀,一眨眼装逼这么多文字了。接下来咱们一起来点实际的探讨吧!
首先定位大概的布局,将人物场景放入画面之中,我们会看到整个画面如此的不协调。其实大家不必担心,具体如何操作,下面我们一一讨论!
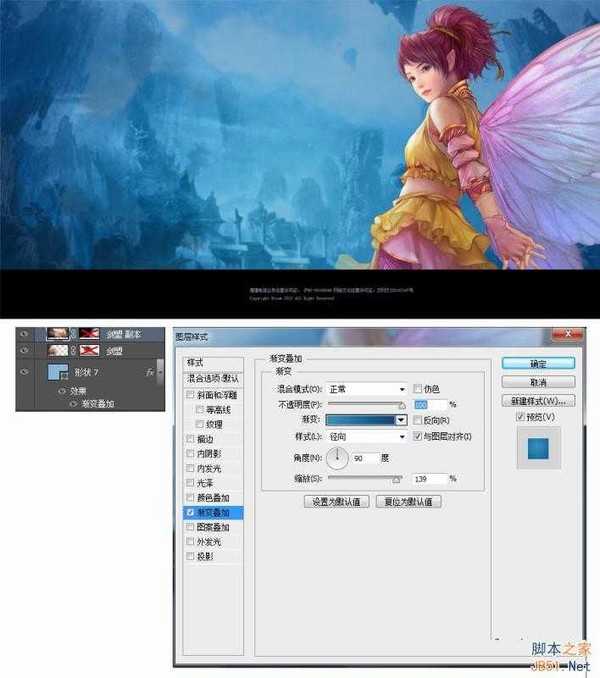
我们先新建层背景,将颜色选取为上述颜色,上述蓝色就是我们下面处理画面的主色调。下面步骤,将选取的场景原画调为明度,这样我们就得到上面的大概画面!
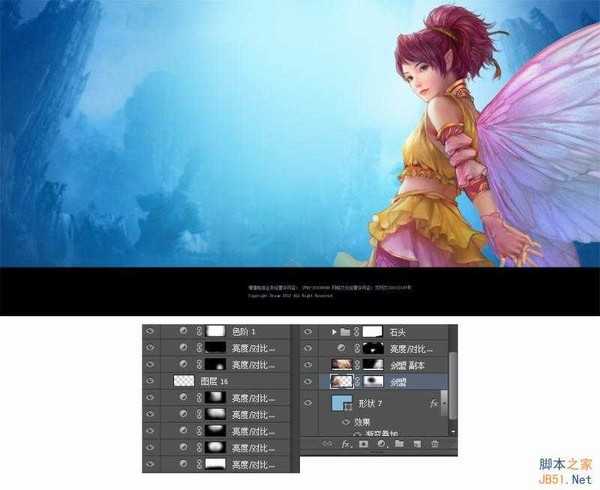
结合整体画面,将多个场景协调拼组在一起,将中间位置的场景擦掉。一般中间位置放有主要信息,突出信息。稍微的降低背景原画的透明度。
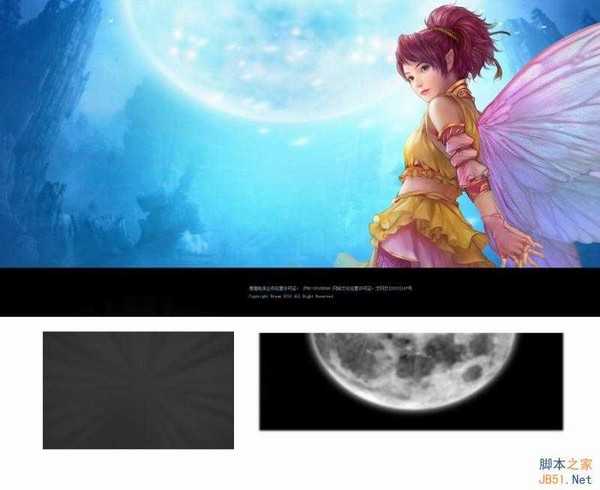
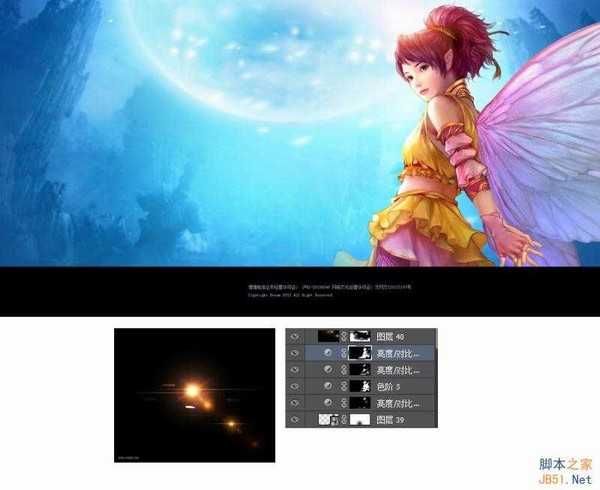
定好光源,将中间位置充分曝光,从而来让光源更加充分的浮于画面。此步骤需要我们不断的尝试,调试出自己觉得满意的效果!
充分的进行画面的调整。我们可以找一个月亮色素材,将月亮放入画面的中央位置,从而使光源也能合理的洒落下来。另外一角度,可使画面更加丰富。
接下来我们来调整人物,如何将人物融入画面之中,我们最常见的参考就是摄影。在光源处叠一层光,使人物溶于背景之中,再进行人物的调色,使画面更加柔美!
完成稿
完成稿
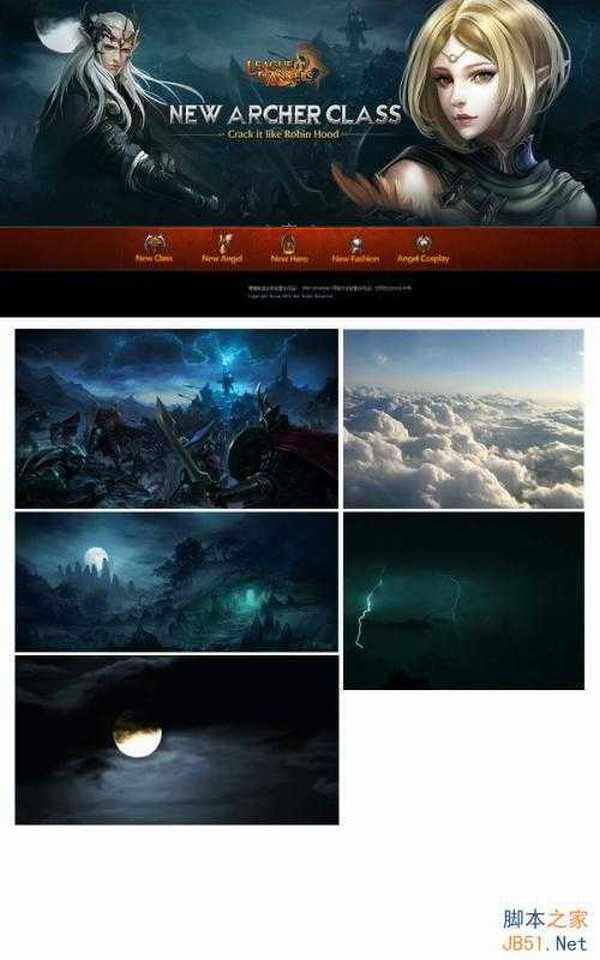
一个专题的头部处理要结合整个专题的风格,这稿为飞机稿,就是应为前期定位错误。欧美风格的专题一般都要走暗黑系,这篇头部我则选择的鲜亮,这样就会导致我下面的排版很难继续,所以果断抛弃!
首先我们先定位风格,然后进行不断的拼组,从而最终我们敲定上图的五个场景,其场景之间如何协调统一的放入画面之中,就需要我们有一套合理的处理技巧!
大致将人物协调的放入页面之中,将背景颜色选取为深色,具体定位什么色调需要我们接下来拼合背景时来定位。
将背景去色进行合理的分配,用橡皮檫擦掉一些不可取的地方。将背景原画调为明度,然后就是丰富画面的时候了,我们在处理
背景过程之中需要有耐心。
如何用去色的处理方法来调整人物呢?我们先复制一层人物图层,然后选取背景色,在图层样式中去色,这时我们就会发现人物颜色的饱和度大大降低,接下来稍微擦掉下该图层,露出一丝人物原本的色相。
教程已完毕,以上就是PS图片去色处理的技巧介绍,希望大家看完之后都有一定的收获!谢谢大家观看!
图片去色处理,游戏网页设计
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
RTX 5090要首发 性能要翻倍!三星展示GDDR7显存
三星在GTC上展示了专为下一代游戏GPU设计的GDDR7内存。
首次推出的GDDR7内存模块密度为16GB,每个模块容量为2GB。其速度预设为32 Gbps(PAM3),但也可以降至28 Gbps,以提高产量和初始阶段的整体性能和成本效益。
据三星表示,GDDR7内存的能效将提高20%,同时工作电压仅为1.1V,低于标准的1.2V。通过采用更新的封装材料和优化的电路设计,使得在高速运行时的发热量降低,GDDR7的热阻比GDDR6降低了70%。
更新日志
- 中国武警男声合唱团《辉煌之声1天路》[DTS-WAV分轨]
- 紫薇《旧曲新韵》[320K/MP3][175.29MB]
- 紫薇《旧曲新韵》[FLAC/分轨][550.18MB]
- 周深《反深代词》[先听版][320K/MP3][72.71MB]
- 李佳薇.2024-会发光的【黑籁音乐】【FLAC分轨】
- 后弦.2012-很有爱【天浩盛世】【WAV+CUE】
- 林俊吉.2012-将你惜命命【美华】【WAV+CUE】
- 晓雅《分享》DTS-WAV
- 黑鸭子2008-飞歌[首版][WAV+CUE]
- 黄乙玲1989-水泼落地难收回[日本天龙版][WAV+CUE]
- 周深《反深代词》[先听版][FLAC/分轨][310.97MB]
- 姜育恒1984《什么时候·串起又散落》台湾复刻版[WAV+CUE][1G]
- 那英《如今》引进版[WAV+CUE][1G]
- 蔡幸娟.1991-真的让我爱你吗【飞碟】【WAV+CUE】
- 群星.2024-好团圆电视剧原声带【TME】【FLAC分轨】