前言:
随着VS Code的功能和插件的不断强大和完善,它已经成为了我们日常开发中一个必不可缺的伙伴了。在之前我曾经写过一篇SourceTree使用教程详解(一个git可视化管理神器,想要了解的话可以点击查看详情),这篇文章主要是对VS Code如何使用Git可视化管理我们的程序源代码。
VS Code简介:
官网下载地址:
https://code.visualstudio.com/
Visual Studio Code是一个轻量级但功能强大的源代码编辑器,可在您的桌面上运行,并且可用于Windows,macOS和Linux。它具有对JavaScript,TypeScript和Node.js的内置支持,并具有丰富的其他语言(例如C ++,C#,Java,Python,PHP,Go)和运行时(例如.NET和Unity)扩展的生态系统。VS Code内置了对Git的支持,可以使用图形化界面方便的进行版本控制,比如添加暂存,提交更新,拉取远程代码,推送代码到远程代码库,创建合并分支,文件内容差异比较等这些常规操作。
环境准备:
1、首先需要现在安装Visual Studio Code。
下载地址:https://code.visualstudio.com/Download
选择对应的平台进行安装(我自己是安装的window平台):
2、Git环境安装:
Git安装详细教程:https://www.jb51.net/article/198002.htm
克隆GitHub中的存储库:
1、复制GitHub存储库的SSH链接地址:
2、打开VS Code点击克隆,粘贴SSH链接地址进行下载:
查看当前所在分支:
1、界面查看:
2、切换到终端,命令查看:
[*重要]实际工作开发四步曲(添,提,拉,推):首先要明白四步曲分别是哪四步,其作用分别是什么?
添:将修改的内容添加到本地暂存区 git add。
提:将本地暂存区中的内容提交到本地代码库 git commit -m 'description'。
拉:同步,拉取远程代码库中的内容,在多人协同开发中十分的重要,因为假如事先没有同步更新到最新版本有可能会覆盖别人修改的东西,假如拉取后有冲突直接使用VS Code解决冲突即可 git pull。
推:将本地代码库中的内容推送到远程代码仓库 git push。
添加暂存区:
新增Information.txt文本文件,添加至本地暂存区。
提交本地代码库:
拉取同步远程最新代码库:
推送至远程代码库:
验证是否推送成功,查看GitHub中的仓库内容:
冲突解决:
接下来我们来自己模拟一下多人开发,如:我在本地修改Information.txt文本文件的内容,然后在到GitHub中修改一次这样本地在提交的时候就会产生冲突,然后我们可以借助VS Code智能的解决冲突的方式帮助我们来解决冲突。
本地修改:
GitHub中的修改:
本地提交后,拉取时提示冲突如下:
合并冲突提交到远程代码库中:
VS Code提供了四种智能合并的方式供给我们选择,我们可以按照实际情况进行代码冲突解决。当然也可以手动删除解决,不过要慎重,可能一不小心就把同事辛辛苦苦写了几天的代码给覆盖了哦,这里我选择了【保留双方更改】的方式进行冲突解决。
冲突完美解决:
创建分支并推送到远程代码库:1、切换到源代码管理视图:
2、选择需要创建子分支的主分支:
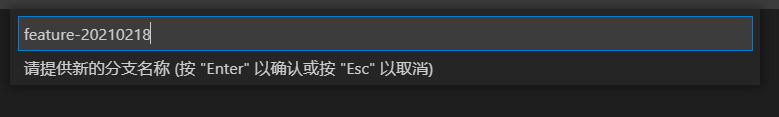
注意:我们这里为develop分支创建feature-20210218分支。
3、将新建分支推送到远程代码库:
子分支开发完成后合并到主分支中:
首先我们在feature-20210218子分支中创建一个文件夹和一个文本文件,然后将feature-20210218子分支合并到develop开发分支中合并提交到远程代码库。
1、feature-20210218子分支中创建一个文件夹和一个文件:
2、使用实际工作开发四步曲(添,提,拉,推)教程将新添加的内容推送到远程代码库:
切换到feature-20210218分支:
查看文件是否提交成功:
3、将feature-20210218子分支合并到develop开发分支:
a.首先切换到develop分支中:
b.选择需要合并过来的分支:
c.推送至远程仓库,查看合并是否成功:
VS Code Git提交修改历史记录查看(甩锅专用):
需要安装Git History拓展。
查看对应文件的修改历史记录:
查看文件修改时间线对比文件修改内容:
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
更新日志
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]