无为清净楼资源网 Design By www.qnjia.com
天介绍一下Ext中组件举几个简单的例子做说明。注意:文章内容有些摘自本人学习过程中看到的资料。
Ext2.0对框架进行了非常大的重构,其中最重要的是形成了一个结构及层次分明的组件体系,由这些组件形成了Ext控件。Ext组件由Component类定义,每一种组件都有一个指定的xtype属性值,通过该值可以得到一个组件的类型或者是定义一个指定类型的组件。
Ext组件体系由下图所示:

组件大致可分成三大类,即基本组件、工具栏组件、表单元素组件。
基本组件有



这么多的组件,可都是非常酷的。组件使用可以直接通过关键字new 来创建,比如上篇文章中说到的创建一个Window框
var win=new Ext.Window();
除了这种创建方式,一般都会在构造函数中加一些配置属性来初始化组件。比如创建一个面板:
<html>
<head>
<link rel="stylesheet" type="text/css" href="extjs/resources/css/ext-all.css" />
<script src="/UploadFiles/2021-04-02/ext-base.js"><script src="extjs/ext-all.js"><script src="/UploadFiles/2021-04-02/ext-lang-zh_CN.js"><script language="javascript">
function panel(){
var params={title:"Hello",width:300,height:200,html:"<h1>一个面板</h1>"};
var panel=new Ext.Panel(params);
panel.render("panel");
}
</script>
</head>
<body>
<input type="button" onclick="panel()" value="显示面板">
<hr/>
<div id="panel"></div>
</body>
</html>
关键代码:
function panel(){
var params={title:"Hello",width:300,height:200,html:"<h1>一个面板</h1>"};
var panel=new Ext.Panel(params);
panel.render("panel");
}
params是设置Panle的参数,title:标题,width:宽度,height:高度,html:面板显示的内容
var panel=new Ext.Panel(params); 这句代码创建了一个面板,并在构造函数中设置了面板属性。
panel.render("panel"); 表示页面上的div元素id.、
代码可以简写为:
复制代码 代码如下:
var panel=new Ext.Panel({renderTo:"panel",title:"Hello",width:300,height:200,html:"<h1>一个面板</h1>"});

对于组件中的子元素组件,都支持延迟加载的方式创建控件,此时可以直接通过父容器的items传递数组方式实现。
function panel(){
var params={
title:"Hello",
width:300,
height:200,
html:"<h1>一个面板</h1>",
items:[
new Ext.Panel({title:"Panel1",height:100}),
new Ext.Panel({title:"Panel2",height:100})
]
};
var panel=new Ext.Panel(params);
panel.render("panel");
}

如果需要让组件显示出不同的效果,我们就需要通过构造函数中的参数设置。
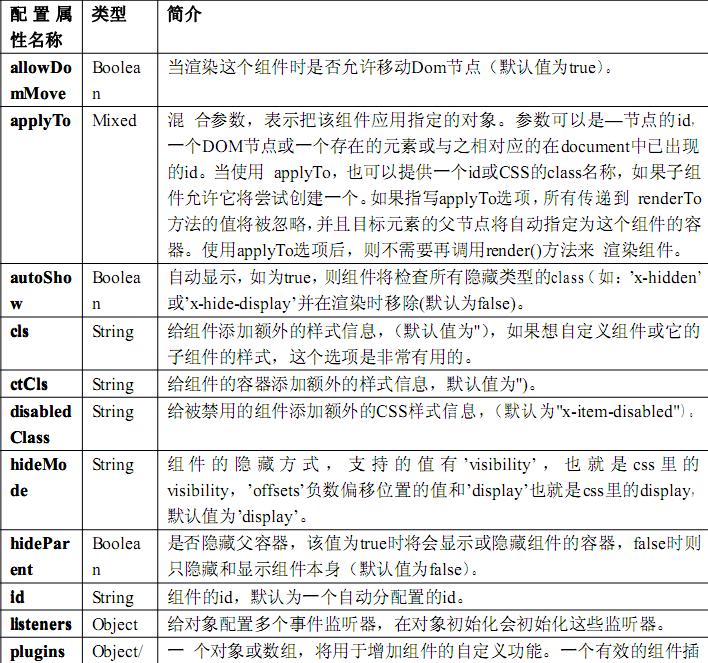
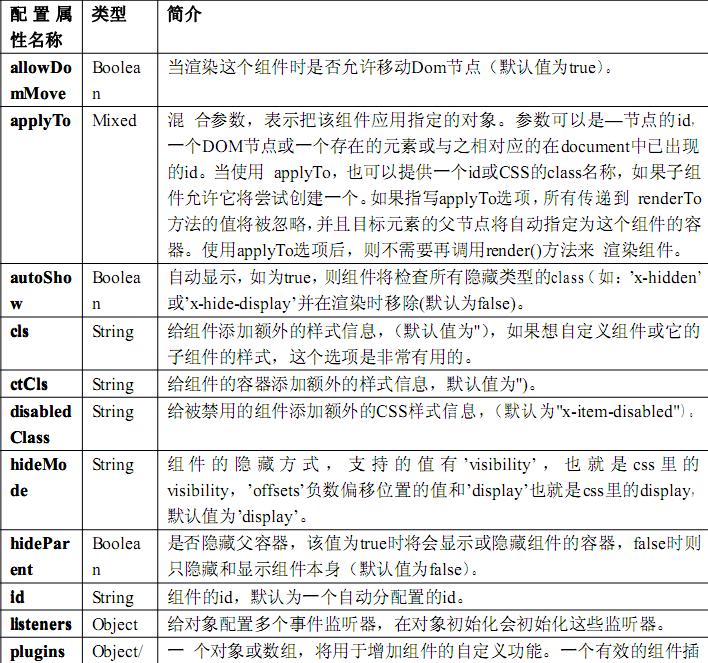
由于组件都继承自Ext.Component,因此所有组件可能有共同的属性,如下图

12下一页阅读全文
Ext2.0对框架进行了非常大的重构,其中最重要的是形成了一个结构及层次分明的组件体系,由这些组件形成了Ext控件。Ext组件由Component类定义,每一种组件都有一个指定的xtype属性值,通过该值可以得到一个组件的类型或者是定义一个指定类型的组件。
Ext组件体系由下图所示:

组件大致可分成三大类,即基本组件、工具栏组件、表单元素组件。
基本组件有



这么多的组件,可都是非常酷的。组件使用可以直接通过关键字new 来创建,比如上篇文章中说到的创建一个Window框
var win=new Ext.Window();
除了这种创建方式,一般都会在构造函数中加一些配置属性来初始化组件。比如创建一个面板:
<html>
<head>
<link rel="stylesheet" type="text/css" href="extjs/resources/css/ext-all.css" />
<script src="/UploadFiles/2021-04-02/ext-base.js"><script src="extjs/ext-all.js"><script src="/UploadFiles/2021-04-02/ext-lang-zh_CN.js"><script language="javascript">
function panel(){
var params={title:"Hello",width:300,height:200,html:"<h1>一个面板</h1>"};
var panel=new Ext.Panel(params);
panel.render("panel");
}
</script>
</head>
<body>
<input type="button" onclick="panel()" value="显示面板">
<hr/>
<div id="panel"></div>
</body>
</html>
关键代码:
function panel(){
var params={title:"Hello",width:300,height:200,html:"<h1>一个面板</h1>"};
var panel=new Ext.Panel(params);
panel.render("panel");
}
params是设置Panle的参数,title:标题,width:宽度,height:高度,html:面板显示的内容
var panel=new Ext.Panel(params); 这句代码创建了一个面板,并在构造函数中设置了面板属性。
panel.render("panel"); 表示页面上的div元素id.、
代码可以简写为:
复制代码 代码如下:
var panel=new Ext.Panel({renderTo:"panel",title:"Hello",width:300,height:200,html:"<h1>一个面板</h1>"});

对于组件中的子元素组件,都支持延迟加载的方式创建控件,此时可以直接通过父容器的items传递数组方式实现。
function panel(){
var params={
title:"Hello",
width:300,
height:200,
html:"<h1>一个面板</h1>",
items:[
new Ext.Panel({title:"Panel1",height:100}),
new Ext.Panel({title:"Panel2",height:100})
]
};
var panel=new Ext.Panel(params);
panel.render("panel");
}

如果需要让组件显示出不同的效果,我们就需要通过构造函数中的参数设置。
由于组件都继承自Ext.Component,因此所有组件可能有共同的属性,如下图


12下一页阅读全文
标签:
ExtJs,学习笔记,Ext组件
无为清净楼资源网 Design By www.qnjia.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
无为清净楼资源网 Design By www.qnjia.com
暂无评论...
RTX 5090要首发 性能要翻倍!三星展示GDDR7显存
三星在GTC上展示了专为下一代游戏GPU设计的GDDR7内存。
首次推出的GDDR7内存模块密度为16GB,每个模块容量为2GB。其速度预设为32 Gbps(PAM3),但也可以降至28 Gbps,以提高产量和初始阶段的整体性能和成本效益。
据三星表示,GDDR7内存的能效将提高20%,同时工作电压仅为1.1V,低于标准的1.2V。通过采用更新的封装材料和优化的电路设计,使得在高速运行时的发热量降低,GDDR7的热阻比GDDR6降低了70%。
更新日志
2024年11月16日
2024年11月16日
- 那英《如今》引进版[WAV+CUE][1G]
- 蔡幸娟.1991-真的让我爱你吗【飞碟】【WAV+CUE】
- 群星.2024-好团圆电视剧原声带【TME】【FLAC分轨】
- 陈思安.1990-国语钢琴酒吧5CD【欣代唱片】【WAV+CUE】
- 莫文蔚《莫后年代20周年世纪典藏》3CD[WAV+CUE][2G]
- 张惠妹《我要快乐》华纳[WAV+CUE][1G]
- 罗大佑1982《之乎者也》无法盗版的青春套装版 [WAV+CUE][1G]
- 曾庆瑜1989-款款柔情[日本东芝版][WAV+CUE]
- Scelsi-IntegraledesquatuorsacordesetTrioacordes-QuatuorMolinari(2024)[24bit-WAV]
- 房东的猫2017-房东的猫[科文音像][WAV+CUE]
- 杨乃文.2016-离心力(引进版)【亚神音乐】【WAV+CUE】
- 群星.2024-珠帘玉幕影视原声带【TME】【FLAC分轨】
- 芝麻龙眼.2008-光阴隧道民歌记录3CD【乡城】【WAV+CUE】
- 谭艳《再度重相逢HQII》头版限量[低速原抓WAV+CUE][549M]
- ABC唱片《蔡琴三十周年纪念版》6N纯银镀膜 [WAV+CUE][1.1G]
