无为清净楼资源网 Design By www.qnjia.com
有一个多选的需求,在网上找到了这个插件:multiselect
https://github.com/ehynds/jquery-ui-multiselect-widget
csdn博客上有这个插件的介绍,不少童鞋都问了这么个问题,怎么获取选中的值?真是个好问题,因为我在看demo的时候也发现了这个问题,呵呵!
先简单说说这个插件:
jquery-multiselect 基于Jquery-ui的组件体系。
所以使用它的时候,先得导入jquery-ui相关的js和css哦
特性
"FONT-SIZE: 15px">
上图效果的代码:
html代码:
复制代码 代码如下:
<select id ="sela" title="Basic example" multiple="multiple" name="example-basic" size="5">
<option value="V1">Option 1</option>
<option value="V2">Option 2</option>
<option value="V3">Option 3</option>
<option value="option4">Option 4</option>
<option value="option5">Option 5</option>
<option value="option6">Option 6</option>
<option value="option7">Option 7</option>
<option value="option8">Option 8</option>
<option value="option9">Option 9</option>
<option value="option10">Option 10</option>
<option value="option11">Option 11</option>
<option value="option12">Option 12</option>
</select>
调用multiselect插件的代码:
复制代码 代码如下:
$(function(){
$("select").multiselect({
noneSelectedText: "==请选择==",
checkAllText: "全选",
uncheckAllText: '全不选',
selectedList:4
});
});
调用multiselect时有不少参数,我想官方文档写的很详啦,懂E文的同学都可以看看哦。
好,下面是我们最关心的问题,怎么获取选中的值?
官方文档没有找到哪个方法可以获得select控件中选中的项的值。我读了它的源代码,是 1.14pre版本。真的没找到。
不过我们可以自己DIY一下这个插件哦!很简单地说!
首先声明一个变量用来记录选中的值列表,截个图:

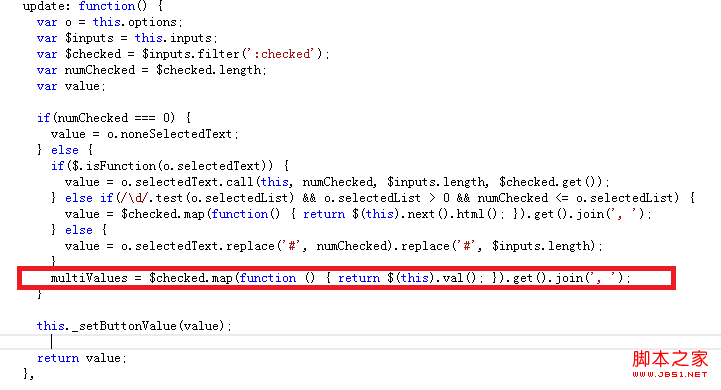
然后我们会发现源码里有一个update方法,这个方法是用来获取用户选中项的文本,呵呵,于是乎我们想到了,简单DIY一下:
然后在代码中添加一个方法:
复制代码 代码如下:
MyValues:function(){
return multiValues;
}
ok,对插件的DIY完成了。下面是页面上调用喽:
复制代码 代码如下:
function showValues() {
var valuestr = $("#sela").multiselect("MyValues");
alert(valuestr);
}
Yeah,OK啦!
Diy的代码和Demo见附件。
https://github.com/ehynds/jquery-ui-multiselect-widget
csdn博客上有这个插件的介绍,不少童鞋都问了这么个问题,怎么获取选中的值?真是个好问题,因为我在看demo的时候也发现了这个问题,呵呵!
先简单说说这个插件:
jquery-multiselect 基于Jquery-ui的组件体系。
所以使用它的时候,先得导入jquery-ui相关的js和css哦
特性
"FONT-SIZE: 15px">

上图效果的代码:
html代码:
复制代码 代码如下:
<select id ="sela" title="Basic example" multiple="multiple" name="example-basic" size="5">
<option value="V1">Option 1</option>
<option value="V2">Option 2</option>
<option value="V3">Option 3</option>
<option value="option4">Option 4</option>
<option value="option5">Option 5</option>
<option value="option6">Option 6</option>
<option value="option7">Option 7</option>
<option value="option8">Option 8</option>
<option value="option9">Option 9</option>
<option value="option10">Option 10</option>
<option value="option11">Option 11</option>
<option value="option12">Option 12</option>
</select>
调用multiselect插件的代码:
复制代码 代码如下:
$(function(){
$("select").multiselect({
noneSelectedText: "==请选择==",
checkAllText: "全选",
uncheckAllText: '全不选',
selectedList:4
});
});
调用multiselect时有不少参数,我想官方文档写的很详啦,懂E文的同学都可以看看哦。
好,下面是我们最关心的问题,怎么获取选中的值?
官方文档没有找到哪个方法可以获得select控件中选中的项的值。我读了它的源代码,是 1.14pre版本。真的没找到。
不过我们可以自己DIY一下这个插件哦!很简单地说!
首先声明一个变量用来记录选中的值列表,截个图:

然后我们会发现源码里有一个update方法,这个方法是用来获取用户选中项的文本,呵呵,于是乎我们想到了,简单DIY一下:
然后在代码中添加一个方法:
复制代码 代码如下:
MyValues:function(){
return multiValues;
}
ok,对插件的DIY完成了。下面是页面上调用喽:
复制代码 代码如下:
function showValues() {
var valuestr = $("#sela").multiselect("MyValues");
alert(valuestr);
}
Yeah,OK啦!
Diy的代码和Demo见附件。
标签:
多选,下拉列表
无为清净楼资源网 Design By www.qnjia.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
无为清净楼资源网 Design By www.qnjia.com
暂无评论...
更新日志
2024年11月18日
2024年11月18日
- 【雨果唱片】中国管弦乐《鹿回头》WAV
- APM亚流新世代《一起冒险》[FLAC/分轨][106.77MB]
- 崔健《飞狗》律冻文化[WAV+CUE][1.1G]
- 罗志祥《舞状元 (Explicit)》[320K/MP3][66.77MB]
- 尤雅.1997-幽雅精粹2CD【南方】【WAV+CUE】
- 张惠妹.2007-STAR(引进版)【EMI百代】【WAV+CUE】
- 群星.2008-LOVE情歌集VOL.8【正东】【WAV+CUE】
- 罗志祥《舞状元 (Explicit)》[FLAC/分轨][360.76MB]
- Tank《我不伟大,至少我能改变我。》[320K/MP3][160.41MB]
- Tank《我不伟大,至少我能改变我。》[FLAC/分轨][236.89MB]
- CD圣经推荐-夏韶声《谙2》SACD-ISO
- 钟镇涛-《百分百钟镇涛》首批限量版SACD-ISO
- 群星《继续微笑致敬许冠杰》[低速原抓WAV+CUE]
- 潘秀琼.2003-国语难忘金曲珍藏集【皇星全音】【WAV+CUE】
- 林东松.1997-2039玫瑰事件【宝丽金】【WAV+CUE】