无为清净楼资源网 Design By www.qnjia.com
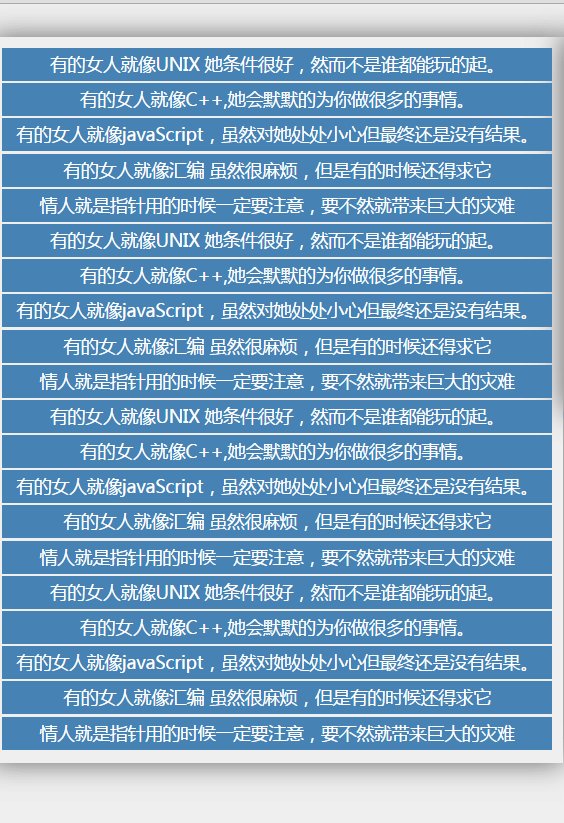
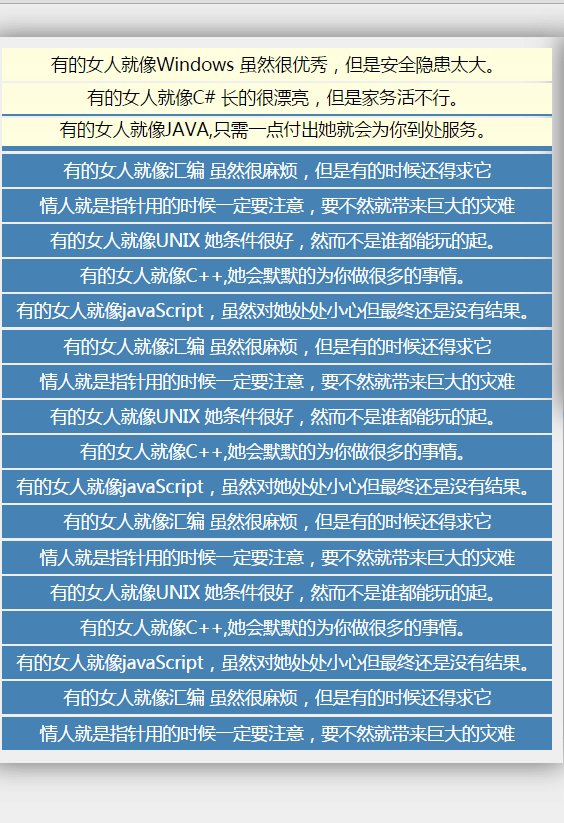
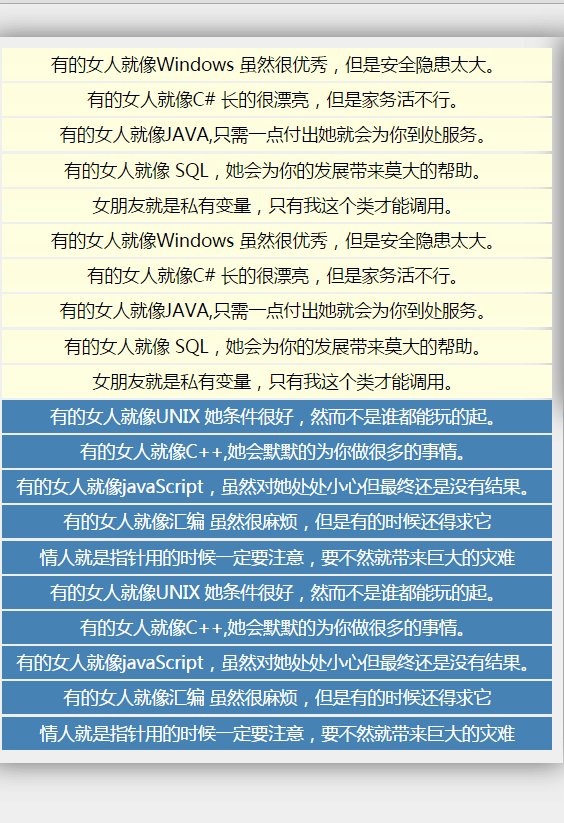
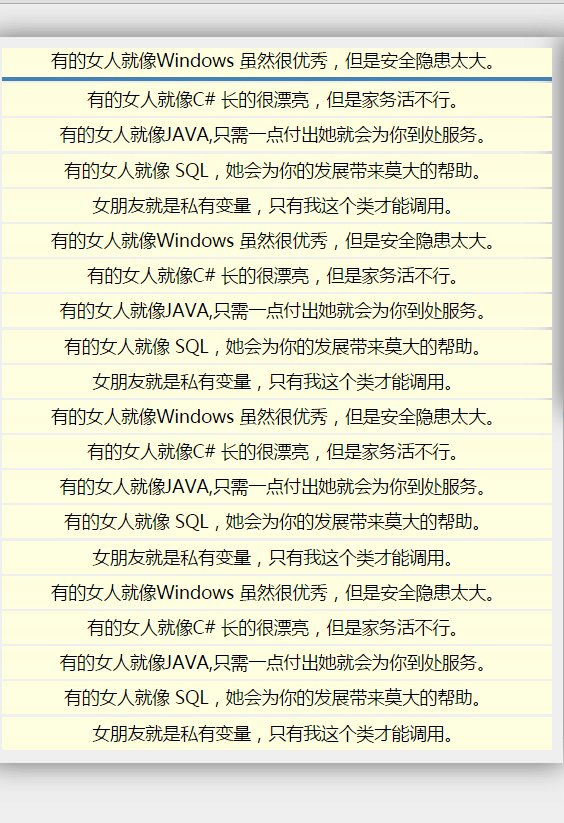
百叶窗大家都见过吧!如图:
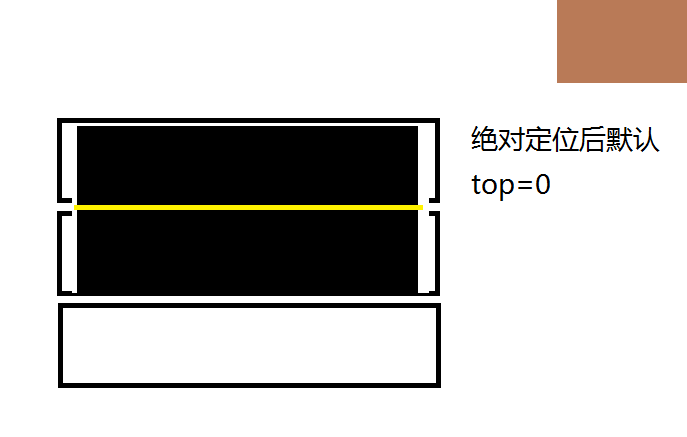
原理:
如图所示,空心格子就好比是每个li,给它设定相对定位属性,设置overflow:hidden;黑块为li子元素,高度为li的2倍,设置absolute属性,我们正是要改变它的top值从而获得变化!(右上角多余块与本图无关)
布局分析:
注意top值得变化!默认top=0时候,显示的“一楼上铺”,当top=-40px时候,li的子元素 上移40px,这时候显示的内容就为“一楼下铺”注意p元素的包裹层div
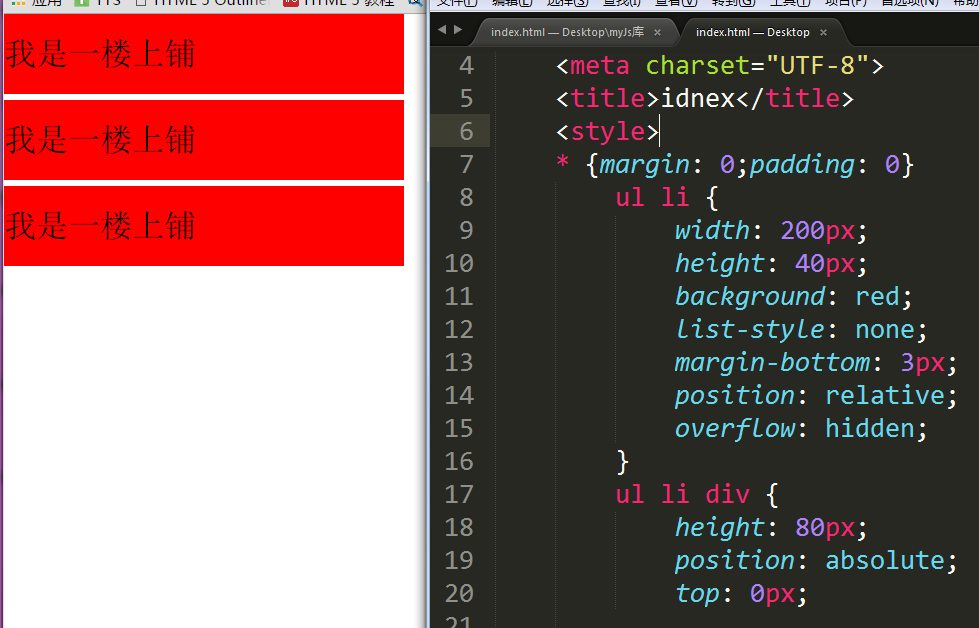
JS分析:
1、要开多个定时器来达到效果
2、执行相反方向
3、执行多组运动
4、累加产生错落感
5、产生时间间隔的动画
JS代码如下:
<script>
window.onload = function(){
var oUl = document.getElementById('ul1');
var oUl2 = document.getElementById('ul2');
toShow(oUl);
//每四秒执行一次
setTimeout(function(){
toShow(oUl2);
},4000);
function toShow(obj){
var aDiv = obj.getElementsByTagName('div');
var iNow = 0;
var timer = null;
var bBtn = true;
setInterval(function(){
toChange();
},2000);
function toChange(){
timer = setInterval(function(){
if(iNow==aDiv.length){
clearInterval(timer);
iNow = 0;
bBtn = !bBtn;
}
else if(bBtn){
startMove(aDiv[iNow],{top:0},function(){
var p = document.getElementsByClassName('p-2');
for(var i=0; i<p.length;i++){
p[i].style.background = 'red';
}
});
iNow++;
}
else{
startMove(aDiv[iNow],{top:-30});
iNow++;
}
},100);
}
}
};
//运动框架
function startMove(obj,json,endFn){
clearInterval(obj.timer);
obj.timer = setInterval(function(){
var bBtn = true;
for(var attr in json){
var iCur = 0;
iCur = parseInt(getStyle(obj,attr)) || 0;
var iSpeed = (json[attr] - iCur)/8;
iSpeed = iSpeed >0 "_blank" href="http://xiazai.jb51.net/201604/yuanma/baiywindow(jb51.net).rar">js实现百叶窗效果
以上就是本文的全部内容,希望对大家学习实现js百叶窗效果有所帮助。
标签:
js,百叶窗
无为清净楼资源网 Design By www.qnjia.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
无为清净楼资源网 Design By www.qnjia.com
暂无评论...
P70系列延期,华为新旗舰将在下月发布
3月20日消息,近期博主@数码闲聊站 透露,原定三月份发布的华为新旗舰P70系列延期发布,预计4月份上市。
而博主@定焦数码 爆料,华为的P70系列在定位上已经超过了Mate60,成为了重要的旗舰系列之一。它肩负着重返影像领域顶尖的使命。那么这次P70会带来哪些令人惊艳的创新呢?
根据目前爆料的消息来看,华为P70系列将推出三个版本,其中P70和P70 Pro采用了三角形的摄像头模组设计,而P70 Art则采用了与上一代P60 Art相似的不规则形状设计。这样的外观是否好看见仁见智,但辨识度绝对拉满。
更新日志
2024年11月21日
2024年11月21日
- 罗大佑-无法盗版的青春套装版10CD【WAV】
- 张学友《意乱情迷》蜚声环球 2024 [WAV+CUE][1G]
- 柏菲《好歌30年特别版2CD》最好听的影视歌曲[低速原抓WAV+CUE][1G]
- 张学友《世纪10星·永恒篇》香港版[WAV+CUE][1G]
- 模拟之声慢刻CD《刘德海.琵琶独奏精逊【低速原抓WAV+CUE】
- Jamettone-18052023—improv(EDit)(2024)【FLAC】
- 【索尼精芽20首最棒的苏格兰歌曲集【FLAC】
- 池约翰C.J《少年白马醉春风2 动画原声带》[320K/MP3][26.67MB]
- 池约翰C.J《少年白马醉春风2 动画原声带》[FLAC/分轨][144.13MB]
- 陈致逸《幻想乐园 Fantasyland》[320K/MP3][120.54MB]
- 席卷全球最红舞曲《火辣辣DJ[英文版]》[DTS-WAV]
- 群星-席卷全球最红舞曲《火辣辣DJ中文版》【WAV】
- 模拟之声慢刻CD《声入人心[年度发烧人声严选]》[低速原抓WAV+CUE]
- 陈致逸《幻想乐园 Fantasyland》[FLAC/分轨][554.27MB]
- Rhymist / LusciousBB《年轮》[320K/MP3][76.52MB]